2023.01.05
오늘은 날씨가 춥당,,
카카오 이모티콘을 받아서 기분이 좋다
홈페이지 구현
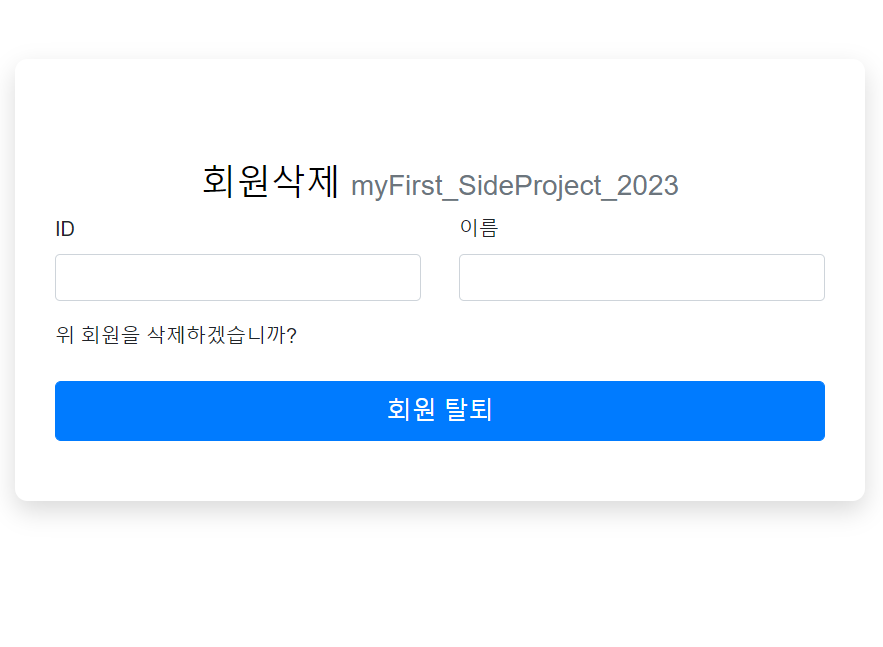
오늘은 8개 페이지(회원가입, 회원탈퇴, 로그인,로그아웃, 본인소개, 프로젝트소개, 게시판, 회원조회) 중 회원탈퇴 페이지를 만들었다.

<HTML>
<HEAD>
<META http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" >
<style>
.input-form {
max-width: 680px;
margin-top: 80px;
padding: 32px;
background: #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 8px 20px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 8px 20px 0 rgba(0, 0, 0, 0.15);
box-shadow: 0 8px 20px 0 rgba(0, 0, 0, 0.15)
}
</style>
<link rel="stylesheet" href="./accordion_1.css">
</HEAD>
<BODY>
<div class="container">
<div class="input-form-backgroud row">
<div class="input-form col-md-12 mx-auto">
<h3 style="text-align:center; padding-top:50px" >
<a href="index.html">회원삭제</a>
<small class="text-muted">myFirst_SideProject_2023</small>
</h3>
<FORM METHOD="post" ACTION="delete_result.php">
<div class="row">
<div class="col-md-6 mb-3">
<label for="userID">ID</label>
<INPUT TYPE ="text" class="form-control" NAME="userID" >
<div class="invalid-feedback">
ID를 입력해주세요.
</div>
</div>
<div class="col-md-6 mb-3">
<label for="name">이름</label>
<INPUT TYPE ="text" class="form-control" NAME="name" >
<div class="invalid-feedback">
이름을 입력해주세요.
</div>
</div>
</div>
위 회원을 삭제하겠습니까?
<div class="mb-4"></div>
<button class="btn btn-primary btn-lg btn-block" type="submit" VALUE="회원 탈퇴">회원 탈퇴</button>
</FORM>
</BODY>
</HTML>우선 편의를 위해 모든 데이터를 text로 전달했다.
delete_result.php로 데이터를 전달해 DB서버에 데이터를 업데이트할 예정이다.
🤗사이드프로젝트 진행사항
총87일중 4일째 진행중
홈페이지 만들기의 8개 페이지 진행사항
회원가입 100%
회원탈퇴 100%
로그인 0%
로그아웃 0%
본인소개 100%
프로젝트소개 60%
게시판 0%
회원조회 0%