2023.01.04
오늘은 루키즈 프로젝트를 마치고 집에왔다
SKCT또한 01.09에 보기때문에 준비해야되는데 시간이 별로없다
홈페이지 구현
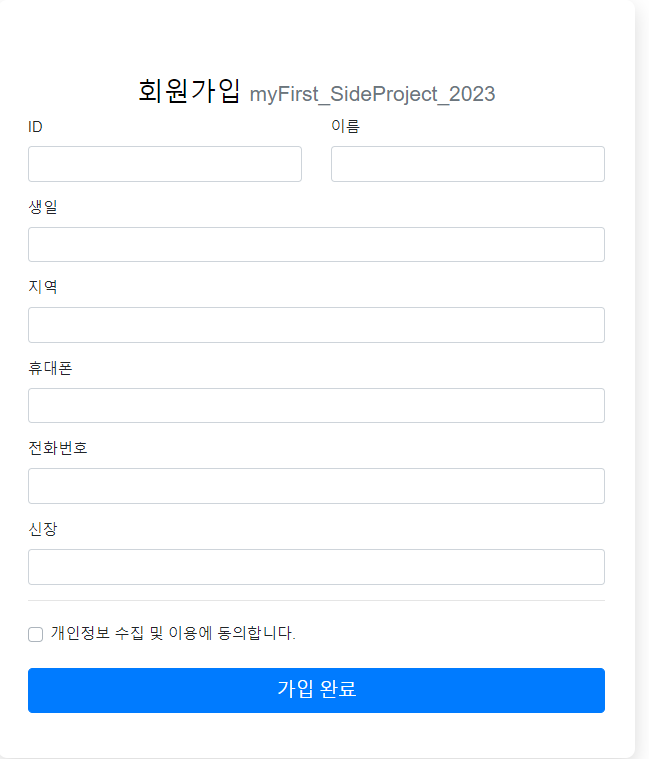
오늘은 8개 페이지(회원가입, 회원탈퇴, 로그인,로그아웃, 본인소개, 프로젝트소개, 게시판, 회원조회) 중 회원가입 페이지를 만들었다.

<HTML>
<HEAD>
<META http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" >
<style>
.input-form {
max-width: 680px;
margin-top: 80px;
padding: 32px;
background: #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 8px 20px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 8px 20px 0 rgba(0, 0, 0, 0.15);
box-shadow: 0 8px 20px 0 rgba(0, 0, 0, 0.15)
}
</style>
<link rel="stylesheet" href="./accordion_1.css">
</HEAD>
<BODY>
<div class="container">
<div class="input-form-backgroud row">
<div class="input-form col-md-12 mx-auto">
<h3 style="text-align:center; padding-top:50px" >
<a href="index.html">회원가입</a>
<small class="text-muted">myFirst_SideProject_2023</small>
</h3>
<form class="validation-form" METHOD="post" ACTION="insert_result.php" >
<div class="row">
<div class="col-md-6 mb-3">
<label for="userID">ID</label>
<input type="text" class="form-control" NAME="userID" required>
<div class="invalid-feedback">
ID를 입력해주세요.
</div>
</div>
<div class="col-md-6 mb-3">
<label for="name">이름</label>
<input type="text" class="form-control" NAME="name" required>
<div class="invalid-feedback">
이름을 입력해주세요.
</div>
</div>
</div>
<div class="mb-3">
<label for="birthYear">생일</label>
<input type="text" class="form-control" NAME="birthYear" required>
<div class="invalid-feedback">
생일을 입력해주세요.
</div>
</div>
<div class="mb-3">
<label for="addr">지역</label>
<input type="text" class="form-control" NAME="addr" required>
<div class="invalid-feedback">
주소를 입력해주세요.
</div>
</div>
<div class="mb-3">
<label for="mobile1">휴대폰</label>
<input type="text" class="form-control" NAME="mobile1">
</div>
<div class="mb-3">
<label for="mobile2">전화번호</label>
<input type="text" class="form-control" NAME="mobile2">
</div>
<div class="mb-3">
<label for="height">신장</label>
<input type="text" class="form-control" NAME="height">
</div>
<hr class="mb-4">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="aggrement" required>
<label class="custom-control-label" for="aggrement">개인정보 수집 및 이용에 동의합니다.</label>
</div>
<div class="mb-4"></div>
<button class="btn btn-primary btn-lg btn-block" type="submit" VALUE="회원 입력">가입 완료</button>
</form>
</div>
</div>
</div>
</BODY>
</HTML>우선 편의를 위해 모든 데이터를 text로 전달했다.
insert_result.php로 데이터를 전달해 DB서버에 데이터를 업데이트할 예정이다.
🤗사이드프로젝트 진행사항
👉 프로젝트 수행계획
1. AWS EC2(웹서버) 생성 //1일
2. 홈페이지 만들기-> 현재 //4주
3. AWS EC2(DB서버) 생성 후 연동 //1일
4. 만들어진 WEB서버,DB서버, 홈페이지 기술적 진단 //4주
5. 취약점에 대한 조치 //1주
6. 결과보고서 작성 //1주
총87일중 3일째 진행중
홈페이지 만들기의 8개 페이지 진행사항
- 회원가입 100%
- 회원탈퇴 0%
- 로그인 0%
- 로그아웃 0%
- 본인소개 100%
- 프로젝트소개 60%
- 게시판 0%
- 회원조회 0%