27. 1 배열이란?
배열은 여러 개의 값을 순차적으로 나열한 자료구조다.
-
배열은 사용 빈도가 매우 높은 가장 기본적인 자료구조다.
-
배열이 가지고 있는 값을 요소(element)라고 부른다.
자바스크립트의 모든 값은 배열의 요소가 될 수 있다. -
배열의 요소는 배열에서 자신의 위치를 나타내는 0 이상의 인덱스를 갖는다.
인덱스는 배열의 요소에 접근할 때 사용한다. -
배열은 요소의 개수, 즉 배열의 길이를 나타내는 length 프로퍼티를 갖는다.
-
⭐️ 자바스크립트에 배열이라는 타입은 존재하지 않는다. 배열은 객체 타입이다.
-
배열은 배열 리터럴, Array 생성자 함수, Array.of, Array.from 메서드로 생성할 수 있다.
-
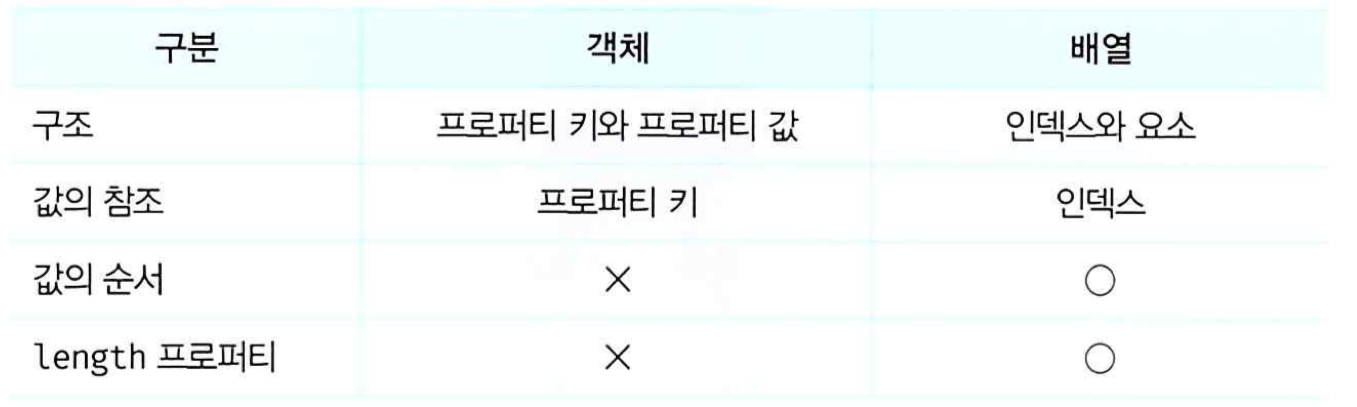
배열은 객체지만 일반 객체와는 구별되는 독특한 특징이 있다.
일반 객체와 배열을 구분하는 가장 명확한 차이는값의 순서와length 프로퍼티로, 배열은 반복문을 통해 순차적으로 값에 접근하기 적합한 자료구조다.

27.2 자바스크립트 배열은 배열이 아니다
자료구조의 배열
자료구조에서 말하는 배열은 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 자료구조를 말한다.
즉, 배열의 요소는 하나의 데이터 타입으로 통일되어 있으며 서로 연속적으로 인접해 있다.
👉🏻 이러한 배열을 밀집 배열이라 한다.
이처럼 일반적인 의미의 배열은 각 요소가 동일한 데이터 크기를 가지며, 빈틈없이 연속적으로 이어져 있으므로 아래와 같이 인덱스를 통해 단 한 번의 연산으로 임의의 요소에 접근(시간 복잡도 O(1))할 수 있다.
이는 매우 효율적이며, 고속으로 동작한다.
검색 대상 요소의 메모리 주소 = 배열의 시작 메모리 주소 + 인덱스 * 요소의 바이트 수이처럼 배열은 인덱스를 통해 효율적으로 요소에 접근할 수 있다는 장점이 있다.
- 하지만 정렬되지 않은 배열에서 특정한 요소를
검색하는 경우 모든 요소를 처음부터 특정 요소를 발견할 때까지 차례대로 검색(시간 복잡도 O(n))해야 한다. - 또한 배열에 요소를
삽입하거나삭제하는 경우 배열의 요소를 연속적으로 유지하기 위해 요소를 이동시켜야 하는 단점도 있다.
자바스크립트의 배열은 객체다.
자바스크립트의 배열은 지금까지 살펴본 자료구조에서 말하는 일반적인 의미의 배열과 다르다. 즉, 배열의 요소를 위한 각각의 메모리 공간은 동일한 크기를 갖지 않아도 되며, 연속적으로 이어져 있지 않을 수도 있다.
👉🏻 배열의 요소가 연속적으로 이어져 있지 않는 배열을 희소 배열이라 한다.
따라서 자바스크립트의 배열은 일반적인 배열의 동작을 흉내 낸 특수한
객체다.
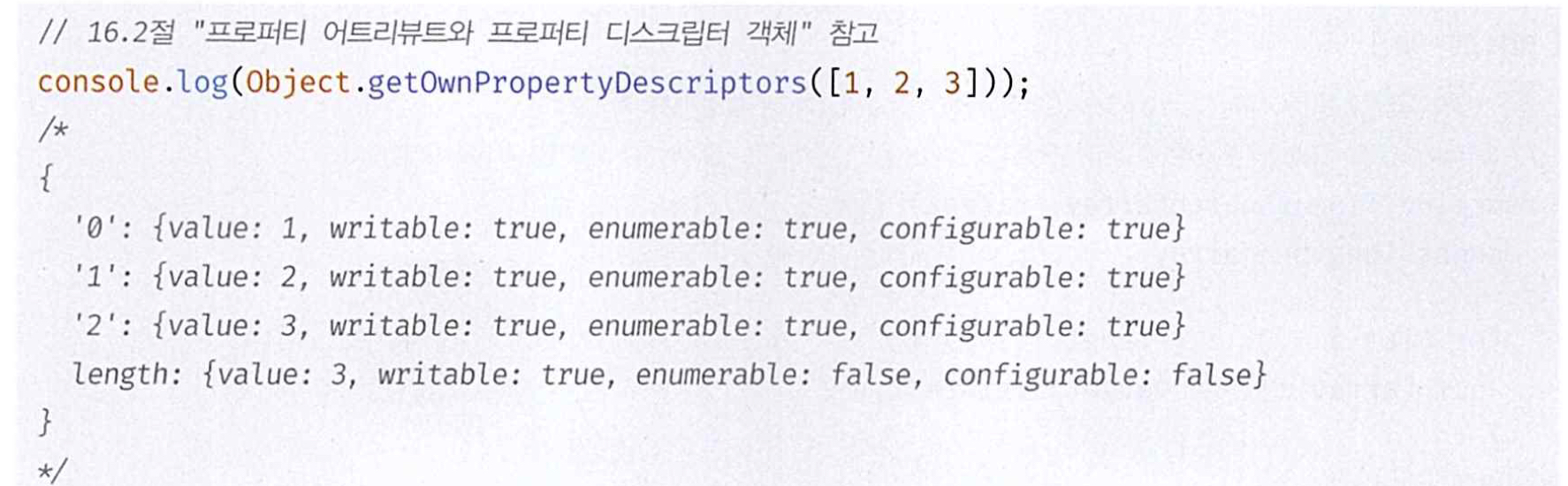
- 자바스크립트 배열은 인덱스를 나타내는 문자열을 프로퍼티 키로 가지며, length 프로퍼티를 갖는 특수한 객체다. 자바스크립트 배열의 요소는 사실 프로퍼티 값이다.

일반적인 배열과 자바스크립트 배열의 장단점
속도
- 일반적인 배열 : 인덱스로 요소에 빠르게 접근할 수 있다.
- 자바스크립트 배열 : 해시 테이블로 구현된 객체이므로 인덱스로 요소에 접근하는 경우 일반적인 배열보다 성능적인 면에서 느릴 수밖에 없는 구조적인 단점이 있다.
삽입, 삭제
- 일반적인 배열 : 요소를 삽입 또는 삭제하는 경우에는 효율적이지 않다.
- 자바스크립트 배열 : 일반적인 배열보다 빠른 성능을 기대할 수 있다.
27.3 length 프로퍼티와 희소 배열
length 프로퍼티는 요소의 개수, 즉 배열의 길이를 나타내는 0 이상의 정수를 값으로 갖는다.
length 프로퍼티의 값은 0과 2^32 - 1(4,294,967,296 - 1) 미만의 양의 정수다.
즉, 배열은 요소를 최대 2^32 - 1개 가질 수 있다.
length 프로퍼티 값은 요소의 개수, 즉 배열의 길이를 바탕으로 결정되지만 임의의 숫자 값을 명시적으로 할당할 수도 있다.
- 현재 length 프로퍼티 값보다 작은 숫자 값을 할당하면 배열의 길이가 줄어든다.
const arr = [1,2,3,4,5];
arr.length = 3;
console.log(arr); // [1,2,3];- 주의할 것은 현재 length 프로퍼티 값보다 큰 숫자 값을 할당하는 경우다. 이때 length 프로퍼티 값은 변경되지만 실제로 배열의 길이가 늘어나지는 않는다.
아래 예제의 출력 결과에서 empty * 2는 실제로 추가된 배열의 요소가 아니다. 값 없이 비어 있는 요소를 위해 메모리 공간을 확보하지 않으며 빈 요소를 생성하지도 않는다.
const arr = [1];
arr.length = 3;
console.log(arr.length); // 3
console.log(arr); // [1, empty * 2];이처럼 배열의 요소가 연속적으로 위치하지 않고 일부가 비어 있는 배열을 희소 배열이라 한다. 자바스크립트는 희소 배열을 문법적으로 허용한다.
위 예제는 배열의 뒷부분만 비어 있어서 요소가 연속적으로 위치하는 것처럼 보일 수 있으나 중간이나 앞부분이 비어 있을 수도 있다.
ex. [, 2, , 4]
희소 배열은 length와 배열 요소의 개수가 일치하지 않는다. 희소 배열의 length는 희소 배열의 실제 요소 개수보다 언제나 크다.
자바스크립트는 문법적으로 희소 배열을 허용하지만 희소 배열은 사용하지 않는 것이 좋다. 배열에는 같은 타입의 요소를 연속적으로 위치시키는 것이 최선이다.
27.4 배열 생성
27.4.1 배열 리터럴
가장 일반적이고 간편한 배열 생성 방식은 배열 리터럴을 사용하는 것이다.
const arr = [1,2,3];27.4.2 Array 생성자 함수
Array 생성자 함수는 전달된 인수의 개수에 따라 다르게 동작하므로 주의가 필요하다.
const arr = new Array(10);
console.log(arr); // [empty * 10] length가 10인 희소 배열// 배열은 요소를 최대 4,294,967,295개 가질 수 있다.
new Array(4,294,967,295);
// 전달된 인수가 0 ~ 4,294,967,295를 벗어나면 RangeError가 발생한다.
new Array(4,294,967,296); // RangeError: Invalid array lengthnew Array(); // [] 빈 배열 생성new Array(1,2,3); // [1,2,3] 인수를 요소로 갖는 배열 생성27.4.3 Array.of
전달된 인수를 요소로 갖는 배열을 생성한다.
Array.of(1); // [1]
Array.of(1,2,3); // [1,2,3]
Array.of('string'); // ['string']27.4.4 Array.from
유사 배열 객체 또는 이터러블 객체를 인수로 전달받아 배열로 변환하여 반환한다.
Array.from을 사용하면 두 번째 인수로 전달한 콜백 함수를 통해 값을 만들면서 요소를 채울 수 있다.
Array.from({length: 2, 0: 'a', 1: 'b'}); // ['a', 'b'];
Array.from('Hello'); // ['H', 'e', 'l', 'l', 'o']
Array.from({length: 3}); // [undefined, undefined, undefined]
Array.from({length: 3}, (_,i) => i); // [0,1,2]유사 배열 객체란?
유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.
유사 배열 객체는 마치 배열처럼 for문으로 순회할 수도 있다.const arrayLike = { '0': 'apple', '1': 'banana', '2': 'orange', length: 3 }; for(let i=0;i<arrayLike.length;i++){ console.log(arrayLike[i]); }
27.5 배열 요소의 참조
배열의 요소를 참조할 때에는 대괄호 표기법을 사용한다.
대괄호 안에는 인덱스가 와야 한다.
- 존재하지 않는 요소에 접근하면 undefined가 반환된다.
const arr = [1,2];
console.log(arr[2]); // undefined27.6 배열 요소의 추가와 갱신
객체에 프로퍼티를 동적으로 추가할 수 있는 것처럼 배열에도 요소를 동적으로 추가할 수 있다.
존재하지 않는 인덱스를 사용해 값을 할당하면 새로운 요소가 추가된다.
이때 length 프로퍼티 값은 자동 갱신된다.
const arr = [0];
arr[1] = 1;
console.log(arr); // [0,1]이미 요소가 존재하는 요소에 값을 재할당하면 요소값이 갱신된다.
const arr = [0,1];
arr[1] = 2;
console.log(arr); // [0,2]27.7 배열 요소의 삭제
배열은 사실 객체이기 때문에 배열의 특정 요소를 삭제하기 위해 delete 연산자를 사용할 수 있다.
하지만 희소 배열을 만들기 때문에 delete 연산자는 사용하지 않는 것이 좋다.
const arr = [1,2,3];
delete arr[1];
console.log(arr); // [1,empty,3]
// length 프로퍼티에 영향을 주지 않는다. 즉, 희소 배열이 된다.
console.log(arr.length); // 3희소 배열을 만들지 않으면서 배열의 특정 요소를 완전히 삭제하려면 splice 메서드를 사용한다.
const arr = [1,2,3];
arr.splice(1,1);
console.log(arr); // [1,3]
// length 프로퍼티가 자동 갱신된다.
console.log(arr.length); // 227.8 배열 메서드
배열 메서드는 결과물을 반환하는 패턴이 두 가지이므로 주의가 필요하다.
배열에는 원본 배열을 직접 변경하는 메서드와 원본 배열을 변경하지 않고 새로운 배열을 생성하여 반환하는 메서드가 있다.
ES5부터 도입된 배열 메서드는 대부분 원본 배열을 직접 변경하지 않지만 초창기 배열 메서드는 원본 배열을 직접 변경하는 경우가 많다.
원본 배열을 직접 변경하는 메서드는 외부 상태를 직접 변경하는 부수 효과가 있으므로 사용할 때 주의해야 한다.
따라서 가급적 원본 배열을 직접 변경하지 않는 메서드를 사용하는 편이 좋다.
27.8.1 Array.isArray
Array.isArray는 전달된 인수가 배열이면 true, 배열이 아니면 false를 반환한다.
Array.isArray([1,2]); // true
Array.isArray(1); // false27.8.2 Array.prototype.indexOf
indexOf 메서드는 원본 배열에서 인수로 전달된 요소를 검색하여 인덱스를 반환한다.
- 여러 개 있으면 첫 번째로 검색된 요소의 인덱스를 반환
- 존재하지 않으면 -1을 반환
indexOf 메서드 대신 includes 메서드를 사용하면 가독성이 더 좋다.
const arr = [1,2,2,3];
// 첫 번째로 검색된 요소의 인덱스 반환
arr.indexOf(2); // 1
// 요소가 없으므로 -1 반환
arr.indexOf(4); // -1
// 두 번째 인수는 검색을 시작할 인덱스다.
arr.indexOf(2,2); // 227.8.3 Array.prototype.push
push 메서드는 인수로 전달받은 모든 값을 원본 배열의 마지막 요소로 추가하고 변경된 length 프로퍼티 값을 반환한다.
- push 메서드는 원본 배열을 직접 변경한다.
const arr = [1,2];
let result = arr.push(3,4);
console.log(result); // 4
console.log(arr); // [1,2,3,4]- push 메서드는 성능 면에서 좋지 않다.
마지막 요소로 추가할 요소가 하나뿐이라면 push 메서드를 사용하지 않고 length 프로퍼티를 사용하여 배열의 마지막에 요소를 직접 추가할 수도 있다.
이 방법이 push 메서드보다 빠르다.
const arr = [1,2];
arr[arr.length] = 3;
console.log(arr); // [1,2,3]- push 메서드는 원본 배열을 직접 변경하는 부수 효과가 있다. 따라서 push보다는 스프레드 문법을 사용하는 편이 좋다.
const arr = [1,2];
const newArr = [...arr, 3];
console.log(newArr); // [1,2,3]27.8.4 Array.prototype.pop
pop 메서드는 원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다.
원본 배열이 빈 배열이면 undefined를 반환한다.
pop과 push를 사용하면 스택을 쉽게 구현할 수 있다.
27.8.5 Array.prototype.unshift
인수로 전달받은 모든 값을 원본 배열의 선두에 요소로 추가하고 변경된 length 프로퍼티 값을 반환한다.
const arr = [1,2];
let result = arr.unshift(3,4);
console.log(result); // 4
console.log(arr); // [3,4,1,2]unshift 메서드는 원본 배열을 직접 변경하는 부수 효과가 있기 때문에 스프레드 문법을 사용하는 편이 좋다.
const arr = [1,2];
const newArr = [3, ...arr];
console.log(newArr); // [3,1,2]27.8.6 Array.prototype.shift
shift 메서드는 원본 배열에서 첫 번째 요소를 제거하고 제거한 요소를 반환한다.
원본 배열이 빈 배열이면 undefined를 반환한다.
shift와 push를 사용하면 큐를 쉽게 구현할 수 있다.
27.8.7 Array.prototype.concat
concat 메서드는 인수로 전달된 값들을 원본 배열의 마지막 요소로 추가한 새로운 배열을 반환한다. 원본 배열은 변경되지 않는다.
- push와 unshift는 concat 메서드로 대체할 수 있다.
- concat 메서드는 ES6의 스프레드 문법으로 대체할 수 있다.
const arr1 = [1,2];
const arr2 = [3,4];
let result = arr1.concat(arr2);
console.log(result); // [1,2,3,4]push/shift과 concat을 사용하는 대신 스프레드 문법을 일관성 있게 사용하는 것을 권장한다.
27.8.8 Array.prototype.splice
원본 배열의 중간에 요소를 추가하거나 중간에 있는 요소를 제거하는 경우 splice 메서드를 사용한다.
splice 메서드는 3개의 매개변수가 있으며 원본 배열을 직접 변경한다.
splice(start, deleteCount, items)
- start : 시작 인덱스. start만 지정하면 start부터 모든 요소를 제거한다. 음수인 경우 배열의 끝에서의 인덱스를 나타낸다. -1이면 마지막 요소를 가리키고 -n이면 뒤에서 n번째 요소를 가리킨다.
- deleteCount : 제거할 요소의 개수
- items : 제거한 위치에 삽입할 요소들의 목록이다.
const arr = [1,2,3,4];
const result = arr.splice(1, 2, 20, 30);
// 제거한 요소가 반환된다.
console.log(result); // [2,3]
// 원본 배열 변경된다.
console.log(arr); // [1,20,30,4]deleteCount를 0으로 지정하면 아무런 요소도 제거되지 않고 새로운 요소들을 삽입한다.
const arr = [1,2,3,4];
const result = arr.splice(1, 0, 100);
// 원본 배열 변경된다.
console.log(arr); // [1,100,2,3,4]27.8.9 Array.prototype.slice
slice 메서드는 인수로 전달된 범위의 요소들을 복사하여 배열로 반환한다.
원본 배열은 변경되지 않는다.
slice 메서드는 두 개의 매개변수를 갖는다.
slice(start, end)
- start : 복사를 시작할 인덱스. 음수인 경우 배열의 끝에서의 인덱스를 나타낸다. slice(-2)는 배열의 마지막 2개의 요소를 반환.
- end : 복사를 종료할 인덱스. end - 1 까지 반환됨.
const arr = [1,2,3,4];
arr.slice(0, 1); // [1]인수를 모두 생략하면 원본 배열의 복사본을 생성하여 반환한다.(얕은 복사)
const arr = [1,2,3,4];
const copy = arr.slice();
console.log(copy); // [1,2,3]
console.log(copy === arr); // false27.8.10 Array.prototype.join
원본 배열의 모든 요소를 문자열로 변환한 후, 인수로 전달받은 문자열(구분자)로 연결한 문자열을 반환한다.
구분자는 생략 가능하며 기본 구분자는 , 다.
27.8.11 Array.prototype.reverse
원본 배열의 순서를 반대로 뒤집는다. 원본 배열이 변경된다.
27.8.12 Array.prototype.fill
인수로 전달받은 값을 배열의 처음부터 끝까지 요소로 채운다.
원본 배열이 변경된다.
fill(채울 값, 시작 인덱스, 마지막 인덱스)
시작 인덱스부터 마지막 인덱스 - 1까지 해당 값으로 채울 수 있다.
const arr = [1,2,3,4];
arr.fill(0, 1, 3);
console.log(arr); // [1,0,0,4]27.8.13 Array.prototype.includes
배열 내에 특정 요소가 포함되어 있는지 확인하여 T/F를 반환한다.
includes(찾을 요소, 시작 인덱스)
27.8.14 Array.prototype.flat
인수로 전달한 깊이만큼 재귀적으로 배열을 평탄화한다.
[1, [2, 3, 4, 5]].flat(); // [1,2,3,4,5]중첩 배열을 평탄화할 깊이를 인수로 전달할 수 있다.
- 인수를 생략할 경우 기본값은 1이다.
- 인수로 Infinity를 전달하면 중첩 배열 모두를 평탄화한다.
[1, [2, [3, [4]]]].flat(); // [1, 2, [3,[4]]]
[1, [2, [3, [4]]]].flat(2); // [1, 2, 3,[4]]
[1, [2, [3, [4]]]].flat(Infinity); // [1, 2, 3, 4]27.9 배열 고차 함수
고차 함수는 함수를 인수로 전달받거나 함수를 반환하는 함수를 말한다.
27.9.1 Array.prototype.sort
sort 메서드는 배열의 요소를 정렬한다.
기본적으로 오름차순으로 요소를 정렬한다.
문자열 요소로 이루어진 배열의 정렬은 아무런 문제가 없지만 숫자 요소로 이루어진 배열을 정렬할 때는 주의가 필요하다.
sort 메서드의 기본 정렬 순서는 유니코드 코드 포인트의 순서를 따른다.
const points = [40, 100, 1, 5, 2, 25, 10];
points.sort();
console.log(points); // [1, 10, 100, 2, 25, 40, 5]따라서 숫자 요소를 정렬할 때는 sort 메서드에 정렬 순서를 정의하는 비교 함수를 인수로 전달해야 한다.
비교 함수는 양수나 음수 또는 0을 반환해야 한다.
const points = [40, 100, 1, 5, 2, 25, 10];
points.sort((a,b) => a-b);
console.log(points); // [1, 2, 5, 10, 25, 40, 100]
points.sort((a,b) => b-a);
console.log(points); // [100, 40, 25, 10, 5, 2, 1]객체를 요소로 갖는 배열을 정렬하는 예제는 다음과 같다.
const todos = [
{id: 4, content: 'JS'},
{id: 1, content: 'HTML'},
{id: 2, content: 'CSS'},
];
function compare(key){
return (a,b) => (a[key] > b[key] ? 1 : (a[key] < b[key] ? -1 : 0));
}
// id 기준 오름차순 정렬
todos.sort(compare('id'));27.9.2 Array.prototype.forEach
forEach는 for문을 대체할 수 있는 고차 함수다.
배열.forEach((item, index, arr) => {})
for과 달리 break나 continue를 쓸 수 없다.
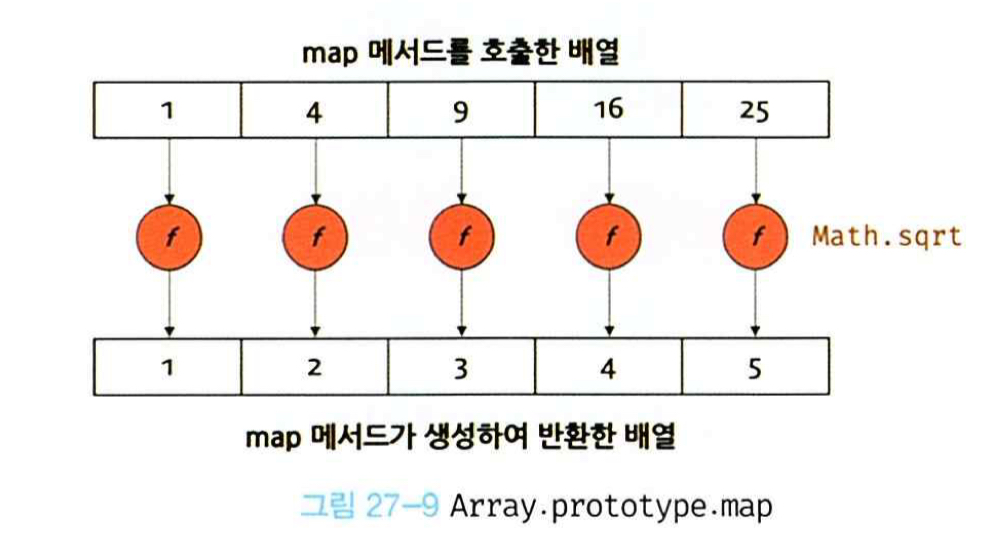
27.9.3 Array.prototype.map
콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.
forEach와 map의 공통점은 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다는 것이다.
하지만 forEach는 언제나 undefined를 반환하고, map은 콜백 함수의 반환값들로 구성된 새로운 배열을 반환하는 차이가 있다.
즉, forEach는 단순히 반복문을 대체하기 위한 고차 함수고, map은 요소값을 다른 값으로 매핑한 새로운 배열을 생성하기 위한 고차 함수다.

forEach와 마찬가지로 item, index, arr을 전달받을 수 있다.
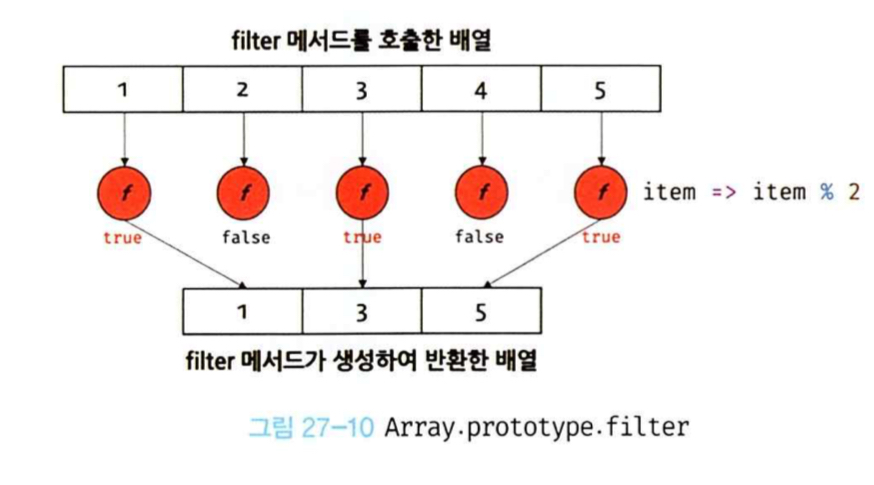
27.9.4 Array.prototype.filter
콜백 함수의 반환값이 true인 요소로만 구성된 새로운 배열을 반환한다.
forEach와 마찬가지로 item, index, arr을 전달받을 수 있다.

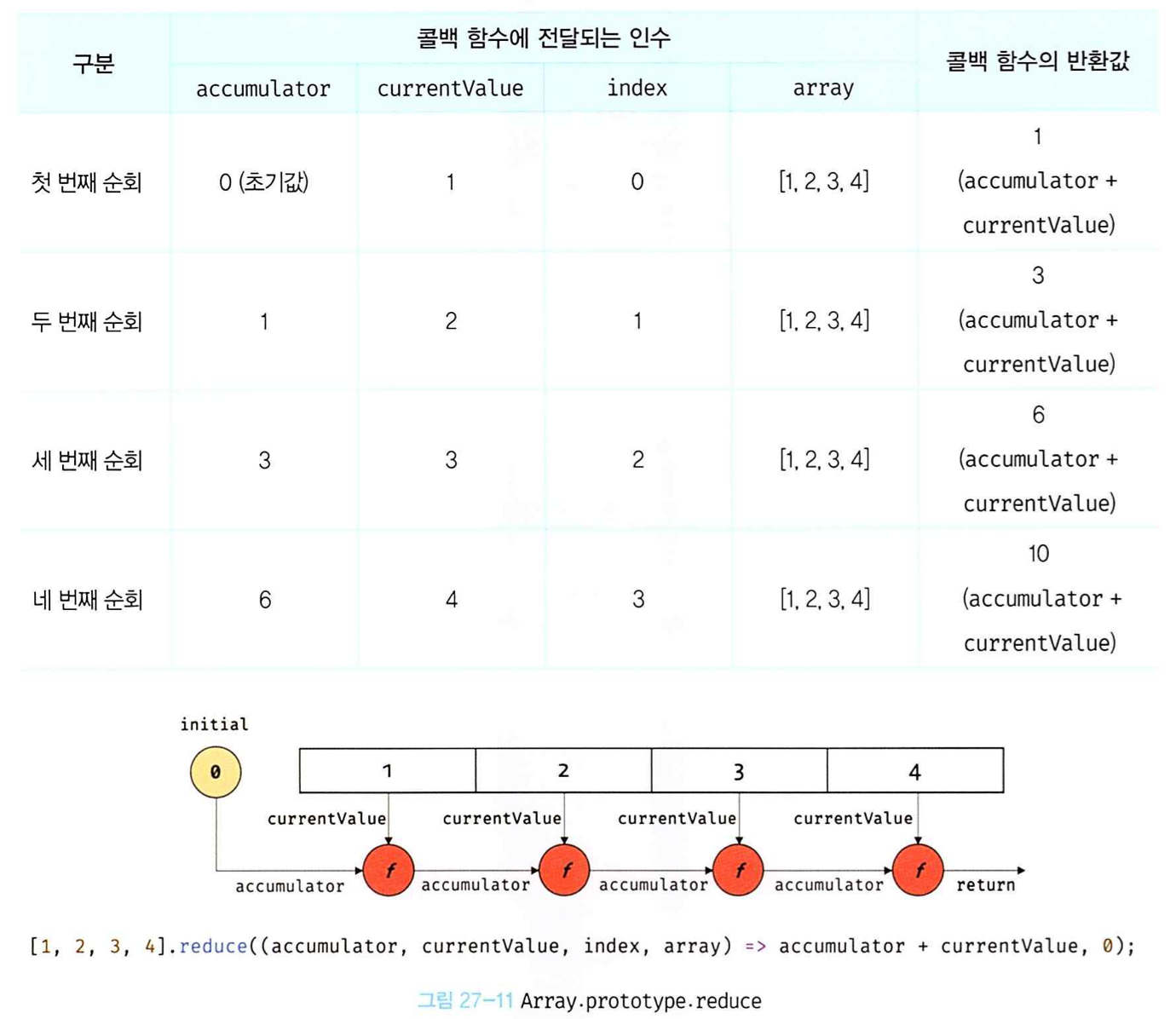
27.9.5 Array.prototype.reduce
콜백 함수의 반환값을 다음 순회 시에 콜백 함수의 첫 번째 인수로 전달하면서 콜백 함수를 호출하여 하나의 결과값을 만들어 반환한다.
reduce(콜백 함수, 초기값, 인덱스, 배열)
const sum = [1,2,3,4].reduce((accumulator, currentValue, index, arr) => accumulator + currentValue, 0);
console.log(sum);
27.9.6 Array.prototype.some
콜백 함수의 반환값이 단 한 번이라도 참이면 true, 모두 거짓이면 false를 반환한다.
[5, 10, 15].some(item => item > 10); // true27.9.7 Array.prototype.every
콜백 함수의 반환값이 모두 참이면 true, 단 한 번이라도 거짓이면 false를 반환한다.
[5, 10, 15].every(item => item > 10); // false27.9.8 Array.prototype.find
콜백 함수를 호출하여 반환값이 true인 첫 번째 요소를 반환한다.
존재하지 않으면 undefined를 반환한다.
const users = [
{id: 1, name: 'Lee'},
{id: 2, name: 'Kim'},
{id: 2, name: 'Choi'},
{id: 3, name: 'Park'},
];
users.find(user => user.id === 2); // {id: 2, name: 'Kim'}27.9.9 Array.prototype.findIndex
콜백 함수를 호출하여 반환값이 true인 첫 번째 요소의 인덱스를 반환한다.
const users = [
{id: 1, name: 'Lee'},
{id: 2, name: 'Kim'},
{id: 2, name: 'Choi'},
{id: 3, name: 'Park'},
];
users.findIndex(user => user.id === 2); // 127.9.10 Array.prototype.flatMap
map을 통해 생성된 새로운 배열을 평탄화한다.
즉, map과 flat을 순차적으로 실행하는 효과가 있다.
(단, 평탄화 깊이를 지정할 수는 없고 1단계만 평탄화한다.)
const arr = ['hello', 'world'];
arr.map(x => x.split('')).flat();
// ['h', 'e', 'l', 'l', 'o', 'w', 'o', 'r', 'l', 'd']
arr.flatMap(x => x.split(''));
// ['h', 'e', 'l', 'l', 'o', 'w', 'o', 'r', 'l', 'd']