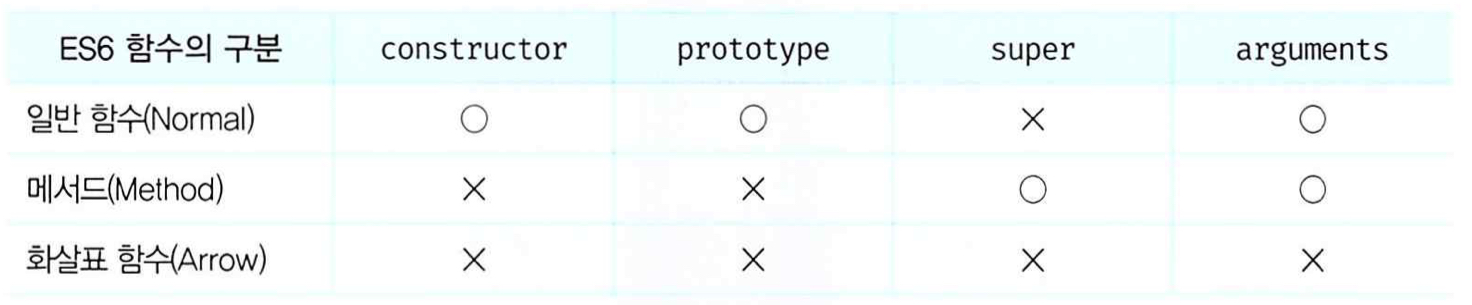
26.1 함수의 구분
ES6 이전까지 자바스크립트의 함수는 별다른 구분 없이 다양한 목적으로 사용되었다.
일반적인 함수로서 호출- new 연산자와 함께 호출하여
생성자 함수로서 호출 - 객체에 바인딩되어
메서드로서 호출
이는 편리해보이지만 실수를 유발시킬 수 있으며 성능 면에서도 손해다.
이러한 문제를 해결하기 위해 ES6에서는 함수를 사용 목적에 따라 세 가지 종류로 명확히 구분했다.

26.2 메서드
ES6 이전 사양에는 메서드에 대한 명확한 정의가 없었다.
일반적으로 메서드는 객체에 바인딩된 함수를 일컫는 의미로 사용되었다.
ES6 사양에서는 메서드에 대한 정의가 명확하게 규정되었는데, 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다.
const obj = {
x: 1,
// foo는 메서드다.
foo() {return this.x};
// bar에 바인딩된 함수는 메서드가 아닌 일반 함수다.
bar: function() {return this.x};
}
console.log(obj.foo()) // 1
console.log(obj.bar()) // 1ES6에서 정의한 메서드는 인스턴스를 생성할 수 없는 non-constructor다.
따라서 ES6 메서드는 생성자 함수로서 호출할 수 없다.
ES6 메서드는 인스턴스를 생성할 수 없으므로 prototype 프로퍼티가 없고 프로토타입도 생성하지 않는다.
new obj.foo(); // TypeError: obj.foo is not a constructor
new obj.bar(); // bar {}ES6 메서드는 자신을 바인딩한 객체를 가리키는 내부 슬롯 [[HomeObject]]를 갖는다.
super 참조는 내부 슬롯 [[HomeObject]]를 사용하여 수퍼클래스의 메서드를 참조하므로 내부 슬롯 [[HomeObject]]를 갖는 ES6 메서드는 super 키워드를 사용할 수 있다.
이처럼 ES6 메서드는 본연이 기능(super)를 추가하고 의미적으로 맞지 않는 기능(constructor)은 제거했다. 따라서 메서드를 정의할 때 프로퍼티 값으로 익명 함수 표현식을 할당하는 ES6 이전의 방식은 사용하지 않는 것이 좋다.
26.3 화살표 함수
화살표 함수는 기존의 함수 정의 방식보다 간략하게 함수를 정의할 수 있다.
화살표 함수는 표현만 간략한 것이 아니라 내부 동작도 기존의 함수보다 간략하다.
특히 화살표 함수는 콜백 함수 내부에서 this가 전역 객체를 가리키는 문제를 해결하기 위한 대안으로 유용하다.
화살표 함수와 일반 함수의 차이
1. 화살표 함수는 인스턴스를 생성할 수 없는 non-constructor다.
화살표 함수는 인스턴스를 생성할 수 없으므로 protype 프로퍼티가 없고 프로토타입도 생성하지 않는다.
2. 중복된 매개변수 이름을 선언할 수 없다.
일반 함수는 중복된 매개변수 이름을 선언해도 에러가 발생하지 않는다.(단, strict mode에서는 에러가 발생한다.)
화살표 함수에서도 중복된 매개변수 이름을 선언하면 에러가 발생한다.
3. 화살표 함수는 함수 자체의 this, arguments, super, new.target 바인딩을 갖지 않는다.
4. this
화살표 함수가 일반 함수와 구별되는 가장 큰 특징은 바로 this다.
화살표 함수의 this는 일반 함수의 this와 다르게 동작한다. 이는 "콜백 함수 내부의 this 문제", 즉 콜백 함수 내부의 this가 외부 함수의 this와 다르기 때문에 발생하는 문제를 해결하기 위해 의도적으로 설계된 것이다.
class Preficer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
// add 메서드는 인수로 전달된 배열 arr을 순회하며 배열의 모든 요소에 prefix를 추가한다.
return arr.map(function (item) {
return this.prefix + item;
// TypeError : Cannot read property 'prefix' of undefined
})
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer(['transition', 'user-select']));화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다.
따라서 화살표 함수 내부의 this를 참조하면 상위 스코프의 this를 그대로 참조한다. 이를 lexical this라 한다.
이는 마치 렉시컬 스코프와 같이 화살표 함수의 this가 함수가 정의된 위치에 의해 결정된다는 것을 의미한다.
class Preficer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
return arr.map(item => this.prefix + item);
})
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer(['transition', 'user-select']));
// ['-webkit-transition', '-webkit-user-select']화살표 함수로 메서드를 정의하는 것은 바람직하지 않다.
메서드를 정의할 때는 ES6 메서드의 축약 표현으로 정의한 ES6 메서드를 사용하는 것이 좋다.
const person = {
name: 'Lee',
sayHi: () => console.log(`Hi ${this.name}`)
};
// sayHi 프로퍼티에 할당된 화살표 함수 내부의 this는 상위 스코프인 전역의 this가 가리키는
// 전역 객체를 가리키므로 이 예제를 브라우저에서 실행하면 this.name은 빈 문자열을 갖는 window.name과 같다.
person.sayHi(); // Hiconst person = {
name: 'Lee',
sayHi() {
console.log(`Hi ${this.name}`);
}
};
person.sayHi(); // Hi Lee5. super
화살표 함수는 함수 자체의 super 바인딩을 갖지 않는다.
따라서 화살표 함수 내부에서 super를 참조하면 this와 마찬가지로 상위 스코프의 super를 참조한다.
6. arguments
화살표 함수는 함수 자체의 arguments 바인딩을 갖지 않는다.
따라서 화살표 함수 내부에서 arguments를 참조하면 this와 마찬가지로 상위 스코프의 arguments를 참조한다.
따라서 화살표 함수로 가변 인자 함수를 구현해야 할 때는 반드시 Rest 파라미터를 사용해야 한다.
26.4 Rest 파라미터
26.4.1 기본 문법
Rest 파라미터는 함수에 전달된 인수들의 목록을 배열로 전달받는다.
function foo(...rest){
console.log(rest); // [1,2,3,4,5]
}
foo(1,2,3,4,5)일반 매개변수와 Rest 파라미터는 함께 사용할 수 있다.
function foo(param, ...rest){
console.log(param); // 1
console.log(rest); // [2,3,4,5]
}
foo(1,2,3,4,5)Rest 파라미터는 반드시 마지막 파라미터이어야 한다.
Rest 파라미터는 단 하나만 선언할 수 있다.
Rest 파라미터는 함수 정의 시 선언한 매개변수 개수를 나타내는 함수 객체의 length 프로퍼티에 영향을 주지 않는다.
26.4.2 Rest 파라미터와 arguments 객체
ES5에서는 함수를 정의할 때 매개변수의 개수를 확장할 수 없는 가변 인자 함수의 경우 매개변수를 통해 인수를 전달받는 것이 불가능하므로 arguments 객체를 활용하여 인수를 전달받았다.
하지만 arguments 객체는 배열이 아닌 유사 배열 객체이므로 배열 메서드를 사용하려면 Function.prototype.call이나 Function.prototype.apply 메서드를 사용해 arguments 객체를 배열로 변환해야 하는 번거로움이 있었다.
ES6에서는 rest 파라미터를 사용하여 가변 인자 함수의 인수 목록을 배열로 직접 전달받을 수 있다. 이를 통해 유사 배열 객체인 arguments 객체를 배열로 변환하는 번거로움을 피할 수 있다.
26.5 매개변수 기본값
함수를 호출할 때 매개변수의 개수만큼 인수를 전달하는 것이 바람직하지만 그렇지 않은 경우에도 에러가 발생하지 않는다.
이는 자바스크립트 엔진이 매개변수의 개수와 인수의 개수를 체크하지 않기 때문이다.
인수가 전달되지 않은 매개변수의 값은 undefined다. 이를 방치하면 의도치 않은 결과가 나올 수 있다.
function sum(x,y){
return x + y;
}
console.log(sum(1)); // NaN따라서 매개변수에 인수가 전달되었는지 확인하여 인수가 전달되지 않은 경우 매개변수에 기본값을 할당할 필요가 있다. 즉, 방어 코드가 필요하다.
function sum(x,y){
x = x || 0;
y = y || 0;
return x + y;
}
console.log(sum(1)); // 1ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화할 수 있다.
function sum(x = 0, y = 0){
return x + y;
}
console.log(sum(1)); // 1