객체를 생성하는 방법에는 크게 두 가지가 있다.
- 객체 리터럴 :
let obj = {}; - 생성자 함수 :
let obj = new Object();
17.1 Object 생성자 함수
new 연산자와 함께 Object 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다.
- 생성자 함수란 new 연산자와 함께 호출하여 객체를 생성하는 함수를 말한다.
- 생성자 함수에 의해 생성된 객체를
인스턴스라 한다.
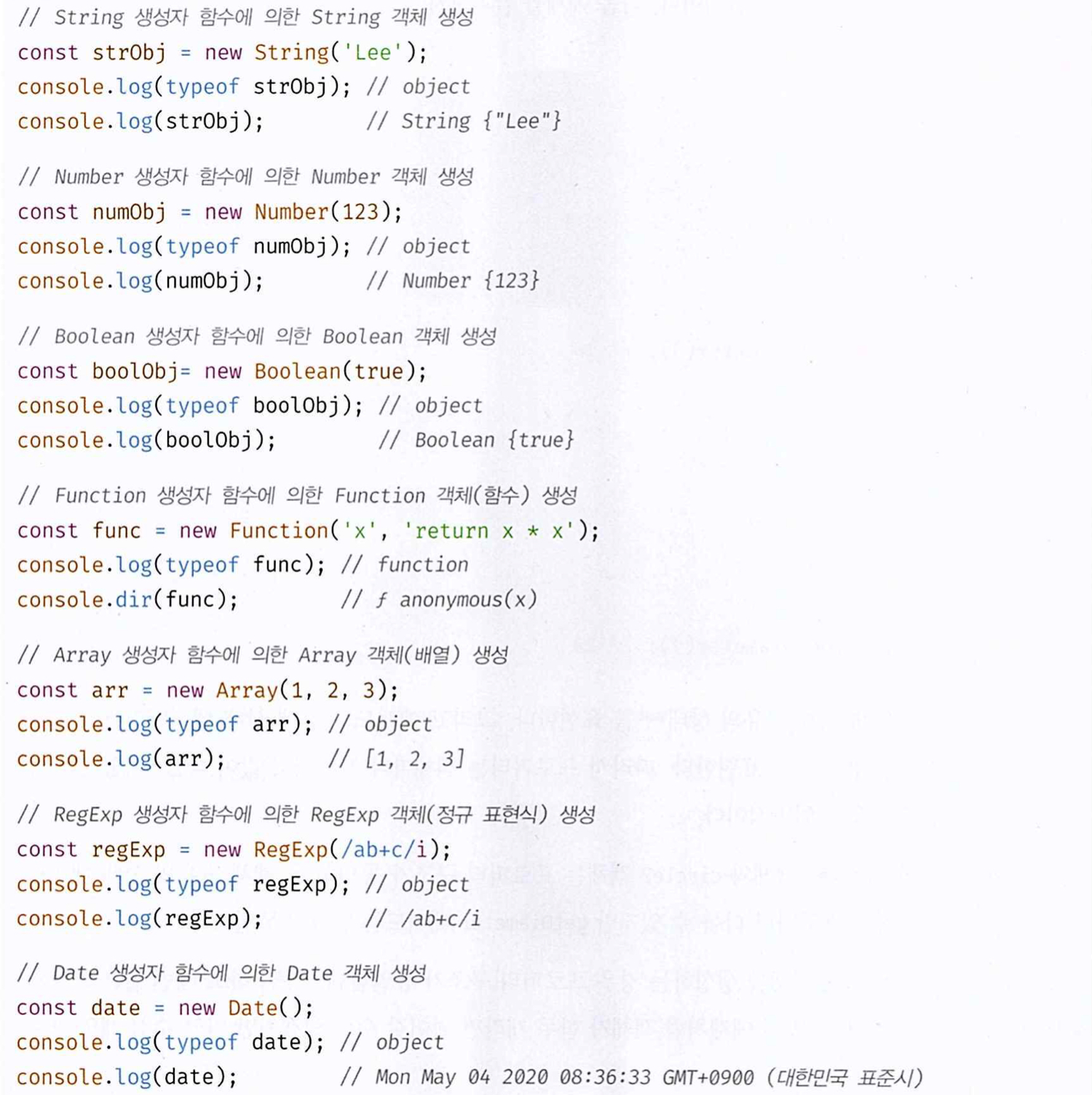
let obj = new Object();- 자바스크립트는 Object 생성자 함수 외에도 String, Number, Boolean 등의 빌트인 생성자 함수를 제공한다.

17.2 생성자 함수
17.2.1 객체 리터럴에 의한 객체 생성 방식의 문제점
객체 리터럴에 의한 객체 생성 방식은 직관적이고 간편하다.
하지만 객체 리터럴에 의한 객체 생성 방식은 단 하나의 객체만 생성한다.
따라서 동일한 프로퍼티를 갖는 객체를 여러 개 생성해야 하는 경우 매번 같은 프로퍼트를 기술해야 하기 때문에 비효율적이다.
const circle1 = {
radius: 5,
getDiameter(){
return 2 * this.radius;
}
};
console.log(circle1.getDiameter());
const circle2 = {
radius: 10,
getDiameter(){
return 2 * this.radius;
}
};
console.log(circle2.getDiameter());17.2.2 생성자 함수에 의한 객체 생성 방식의 장점
생성자 함수에 의한 객체 생성 방식은 마치 객체를 생성하기 위한 템플릿처럼 생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있다.
일반 함수와 동일한 방법으로 생성자 함수를 정의하고 new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작한다.
// 생성자 함수
function Circle1(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 인스턴스의 생성
const circle1 = new Circle(5);
const circle2 = new Circle(10);
console.log(Circle2.getDiameter());
console.log(Circle2.getDiameter());17.2.3 생성자 함수의 인스턴스 생성 과정
1. 인스턴스 생성과 this 바인딩
암묵적으로 빈 객체가 생성된다. 이 빈 객체가 생성자 함수가 생성한 인스턴스다. 인스턴스는 this에 바인딩된다.
바인딩
: 식별자와 값을 연결하는 과정을 의미한다.
ex. this와 this가 가리킬 객체를 바인딩
function Circle1(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // Circle {}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}2. 인스턴스 초기화
function Circle1(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}3. 인스턴스 반환
생성자 함수 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
function Circle1(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
}17.2.4 내부 메서드 [[Call]]과 [[Construct]]
함수 객체는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드는 물론, 함수로서 동작하기 위한 함수 객체만을 위한 [[Enviornment]], [[FormalParameter]] 등의 내부 슬롯과 [[Call]], [[Construct]] 같은 내부 메서드를 추가로 가지고 있다.
함수가 일반 함수로서 호출되면 함수 객체의 내부 메서드 [[Call]]이 호출되고, new 연산자와 함께 생성자 함수로서 호출되면 내부 메서드 [[Construct]]가 호출된다.
function foo(){};
// 일반적인 함수로서 호출 : [[Call]]이 호출된다.
foo();
// 생성자 함수로서 호출 : [[Contruct]]가 호출된다.
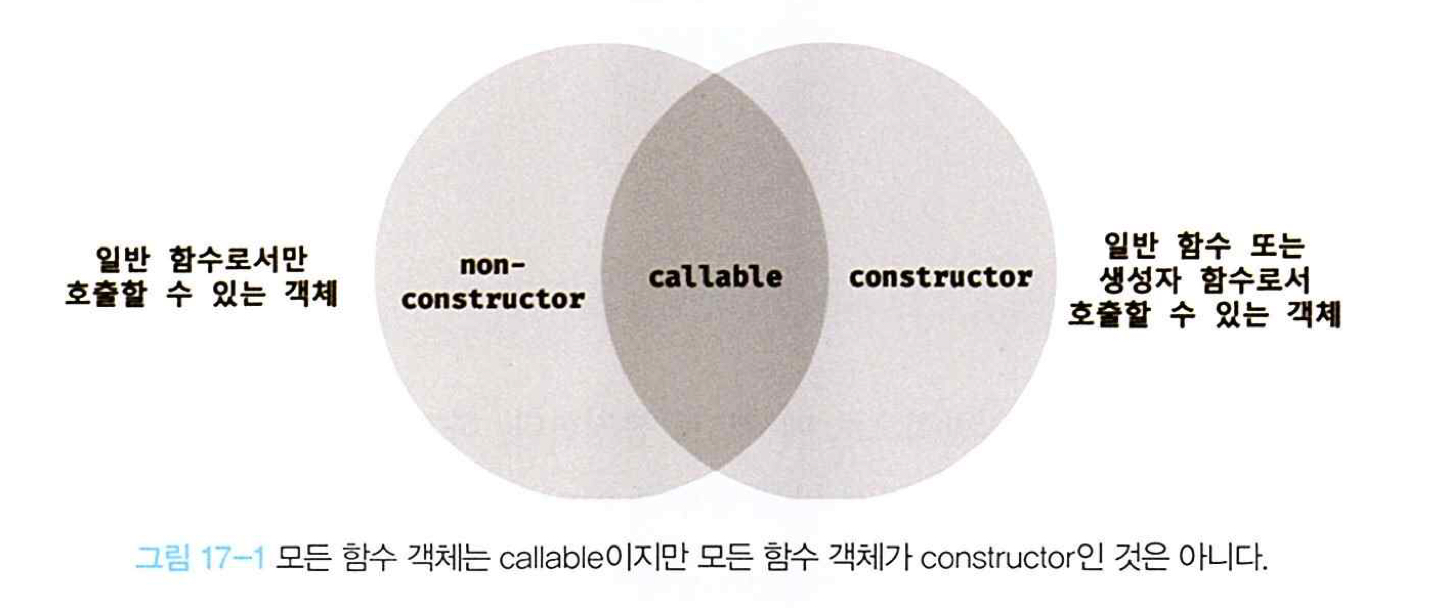
new foo();내부 메서드 [[Call]]을 갖는 함수 객체를 callable(호출할 수 있는 객체, = 함수)이라 하며, [[Contruct]]를 갖는 함수 객체를 constructor(생성자 함수로서 호출할 수 있는 함수), [[Contruct]]를 갖지 않는 함수 객체를 non-constructor(생성자 함수로서 호출할 수 없는 함수)라고 부른다.
모든 함수 객체는 내부 메서드 [[Call]]을 갖고 있으므로 호출할 수 있다. 하지만 모든 함수 객체가 [[Contruct]]를 갖는 것은 아니다.
17.2.5 constructor와 non-constructor의 구분
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 함수 정의 방식에 따라 함수를 constructor와 non-constructor로 구분한다.
- constructor: 함수 선언문, 함수 표현식, 클래스
- non-constructor : 메서드, 화살표 함수
17.2.6 new 연산자
new 연산자와 함께 함수를 호출하면 해당 함수는 생성자 함수로 동작한다.
다시 말해, 함수 객체의 내부 메서드 [[Call]]이 호출되는 것이 아니라 [[Contruct]]가 호출된다.
단, new 연산자와 함께 호출되는 함수는 non-constructor가 아닌 constructor이어야 한다.
일반 함수와 생성자 함수에 특별한 형식적 차이는 없다. 따라서 생성자 함수는 일반적으로 첫 문자를 대문자로 기술하는 파스칼 케이스로 명명하여 일반 함수와 구별할 수 있도록 노력한다.
17.2.7 new.target
생성자 함수가 new 연산자 없이 호출되는 것을 방지하기 위해 파스칼 케이스 컨벤션을 사용한다 하더라도 실수는 언제나 발생할 수 있다.
이러한 위험성을 피하기 위해 ES6에서는 new.target을 지원한다.
new.target은 this와 유사하게 constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며 메타 프로퍼티라고 부른다.
함수 내부에서 new.target을 사용하면 new 연산자와 함께 생성자 함수로서 호출되었는지 확인할 수 있다.
new 연산자와 함께 생성자 함수로서 호출되면 함수 내부의 new.target은
함수 자신을 가리킨다.
new 연산자 없이 일반 함수로서 호출된 함수 내부의 new.target은undefined다.
function Circle(radius){
if(!new.target){
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle = Circle(5); // new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다.
console.log(circle.getDiameter());new.target은 ES6에서 도입된 최신 문법으로 IE에서는 지원하지 않는다.
그런 경우 스코프 세이프 생성자 패턴을 사용할 수 있다.
function Circle(radius){
if(!(this instanceof Circle)){
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle = Circle(5); // new 연산자 없이 생성자 함수를 호출하여도 생성자 함수로서 호출된다.
console.log(circle.getDiameter());참고
대부분의 빌트인 생성자 함수(Object, String, Function 등)는 new 연산자와 함께 호출되었는지를 확인한 후 적절한 값을 반환한다.
예를 들어 Object와 Function 생성자 함수는 new 연산자 없이 호출해도 new 연산자와 함께 호출했을 때와 동일하게 동작한다.
하지만 String, Number, Boolean 생성자 함수는 new 연산자와 함께 호출했을 때 String, Number, Boolean 객체를 생성하여 반환하지만, new 연산자 없이 호출하면 문자열, 숫자, 불리언 값을 반환한다.
이를 통해 데이터 타입을 변환하기도 한다.
const str = String(123);
console.log(str, typeof str); // 123 string