16.1 내부 슬롯과 내부 메서드
내부 슬롯과 내부 메서드는 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티와 의사 메서드다.
내부 슬롯과 내부 메서드는 자바스크립트 엔진에서 실제로 동작하지만 개발자가 직접 접근할 수 있도록 외부로 공개된 객체의 프로퍼티는 아니다. 단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공하기는 한다.
예를 들어, 모든 객체는 [[Prototype]] 이라는 내부 슬롯을 갖는다. 내부 슬롯은 자바스크립트 엔진의 내부 로직이므로 직접 접근할 수 없지만, __proto__를 통해 간접적으로 접근할 수 있다.
16.2 프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
자바스크립트 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
프로퍼티의 상태란 프로퍼티의 값, 갱신 가능 여부, 열거 가능 여부, 재정의 가능 여부를 말한다.
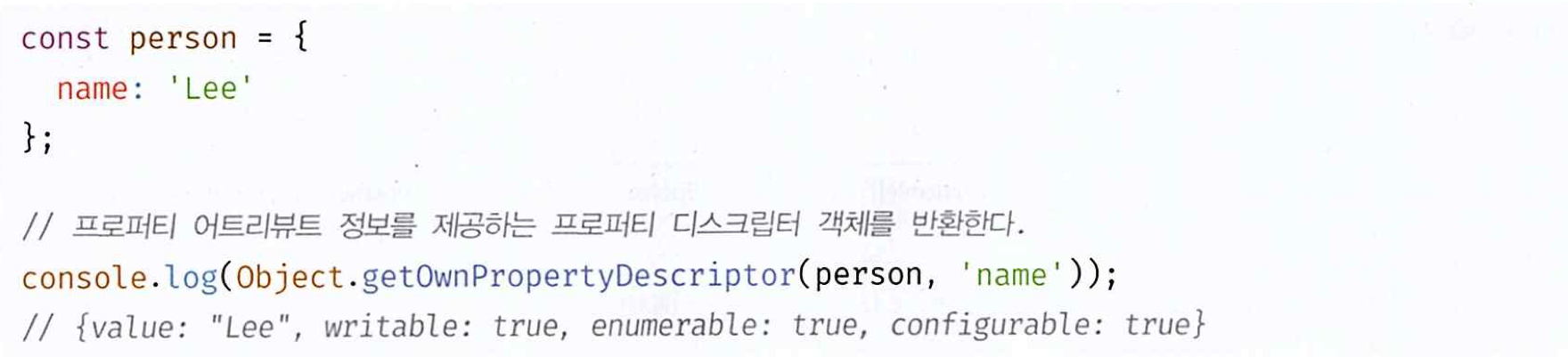
프로퍼티 어트리뷰트는 자바스크립트 엔진이 관리하는 내부 상태 값인 내부 슬롯이다. 따라서 프로퍼티 어트리뷰트에 직접 접근할 수는 없지만 Object.getOwnPropertyDescriptor 메서드를 사용하여 간접적으로 확인할 수는 있다.

Object.getOwnPropertyDescriptor 메서드는 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체를 반환한다.
(Object.getOwnPropertyDescriptors 메서드를 사용하면 모든 프로퍼티의 프로퍼티 어트리뷰트 정보를 볼 수 있다.)
16.3 데이터 프로퍼티와 접근자 프로퍼티
프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 구분할 수 있다.
- 데이터 프로퍼티 : 키와 값으로 구성된 일반적인 프로퍼티
- 접근자 프로퍼티 : 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티
16.3.1 데이터 프로퍼티
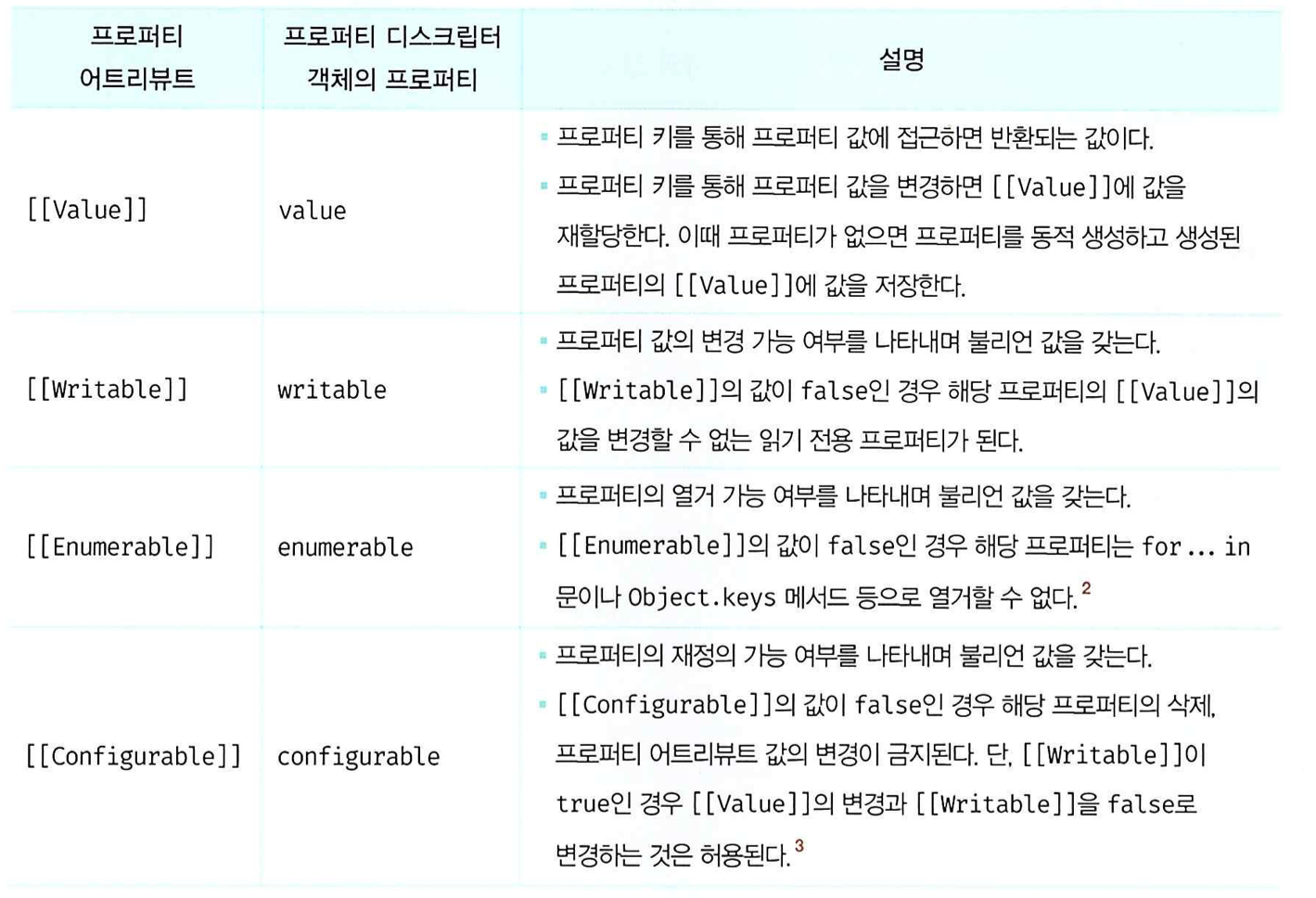
데이터 프로퍼티는 다음과 같은 프로퍼티 어트리뷰트를 갖는다.

16.3.2 접근자 프로퍼티
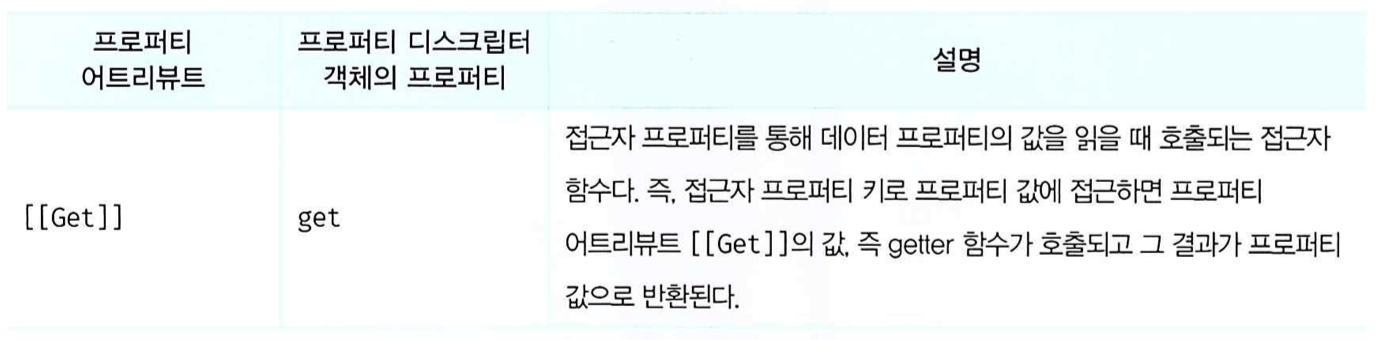
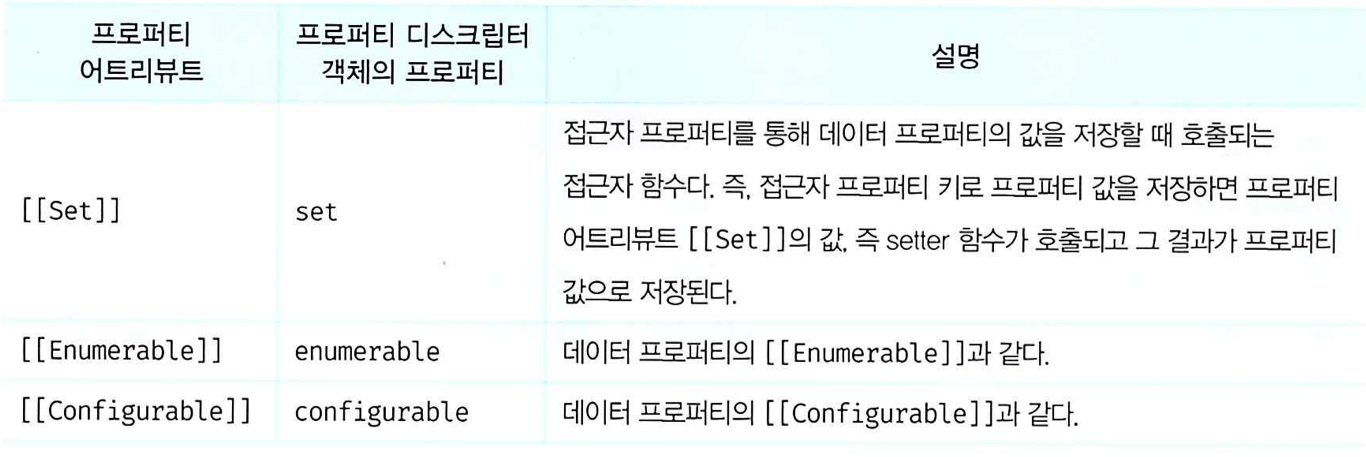
접근자 프로퍼티는 다음과 같은 프로퍼티 어트리뷰트를 갖는다.


접근자 함수는 getter/setter 함수라고도 부른다.
const person = {
firstName: 'Ungmo',
lastName: 'Lee',
// getter 함수
get fullName(){
return `${this.firstName} ${this.lastName}`
}
// setter 함수
set fullName(name){
[this.firstName, this.lastName] = name.split(' ')'
}
};
person.fullName = 'Heegun Lee'; // 접근자 프로퍼티를 통한 프로퍼티 값의 저장
console.log(person.fullName); // 접근자 프로퍼티를 통한 프로퍼티 값의 참조16.4 프로퍼티 정의
프로퍼티 정의란 새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는 것을 말한다.
Object.defineProperty 메서드를 사용하면 프로퍼티의 어트리뷰트를 정의할 수 있다.
const person = {};
Object.defineProperty(person, 'firstName', {
value: 'Ungmo',
writable: true,
enumerable: true,
configurable: true
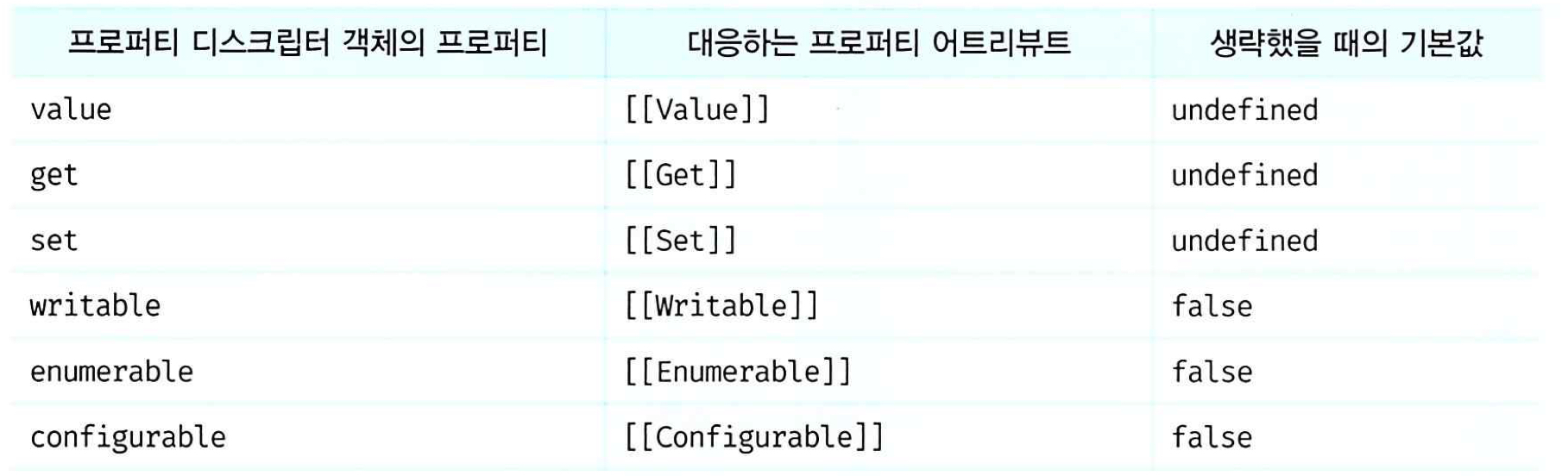
})Object.defineProperty 메서드로 프로퍼티를 정의할 때 프로퍼티 디스크립터 객체의 프로퍼티를 일부 생략할 수 있다. 프로퍼티 디스크립터 객체에서 생략된 어트리뷰트는 다음과 같이 기본값이 적용된다.
(참고 | Object.defineProperties 메서드를 사용하면 여러 개의 프로퍼티를 한 번에 정의할 수 있다.)

16.5 객체 변경 방지
객체는 변경 가능한 값이므로 재할당 없이 직접 변경할 수 있다.
자바스크립트는 객체의 변경을 방지하는 다양한 메서드를 제공한다. 객체 변경 방지 메서드들은 객체의 변경을 금지하는 강도가 다르다.

16.5.1 객체 확장 금지
객체 확장 금지란 프로퍼티 추가 금지를 의미한다.
Object.preventExtensions(객체명)을 이용해 적용할 수 있다.
16.5.2 객체 밀봉
객체 밀봉이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지를 의미한다.
즉, 밀봉된 객체는 읽기와 쓰기만 가능하다.
Object.seal(객체명)을 이용해 적용할 수 있다.
16.5.3 객체 동결
객체 동결은 읽기만 가능하다.
Object.freeze (객체명)을 이용해 적용할 수 있다.
16.5.4 불변 객체
지금까지 살펴본 변경 방지 메서드들은 얕은 변경 방지로 직속 프로퍼티만 변경이 방지되고 중첩 객체까지는 영향을 주지는 못한다.
객체의 중첩 객체까지 동결하여 변경이 불가능한 읽기 전용의 불변 객체를 구현하려면 객체를 값으로 갖는 모든 프로퍼티에 대해 재귀적으로 Object.freeze 메서드를 호출해야 한다.
