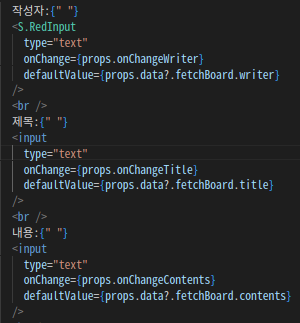
내가 작성한 글을 수정하러 수정페이지로 이동했을 때, 기존에 적었던 데이터가 그대로 남아있게 하려면 어떻게 해야 할까?

defaultValue로 내가 받아온 데이터의 값을 담아주면 된다.
defaultValue는 초기 입력 값이 정해져 있다.
Value는 입력 값이 고정되어서 바뀌지 않는다.
input에 defaultValue 값을 줘서 채워져 있다고 해도 그 상태로 수정하기 버튼을 누르면 빈 값이 mutation된다.
state에는 빈 값이 들어있기 때문에..
이럴 때 두 가지 방법이 있다.
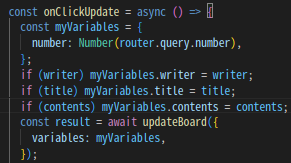
- state의 초기값에도 props.data.fetchBoard.writer... 넣어주기
- mutation할 때 변경된 값만 백엔드에 전송해주기
1번은 기존 입력 값이 사라지는 건 막을 수 있지만, 수정되지 않은 불필요한 데이터들까지 다시 전송하게 되는 것이기 때문에 비효율적이다.

Typescipt
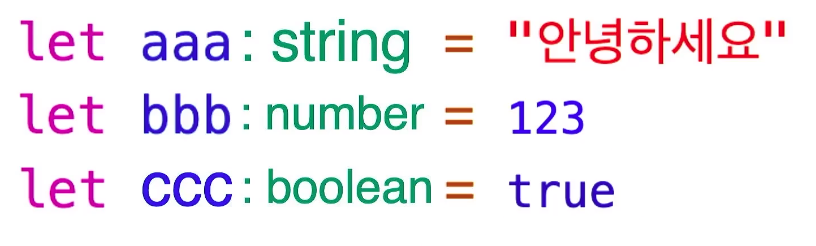
자바스크립트에는 타입이 없어서 입력하는 대로 다 들어가기 때문에 예측할 수 없는 에러들이 발생한다. 그래서 타입을 강제시켜준 것이 타입스크립트이다.
타입스크립트 파일에서 타입을 강제로 지정해주지 않으면 처음에 들어온 값을 보고 타입을 자동으로 만들어버린다.

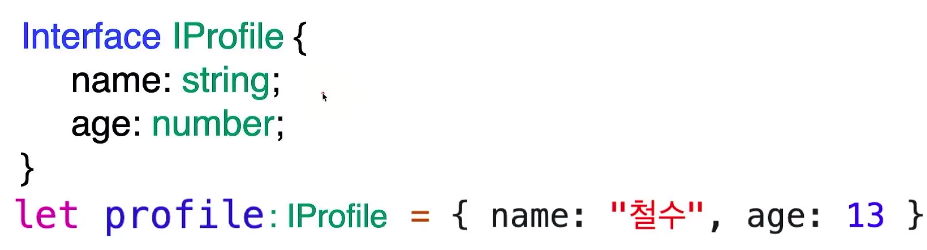
객체의 경우에는 타입이 제공되지 않아서 IProfile처럼 내가 타입을 만들어주어야 한다.

타입을 만드는 방법
interface 뒤에 타입 이름을 적어준다. 보통 Interface의 I를 앞에 붙여준다.
jsx의 경우 확장자를 js로 해주어도 에러가 나지는 않는다.
하지만 타입스크립트는 아니다.
jsx를 return하고 있다면 확장자를 tsx로 해주어야 한다.
단순 함수가 들어있는 파일이라면 ts.