타입스크립트에서 함수 타입은 여러 번 호출할 수 있으므로 타입을 추론할 수 없다. 그래서 반드시 타입을 명시해주어야 한다.
const add = (number1, number2: number, unit: string): string => {
retrun number1 + number2 + unit
}
const result = add(1000, 2000, "원")js,jsx 파일들을 ts,tsx로 바꿔주자 container 파일에 빨간 밑줄들이 여러 개 생긴다.



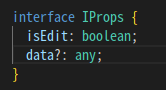
data가 있을 수도 있고 없을 수도 있을 때는 data뒤에 물음표를 붙여준다.
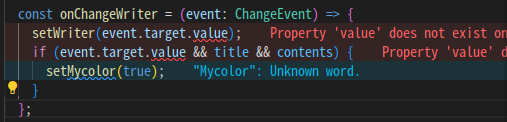
event는 target이 들어가있는 객체이기 때문에 string, number를 쓸 수 없다.

뒤에 ChaneEvent를 써주면 저절로 react에서 import가 된다.
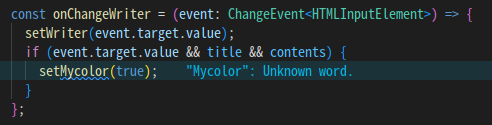
이번에는 아래 value에 빨간 줄이 생겼다.

HTMLInputElement를 써주면 사라진다.
HTMLInputElement는 HTML input 태그에서 onChange가 일어나는 때에 해당하는 타입스크립트이다.

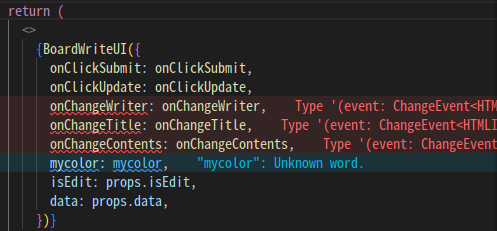
이번에는 return 부분에 빨간 줄이 생겼다.
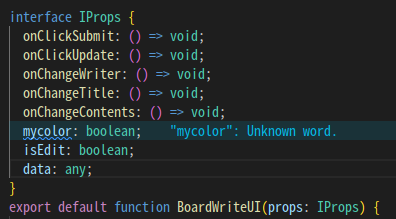
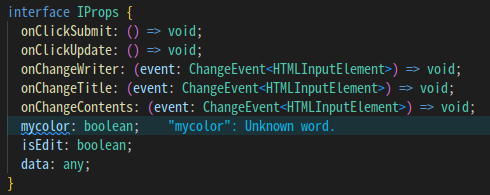
presenter 파일에 적은 IProps 부분에도


event 부분을 똑같이 적어주면 된다.
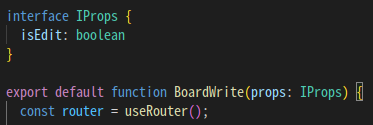
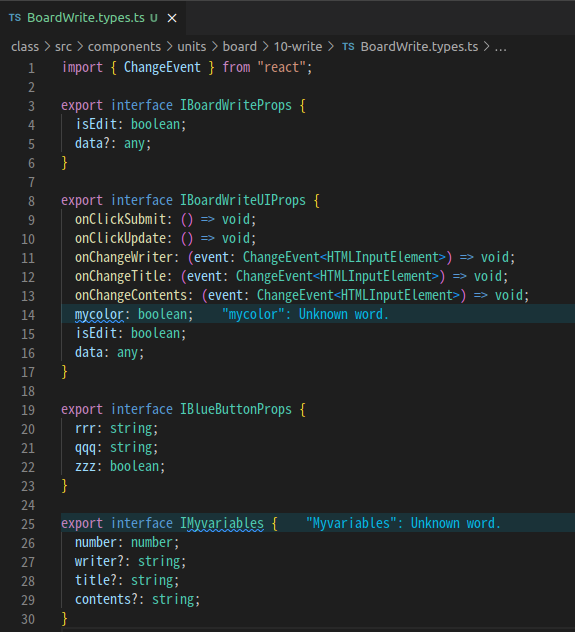
이런 식으로 파일 중간중간에 타입을 적어주다 보니 불필요하게 코드가 길어진다. 이런 타입들을 types.ts 파일을 만들어서 빼준다.
이름이 전부 똑같은 IProps이다보니 import할 때 충돌이 일어난다. 그래서 이름을 각각 지정해준다.

Graphql Codegen
codegen을 사용하면 타입스크립트가 자동으로 생성된다.
이것을 사용하려면 먼저 utiliy type이라는 것에 대해 알아야 한다.
utility type이란, 기존에 하나의 타입이 있을 때 그것을 내 마음대로 조작해서 사용하는 데 도움을 주는 것이다.
utility type의 종류에는 5가지가 있다.
- Pick Type
type aaa = Pick<IProfile, (IProfile에서 뽑아올 것)>
- Omit Type
type bbb = Omit<IProfile, "IProfile에서 제외하고 싶은 것">
- Partical Type
type ccc = Partial<IProfile> // 전부 ?를 붙여주는 타입
- Required Type
type ddd = Required<IProfile> // Partical과 반대로 전부 필수로 만들어주는 타입
- Record Type
type eee = "철수" | "영희" | "훈이" // Union 타입 // string 중에서도 "철수", "영희", "훈이"만 들어갈 수 있는 타입 type fff = Record<eee, IProfile> // Record 타입 // Record 타입은 앞에 Union 타입을 적어주고, 뒤에 적용하고 싶은 타입을 적어준다. // 그러면 "철수", "영희", "훈이" 이 각각이 IProfile의 key가 되고 IProfile이 value가 된다.
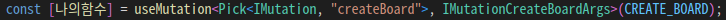
useState는 타입이 추론되기 때문에 타입 지정을 해주지 않아도 되지만, useMutation은 타입 추론이 되지 않는다.
useMutation은 받아오는 result 타입과, 입력할 때 보내주는 variables 타입(인자 타입)으로 나눠진다.
useMutation<result, 인자>