Web
1.TIL11: How the web works

브라우저에 사용자가 url을 치면 서버에 요청해서 그 요청을 응답한다.인터넷에 사이트를 띄운다는 것은 홈페이지 구성파일들이(html, css, js) 인터넷에 항상 연결되어 있고 절대 꺼지지 않는 호스트 컴퓨터(웹서버)에 저장되어 있다가 사용자의 요청이 오면 언제든 응
2.TIL13: HTTP session

hyper text transfer protocolHTML(하이퍼텍스트) 문서를 교환하기 위해 만들어진 protocol(통신규약)웹상에서 네트워크로 서버끼리 통신을 할 때 어떠한 형식으로 서로 통신을 하자고 규정 해 놓은 "통신형식" 또는 "통신 구조"라고 보면 된다.
3.Storage & Cookies

클라이언트의 정보를 저장하는 역할을 하는 것에는 storage와 cookies가 있다.storage는 key와 value가 쌍으로 저장되는 key-value storage이다.웹사이트에 의해 유저의 컴퓨터에 놓여지는 작은 텍스트 파일로 최대 4KB의 용량을 가진 매우
4.HTTP VS HTTPS

Hyper Text Transfer Protocol인터넷에서 웹 서버와 사용자 컴퓨터에 설치된 웹 브라우저 사이에 문서를 전송하기 위한 통신 규약이다. HTTP 서버는 기본 포트인 80번 포트에서 서비스 대기중이며 , 클라이언트가 TCP 80 포트를 사용해 연결하면 서
5.TIL: How the web works 2

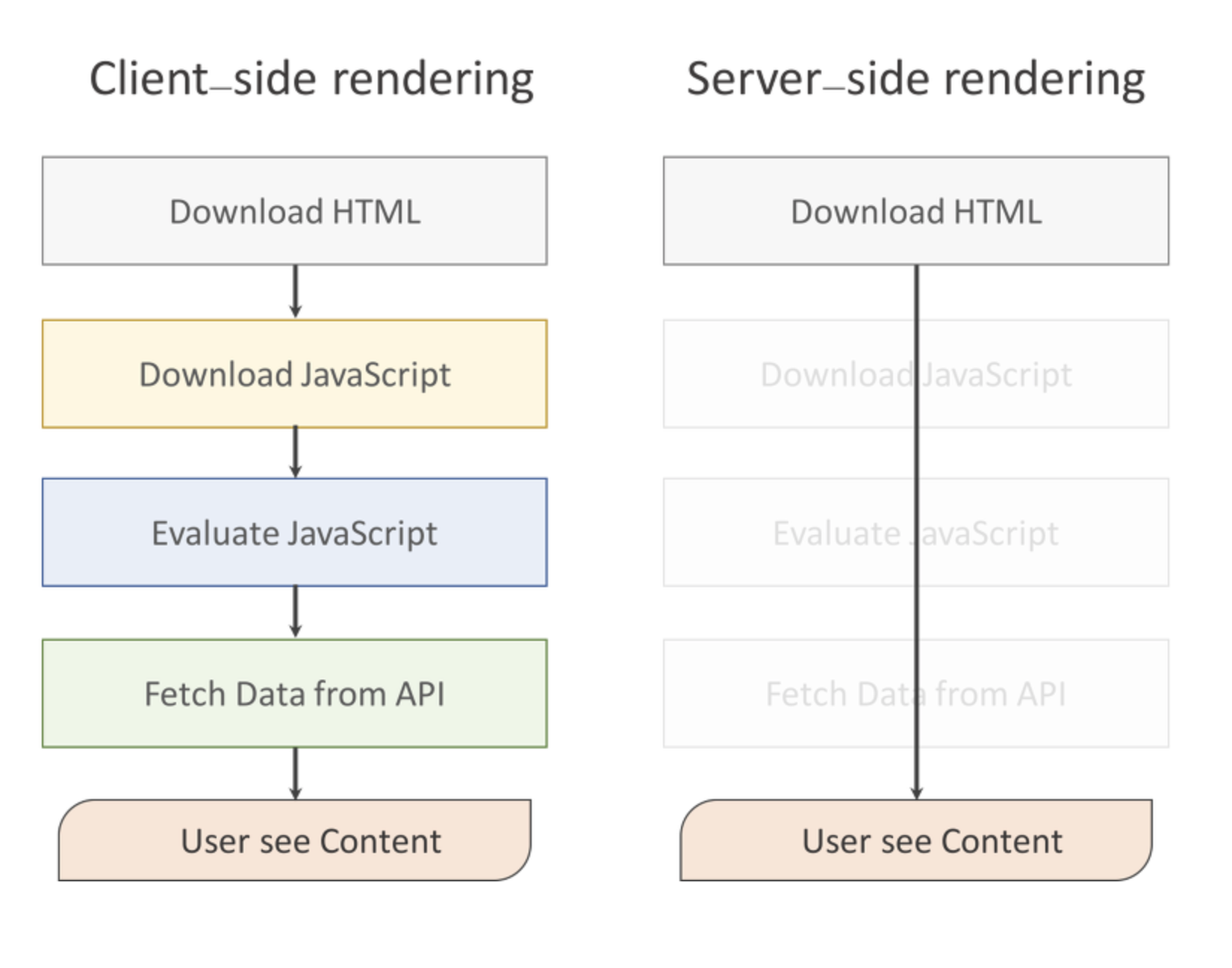
How the web works Static Website 정적인 웹사이트로 화면에 보이는 컨텐츠 그대로 html 파일에 작성되어 있어서 서버에 저장된 html파일 그대로 브라우저에 보여진다. Dynamic Website 서버에 저장된 html 파일이 그대로 브라우
6.웹의 동작 순서

네트워크 상에서 데이터를 주고 받기 위해 모든 컴퓨터들은 각자의 주소를 가지는데 그 주소가 IP 주소이다.IP : 프로토콜IP 주소 : IP에 의한 패킷 교환을 위한 컴퓨터의 네트워크 상의 고유 주소패키지와 덩어리를 뜻하는 버킷의 합성어로 통신망을 전송하기 쉽도록 자른
7.웹사이트 최적화: 브라우저 처리 과정

브라우저는 1. 서비스 이동, 2. 리다이렉트, 3. 어플리케이션 캐시 확인, 4. 네트워크 통신, 5. 브라우저 처리 단계로 나누어지며 각 단계마다 최적화에 고려해야 할 사항들이 있다.웹페이지 최적화는 브라우저가 네트워크와 통신하는 과정과 브라우저에서 페이지를 표시하
8.웹사이트 최적화: 성능 개선

웹사이트는 주로 마크업, 이미지, 스타일시트, 자바스크립트 등으로 구성되는데 이 요소는 모두 웹서버에 있으며, 사용자의 컴퓨터로 가져오는데 네트워크 비용이 들고 이 비용은 곧 응답시간으로 이어진다. 그렇기 때문에 다운로드해야하는 구성 요소의 개수를 줄이는 것이 가장 크