문제 직면
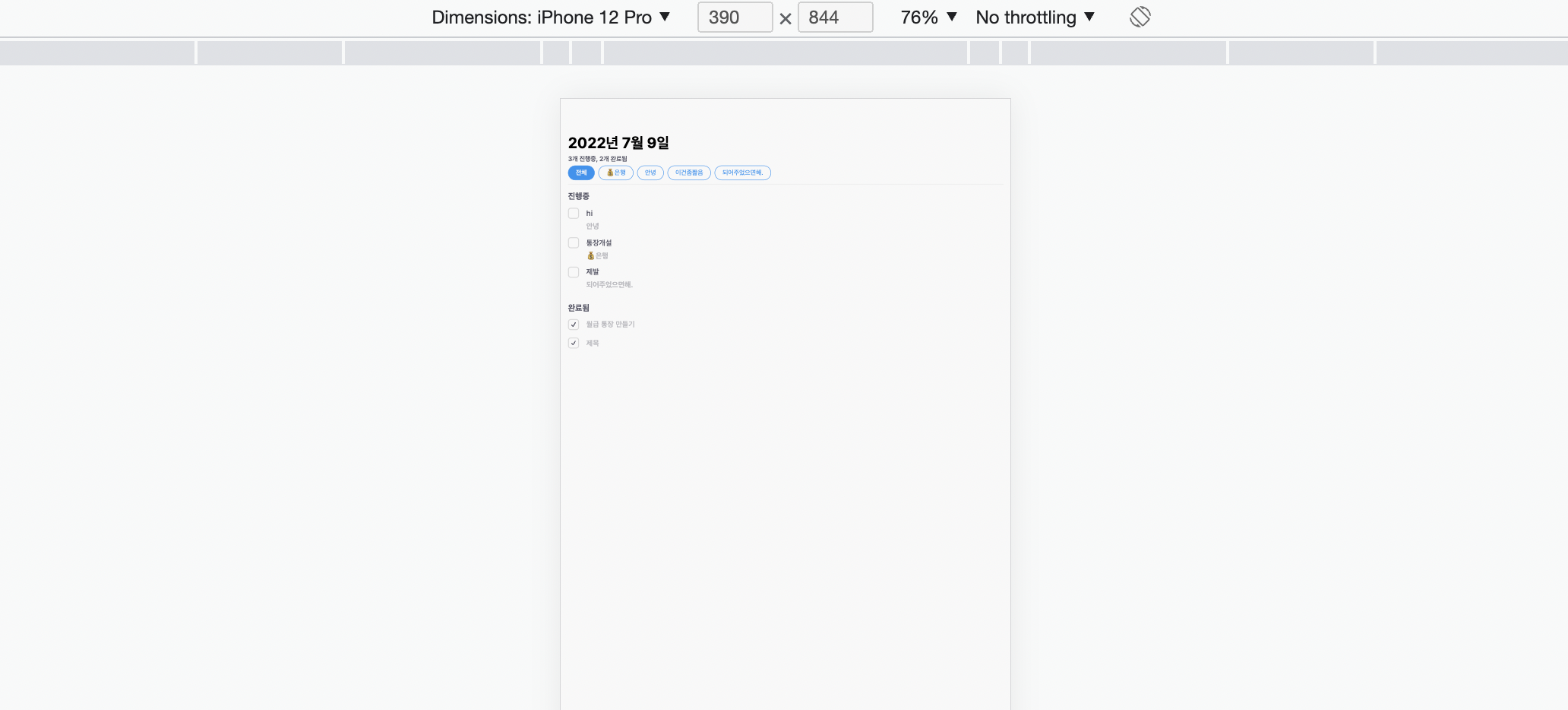
 모바일 뷰... 인데 피그마에 있는 크기를 그대로 썼더니 저렇게 기묘해진 크기를 마주했다........
모바일 뷰... 인데 피그마에 있는 크기를 그대로 썼더니 저렇게 기묘해진 크기를 마주했다........
아무튼 원래는 피그마에 생긴대로 나와야하는데 자꾸 코딱지만하게 나와서 좀 열받아하고 있었는데
여기서 viewport와는 별개인 나의 문제점을 마주했는데
잘 모르겠는걸 꽤나 무식하게 끼워맞춰놓고 다 된 줄 안다...
빠른 결론👍
<meta name="viewport" content="width=device-width, initial-scale=1.0">
를 <head>태그 안에 넣고 해결...(감사합니다..)
간단히 설명하면 viewport에 대한 메타데이터를 설정할건데
너비를 기기의 너비로 설정하고
초기 배율을 1.0으로 설정하겠다는 것이다.

Viewport
말 그대로 볼 수 있는 영역, 내가 보고있는 것이 viewport
→ 실제 렌더되는 페이지와 크기가 같지 않을 수 있다
보통 그런 경우는 실제 렌더되는 페이지의 크기보다 viewport의 크기가 작은 것인데 스크롤을 통해 다른 부분도 탐색할 수 있다.
일반적으로 데스크탑에서의 웹은 브라우저 창의 크기와 viewport가 동일하다
브라우저의 크기를 조절하면 viewport의 크기도 바뀌는 것
그러나 모바일 웹은 너비가 980px로 고정되어있는 viewport에 맞춰 웹 전체를 랜더링 하고 이를 작은 화면에 표시한다.
위에 첨부한 사진만 봐도 너비 390에 980인 웹을 알맞게 축소하여 넣으니 그만큼 요소들의 크기도 줄어드는 것이다.
앞서 소개한 코드 중 width=device-width 라는 부분이 바로 이를 수정한다. viewport의 너비를 980px이 아니라 기기의 너비로 설정하여 비율을 맞추어주는 것이다.
모바일 친화적인 현대사회에서 이는 꼭 고려해야할 사항인 것 같다 나처럼 무식하게 넘길게 아니라

