결제완료 후 백엔드로 createPointTransaction 등의 API 요청을 보낼 때
결제가 이루어진 시점의 시간을 DB에 함께 저장하게 된다.
이 때,
시간을 새로 생성하는 작업은 절대 프론트엔드 서버에서 하면 안된다.사용자가 PC의 시각을 실제와 다르게 조작해서 사용하는 경우,
프론트엔드 서버에서 생성한 시간 역시 조작된 시각을 따라가기 때문!!따라서 시간을 생성하는 작업은 반드시 백엔드에서 이루어져야 한다.
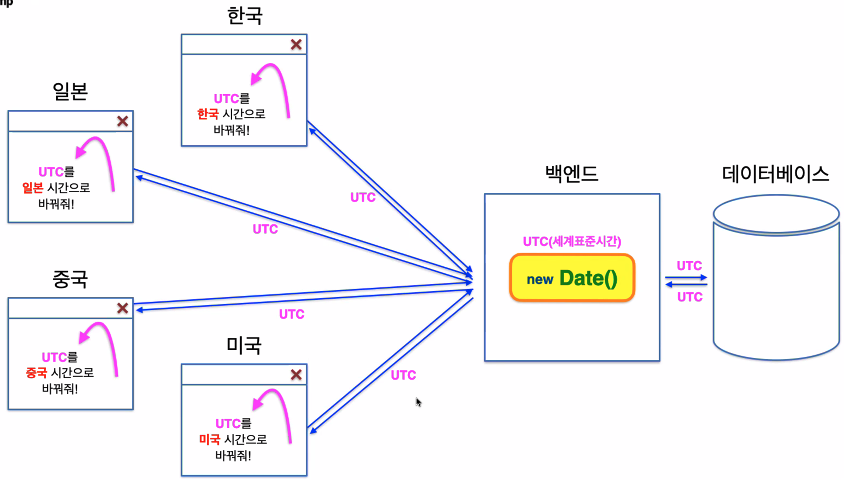
이 시간은 통상적으로 국제 표준시인 UTC 시간을 이용한다.
UTC 시간이란 협정 세계시(Coordinated Universal Time/Universal Time Coordinated, UTC)로, 국제 표준시로 사용된다.
💡 Moment.js 라이브러리
시간 관련 처리를 도와주는 라이브러리
https://momentjs.com/
- 설치명령어
yarn add moment
✅ 정기결제 크론탭 이해
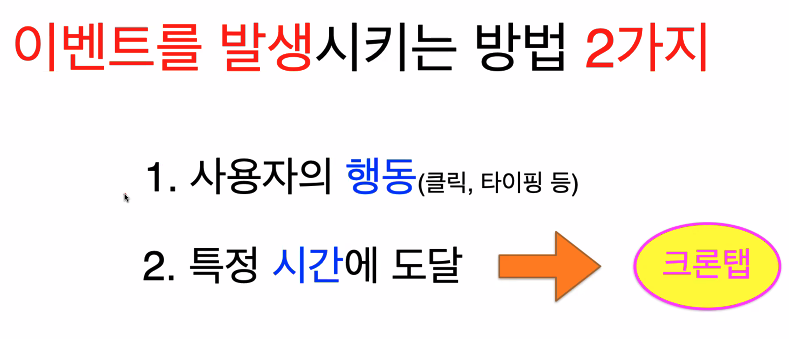
2번과 같은 작업을 해주는 기능을
크론탭(Crontab)이라고 한다.
크론탭을 이용하면 관리자가 정해진 시간까지 대기하거나,
그 시간에 클릭 등의 이벤트를 직접 발생시킬 필요가 없어진다.
[참고] https://jdm.kr/blog/2
💡 이벤트 루프 (Event Loop)
✅ setTimeout의 실체
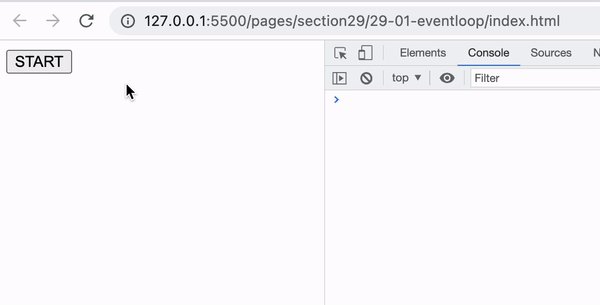
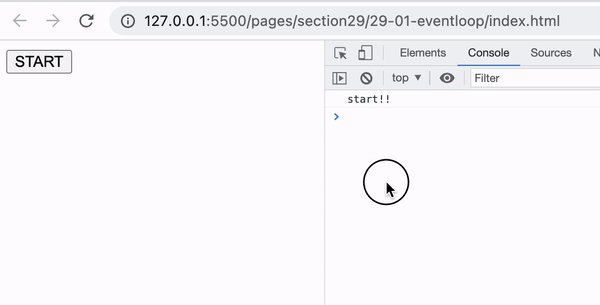
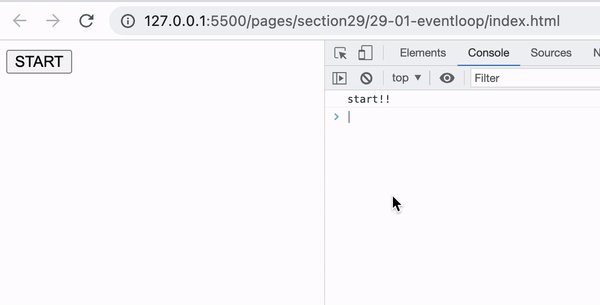
[실습 section29]
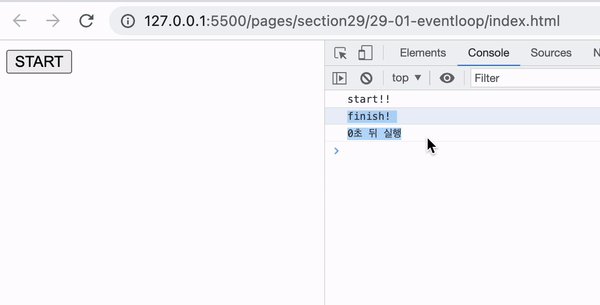
<!DOCTYPE html> <html lang="ko"> <head> <title>EventLoop</title> <script> const onClickLoop = () => { console.log("start!!"); setTimeout(() => { console.log("0초 뒤 실행"); }, 0); // 오래걸림 let sum = 0; for (let i = 0; i <= 9000000000; i++) { sum += 1; } console.log("finish!"); }; </script> </head> <body> <button onclick="onClickLoop()">START</button> </body> </html>
갱장히 느림;;
심지어 코드 순서대로 라면 함수의 끝 부분의 ‘끝’ 콘솔보다 setTimeout 안에 있는 콘솔이 먼저 실행되어야 할 것 같은데, 순서가 뒤집혀있다.
바로 자바스크립트의 동작 원리 때문!!
✅ Task Queue
▼ 위 코드의 실행순서
- callStack에서 onClickLoop 함수가 실행 다. (Stack - Last In First Out / LIFO 구조)
- Background에 setTimeout()을 보내서 실행
- setTimeout()이 TaskQueue로 전달되어 쌓인다. (Queue - First In First Out / FIFO 구조)
- TaskQueue에 쌓이는 함수는 CallStack이 다 비워진 다음 가장 마지막에 실행된다.
핵심은, CallStack이 비어야만 TaskQueue에 있는 작업을 CallStack으로 가져온다는 것!!!
여기서 TaskQueue에 있는 함수를 CallStack으로 보내는 역할을 하는 일꾼이 있는데,
그것을스레드(Thread)라고 한다.
✅ 싱글스레드 vs 멀티스레드
자바 스크립트는 싱글 스레드 방식을 가지고 있다.
구체적으로는 싱글 이벤트 루프 스레드!
(스레드가 하나이기 때문에 싱글 스레드라고 부름!)
싱글 스레드가 일하는 방식이 루프를 돈다고 하여, 이 작업을 이벤트 루프라고 부른다.따라서, setTimeOut 등의 메소드를 사용할 때는 이벤트 루프의 원리를 잘 이해하고 주의해서 사용해야 한다.
✅ 프로세스와 스레드
프로세스: 실행되어있는 프로그램스레드: 프로세스 안에서 동작하는 일꾼싱글 스레드 언어: 스레드가 하나인 언어멀티 스레드 언어: 스레드가 여러개인 언어(자바, 파이썬 등)
일하는 스레드가 여러개라면 멀티 스레드가 싱글 스레드보다 더 좋은 걸까?
반드시 그런 것은 아님!
멀티 스레드 언어의 경우 동시에 여러가지 작업을 처리하고 있는 것처럼 보이지만,
사실은 여러 개의 스레드가 여러가지 작업을 번갈아가며 빠르게 수행하고 있는 것과 같다.멀티 스레드의 경우에도 하나의 요청에 대한 응답을 기다렸다가 다음 작업으로 이동해야 하는 것은 동일하다. (컨텍스트 스위칭)
그렇기 때문에 멀티 스레드라고 해서 싱글 스레드보다 두드러지게 빠르지는 않다.
오히려 자바스크립트와 같은
이벤트 루프 싱글 스레드의 경우
오래 걸리는 작업을 TaskQueue로 빼서 처리하기 때문에 높은 퍼포먼스를 낼 수 있다.
✅ 블로킹 vs 논블로킹
- 블로킹(blocking) 방식
하나의 요청에 대한 응답이 와야만 다음 작업을 시작할 수 있는 방식- 논블로킹(non-blocking) 방식 :
하나의 작업이 진행되는 동안 시간이 오래 걸리는 작업은 따로 마련한 공간에 던져 실행하는 방식그렇다면 자바스크립트의 특징은?
싱글 이벤트 루프 스레드 / 논블로킹 방식