💡 결제의 역사
✅ 카드사
각각의 카드사에게 승인을 받아 결제 시스템을 구축하는 방법
신한카드, 하나카드, 농협카드 등등 현존하는 다양한 카드 회사들은 지원하는 결제 방법이 전부 다름.
그렇기 때문에 모든 경우를 고려하여 결제 시스템을 개발하려면 인건비와 시간이 많이 소요된다.
실제 비즈니스 환경에서는 이러한 방식으로 개발하는 것이 불가능하다고 볼 수 있다.✅ PG (Payment Gateway)
각 카드사와 연결하는 작업을 대신해주는 PG사를 통해 결제 시스템을 구축하는 방법!
대표적인 PG사에는 NHN, 나이스페이, KG이니시스 등이 있다.카드사들과 미리 의논해 결제연결방법을 결정해놓고, 통합해서 관리할 수 있는 자체서버구축시스템이 있음.
해당 PG사의 가이드에 맞춰 결제시스템을 개발하면 여러 카드 회사들에 맞춰 여러번의 개발 작업을 진행할 필요가 없어진다.
일반적으로 PG사의 개발 가이드는 수백페이지 가량의 볼륨을 가진 pdf 파일로 전달되며,
asp, php, jsp등의 언어로 작성되어 있다.이 가이드를 활용하여 필요한 기능을 구현하면 되지만 이 작업도 상당한 시간이 소요되는 작업이다.
✅ 결제 솔루션(결제 API)
PG사의 가이드에 맞춰 결제시스템 구축작업을 대신 해주는 결제 솔루션 업체가 있다.
결제 솔루션 업체를 이용하면 개발환경과 상관없이 원하는 PG사와의 결제시스템을 연결시킬 수 있다.
대표적인 결제 솔루션 업체는 아임포트, 부트페이 등이 있다.중견, 중소 규모 기업의 경우 PG사와 직접 계약하는 것 보다 결제 솔루션을 이용하는 것이 효율적이다.
개발자는 어디까지 만들 것인지(검색,페이지네이션 등) 디테일한 부분에 따라서 만드는 시간을 쪼갤 필요가 있다.
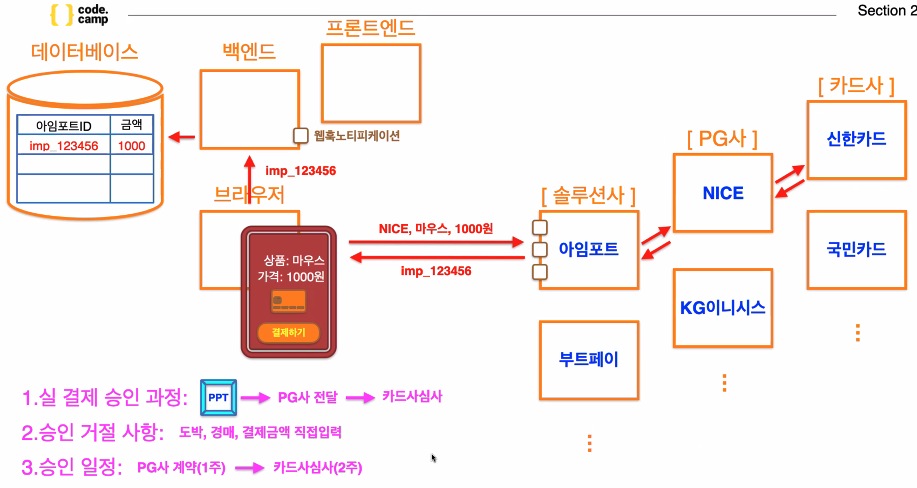
✅ 포인트 충전 과정
아임포트(I’mport)를 이용하는 경우,
사용자가 결제를 통해 포인트를 충전하는 과정은 다음과 같다.
- 사용자가 브라우저에서 충전하기 버튼을 클릭
- 충전하기 창에서 원하는 금액을 선택하고 결제 버튼 클릭
- 아임포트에서 제공하는 Rest-API를 이용해 결제 요청
- 결제 성공 시 해당 결제에 대한 imp_uid와 결제 금액 등의 데이터를 돌려받음
- 성공한 결제 정보를 백엔드 서버로 mutation
- db의 유저 포인트 정보에 결제 내역을 업데이트
tip❗️
창업시 결제 승인 기간은 어느 정도로 잡아야 할까?
최소한 한 달!
아임포트를 사용한다고 해도 각각의 PG사, 카드사에게 승인 및 심사받는 과정을 동일하게 거쳐야 하기 때문이다.PG사 승인 1주일 + 카드사 심사 최소 2주일 = 총 3주일이 기본이고,
승인/심사 여부에 따라 기한이 계속 늘어날 수 있다.
💡 외부 API (포트원) 사용하기
✅ 포트원(아임포트) 초기 설정
- 홈페이지 접속
https://portone.io/korea/ko- 시작하기 -> 회원가입 -> 로그인
- 결제연동 -> 테스트/실 연동
- 결제대행사 설정 및 추가
- 반드시,
테스트모드에 체크가 되어 있는지 확인할것!
테스트모드가 아닌 경우에는 실제로 결제가 이루어진다.
(KG이니시스 PG사 테스트의 경우 결제를 하면 계좌에서 금액이 출금되지만
당일 자정 이전에 모두 결제가 취소되어 환급된다.)
✅ 웹 훅 노티피케이션
특정 이벤트가 발생했을 때 타 서비스나 응용 프로그램으로 알림(Notification)을 보내는 기능
아임포트를 이용한 무통장 입금이 진행되는 과정을 살펴보자.
- 사용자가 무통장 입금을 선택
- 아임포트에서 제공하는 API를 이용해 가상 계좌 생성
- 결제 중이던 웹브라우저를 실행 종료하고, 가상 계좌를 발급한 은행 서비스에 접속
- 가상 계좌 유효기간 내에 입금 완료
브라우저에서 결제가 이루어지는 것이 아니기 때문에,
결제 완료 시점에 결제된 금액과 imp_uid를 받아서 백엔드로 보내주는 것이 불가능하다따라서,
웹훅노티피케이션(Webhook notification)기능을 이용하면 다음과 같은 기능을 구현할 수 있다.
- 가상계좌를 이용한 무통장 입금
- 결제 취소
- 예약 결제
- 환불
▼ 참고
https://docs.iamport.kr/tech/webhook
https://api.iamport.kr/
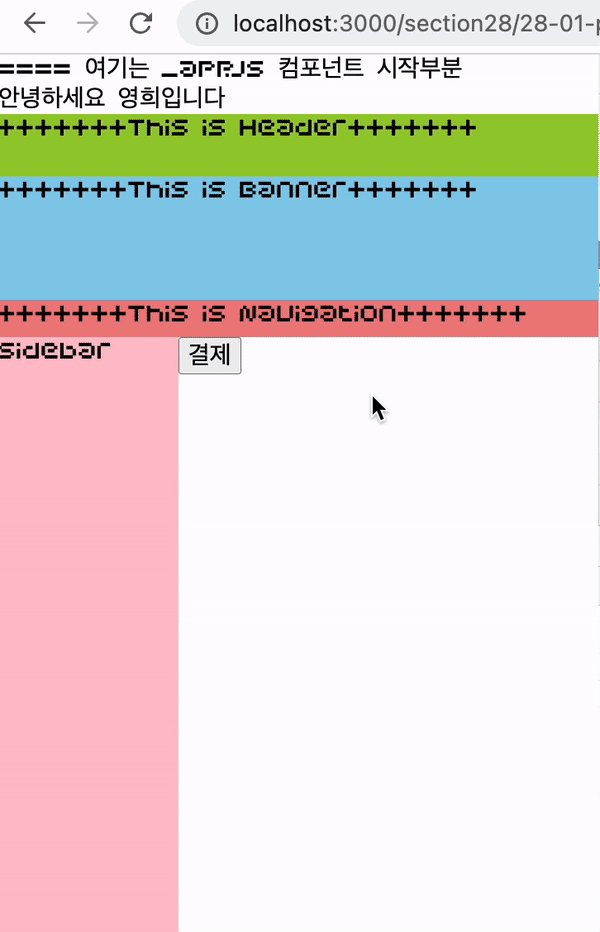
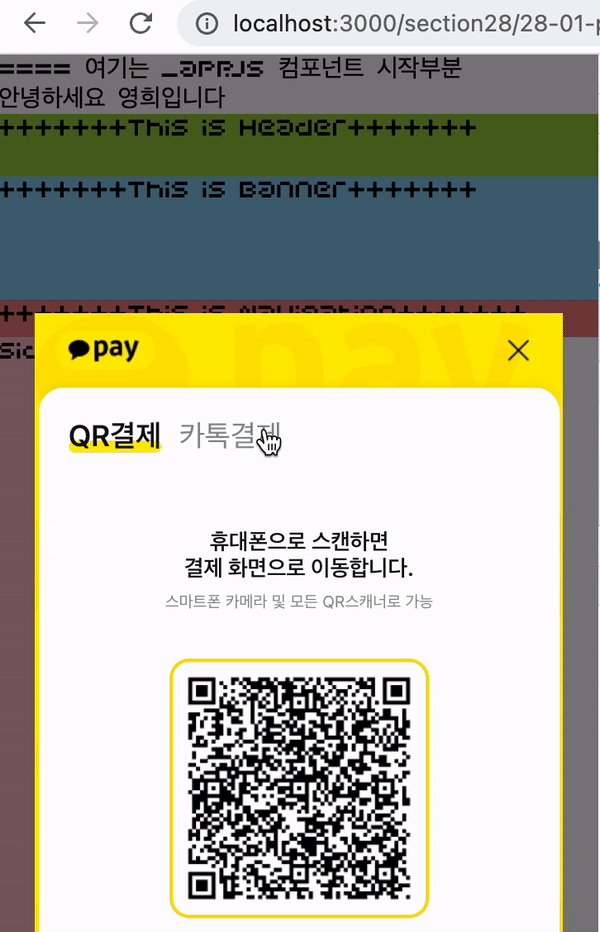
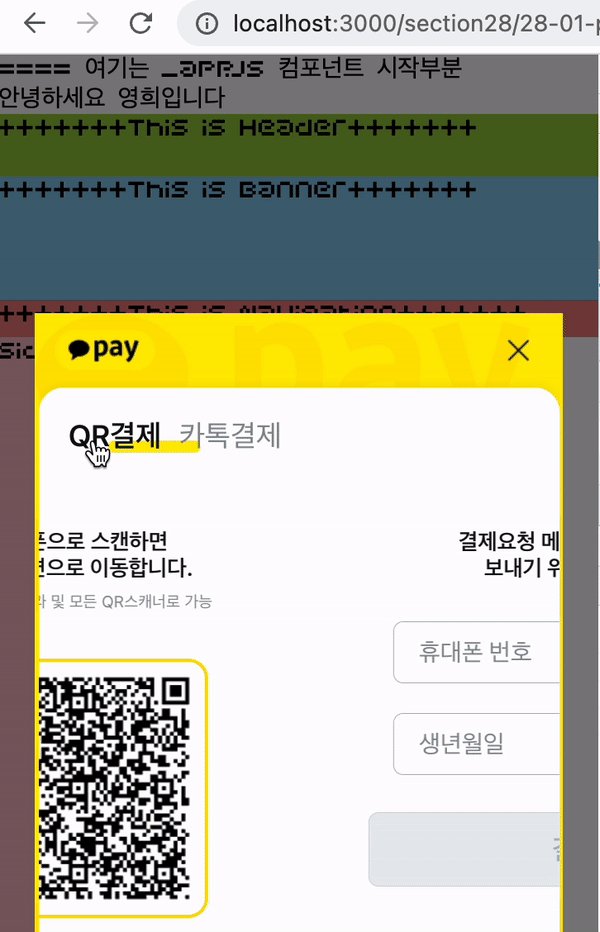
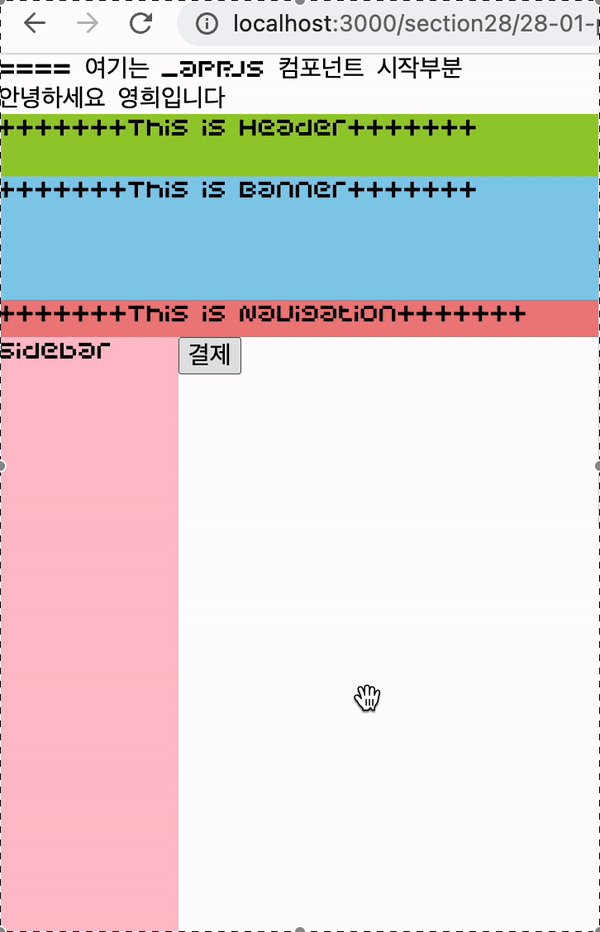
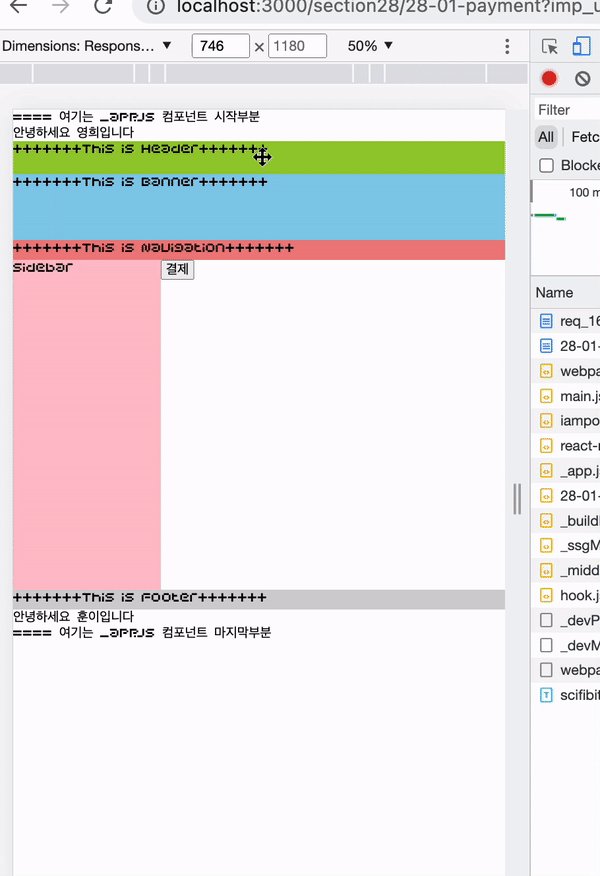
✅ 아임포트 적용[실습 section28]
declare const window: typeof globalThis & { IMP: any; }; export default function PaymentPage(): JSX.Element { const onClickPayment = (): void => { const IMP = window.IMP; // 생략 가능 IMP.init("가맹점 식별코드"); // 예: imp00000000a IMP.request_pay( { // param pg: "kakaopay", pay_method: "card", // merchant_uid: "ORD20180131-0000011", name: "젤리", amount: 1000, buyer_email: "gildong@gmail.com", buyer_name: "홍길동", buyer_tel: "010-1234-5678", buyer_addr: "서울특별시 강남구 신사동", buyer_postcode: "01181", m_redirect_url: "http://localhost:3000/section28/28-01-payment", }, (rsp: any) => { // callback if (rsp.success === true) { // 결제 성공 시 로직, console.log(rsp); // 박앤드에 결제관련 데이터 요청하기 => 뮤테이션 실행! // createPointTransactionOfLoading } else { // 결제 실패 시 로직, } } ); }; return ( <> {/* 포트원 라이브러리 */} <script src="https://cdn.iamport.kr/v1/iamport.js"></script> <button onClick={onClickPayment}>결제</button> </> ); }
백엔드로 mutation을 요청하면
DB에 있는 User 정보에 결제 내역을 반영할 수 있다.
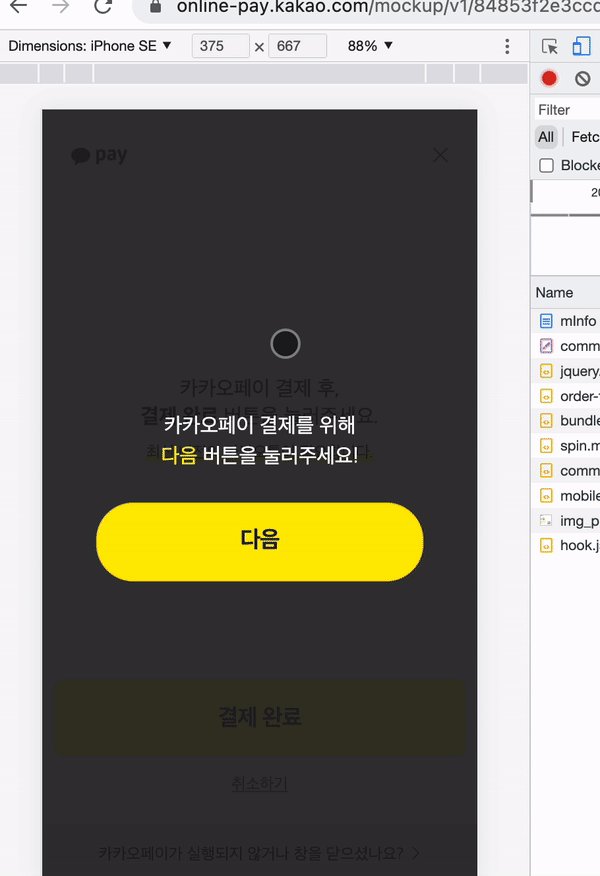
다양한 모바일 환경 mockup프로세스에 문제가 없는데 결제에 실패하셨다면, 결제 금액을 한번 확인해 볼 것
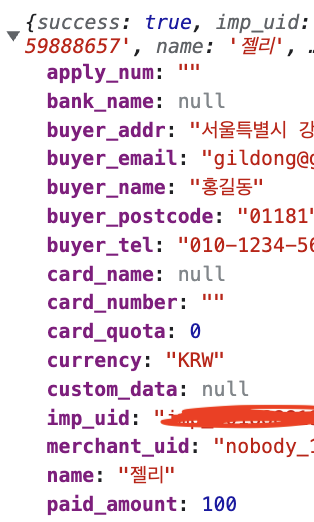
100원 미만으로는 결제를 할 수 없다!결제가 성공 시, 아임포트로부터 해당 결제에 대한 rsp(response)를 받아올 수 있다.
rsp에는 해당 결제에 대한 imp_uid와 결제 금액 등의 정보가 담겨 있다.
이 rsp를 이용하여 포인트 충전 API에 결제 정보를 넘겨줄 수 있다.
▼ 참고
Docs : https://docs.iamport.kr/implementation/payment
Github : https://github.com/iamport