✅ 단방향 암호화(해싱) 양방향 암호화
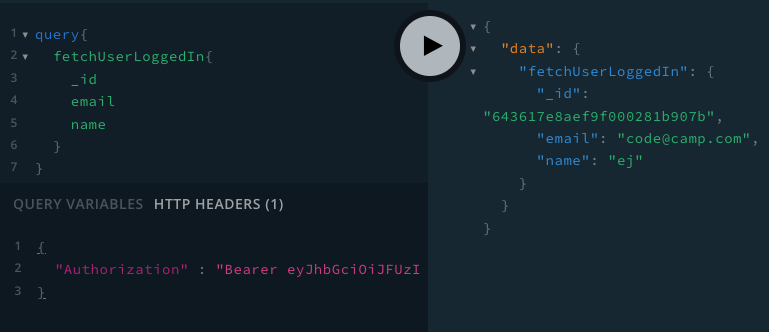
로그인 후 로그인 정보를 fetch해왔을 때 브라우저에 비밀번호를 fetch 할 수 없어야 한다.즉, 비밀번호를 알아내는게 불가능해야 함(해커를 통해 접근이 가능해질 위험우려)
비밀번호나 계좌번호같은 민감한 정보는 백엔드에 저장할때 그대로 저장하지 않는다.
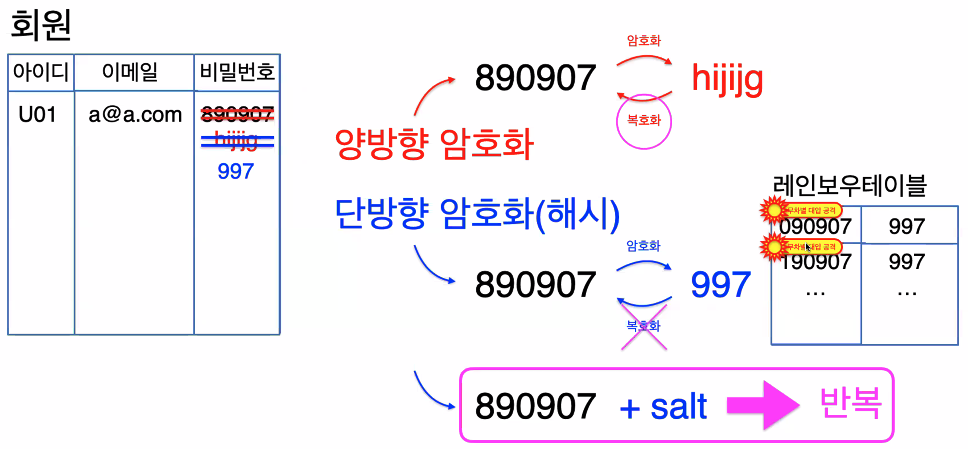
1️⃣ 양방향 암호화
JWT같은 복호화가 되는 암호화를 말한다.
암호화와 복호화 모두할 수 있는 암호화 !
2️⃣ 단방향 암호화(hash)
암호화는 되지만 복호화는 안되는 것
(예제) `**275719 —암호화—> 779`**앞에서 부터 2개씩 끊어가지고 10으로 나눈 나머지를 적어놓은 것이 779가 됨.
10으로 나눴을 때 나머지가 7이 되는 숫자는 27,37,47 등등 너무나도 많기 때문에
원래 정보가 뭔지 모르게 만드는 것이를 다대일 이라고 한다.
레인보우 테이블로 무작정 다 대입(무차별대입공격)해서 복호화 하는 경우도 있다.
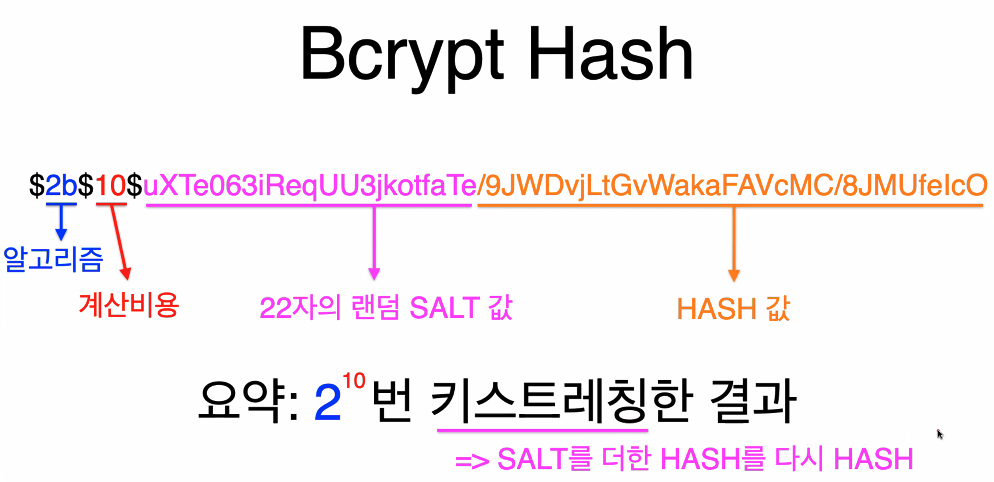
이부분을 보완하기위해서 조금더 어려운 알고리즘을 추가하기도 한다.
하나만 짚어서 복호화하는 것이 불가능하다.
원본을 뭉그러뜨린 것
그래서 hash라고 함
패스워드를 해싱해서 저장했다!
음식에 간을 하면 맛이 변하듯
비번에도 양념을 쳐서 임의문자열을 만들어놓고
salt! 한 상태로 해쉬를 함.
해쉬 + 솔트 한 결과를 또 해쉬해서 + 솔트
따라서, 민감한 정보를 저장할때는 해킹을 당해도 알아볼 수 없도록
단방향 암호화를 사용하여 저장하게 된다.
[실습]
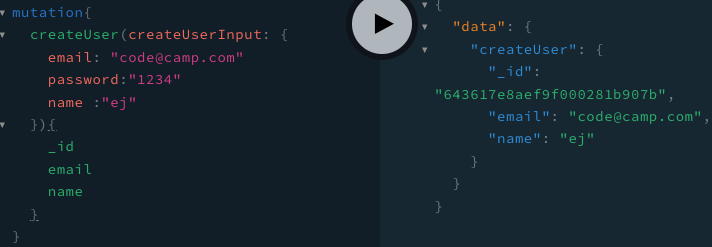
- 가입
- 로그인
accesstoken받아오기
인증과정!
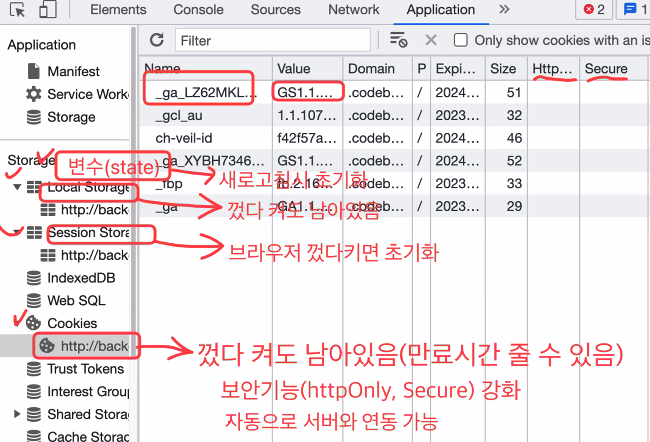
이 토큰을 스테이트에 저장하거나 저장소가 따로 있음
나머지는 꺼내서 뮤테이션 보낼때 variables($)에 담아서 보내지만
쿠키는 자동으로 서버랑 브라우저랑 왔다갔다 함.
브라우저도 보내고 싶은 건 쿠키에 담아서 보내기도 함!
백엔드서버와 연동하고 싶은 저장소라면 쿠키!
브라우저만은 스토리지!엑세스토큰을 변수나 스토리지에 저장할 수 있는데
보안때문에 변수에 저장!
얼마나 저장할건지 구분해서 담아주면 됨
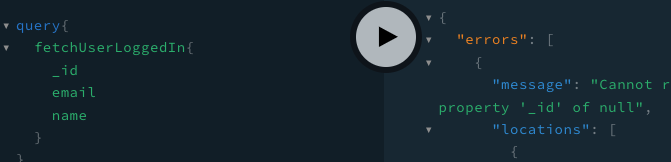
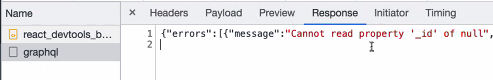
실패한이유? 액세스토큰안줘서!
인가를 위한 인증정보를 확인해봐야 한다.
인증정보가 없는 것을 확인할 수 잇음!
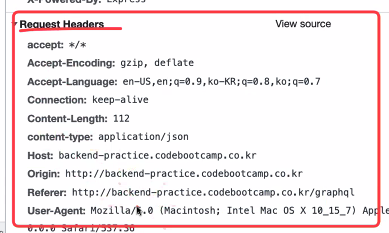
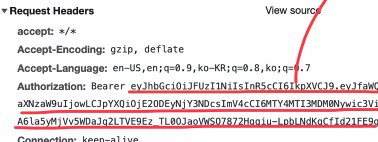
따라서 거절당함헤더의 설정을 바꿔줘야 한다.
토큰같은 사용할거야! 라는 의미 Bearer(백엔드와 상의해서 사용)
복호화해서 객체에 뭐들었는지 확인이 가능함.
대문자 소문자는 백엔드개발자가 만든것에 따라 달라질 수 있음.
인가하여 정상적인 데이터 받아올 수 있음!
진짜 엑세스토큰이 나갔는지 궁금함!
데이터부분을 페이로드! 여기가 중요!
accessToken을 넣어보니 decoded부분에 토큰에 대한 정보가 모두 보인다.즉, JWT토큰은 암호화는 했지만 누구든 열어볼 수 있다는 것이고
중요한 데이터는 JWT 토큰에 저장해서는 안됨!!그래서 감추는 토큰이 아닌 조작불가한 토큰이
바로 jwt토큰!
이 토큰에 만료시간을 주는 것이 일반적
탈취화당하면 안되기 때문이야~!
💡tip
JWT 토큰의 구성
1. header : 토큰의 타입, 암호화시 사용한 알고리즘 정보
2. payload : 토큰 발행정보(누구인지, 언제 발행되었는지, 언제 만료될 것 인지)
3. signature : 토큰의 비밀번호(조작방지,해당 비밀번호는 백엔드에서 생성하며, 알 수 없다. )