✅ 객체 / 배열복사
객체 복사라는 것은 존재하지 않는다.
단지, 원본객체와 같은 값을 가진 객체를 새로 만들 수 있을 뿐이다!let child1 = { name: "철수", age: 8, school: "다람쥐초등학교" } let child2 = child1 child2 // {name: '철수', age: 8, school: '다람쥐초등학교'} child2.name = "영희" child1 // {name: '영희', age: 8, school: '다람쥐초등학교'} child2 // {name: '영희', age: 8, school: '다람쥐초등학교'}원본을 복사한 복사본의 데이터를 바꾸었는데
왜 원본까지 데이터가 변경되는 거지?
배열과 객체에서 이런 현상이 일어난다.
참조데이터의 특징!
이유는 주소와 관련이 있다!
일단 객체와 배열은 그 안에 저장할 요소들이 많음!
주소가 같아서 생긴문제!
스프레드 연산자를 통해 가져온다!
✅ 얕은복사_spread 연산자(1차원 깊은 복사)
원본 객체의 모든 값을 따로따로 가져오지 않고 마침표 세개를 통해
해당 객체 내의 모든 값을 개별 요소로 분리한다.
복사본의 값을 변경해도 원본데이터는 변경되지 않는다!
<spread 연산자를 사용하는 경우>
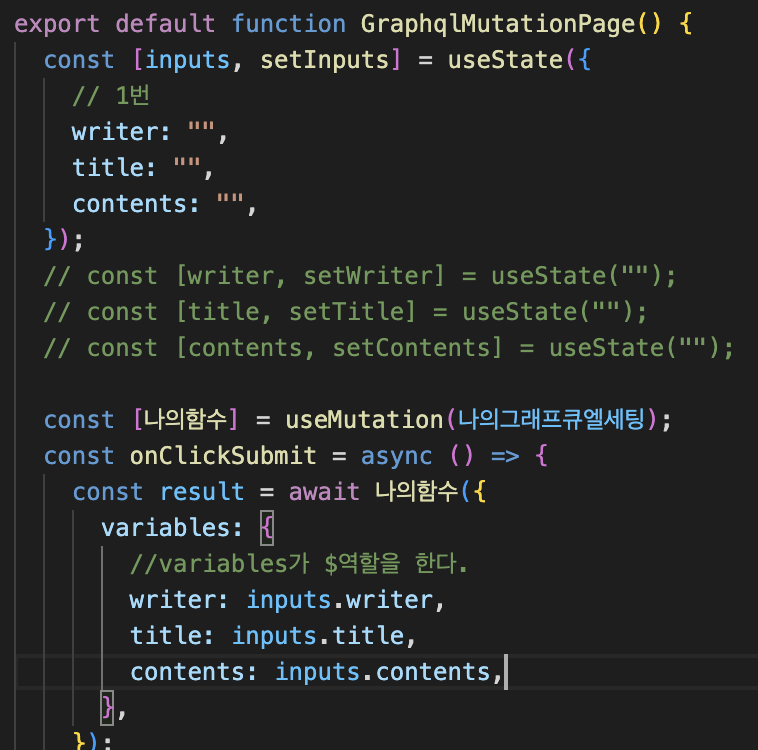
1. 데이터복사할 때 2. 게시글 무한스크롤 만들때 3. 여러 데이터 객체로 묶을 때<실습>
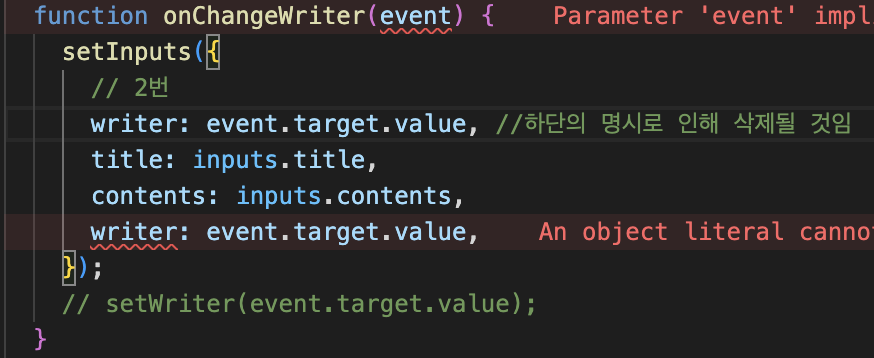
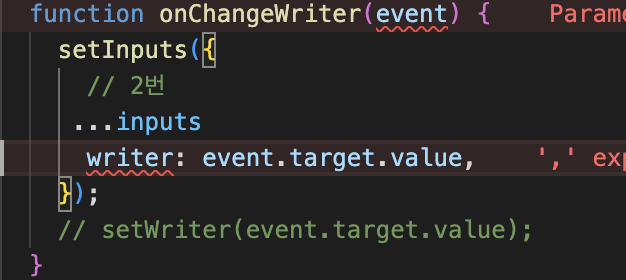
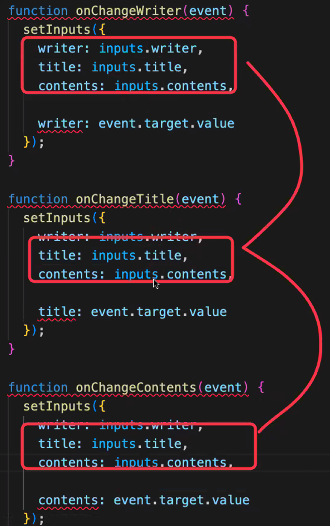
-> 반복되는 event.target.value를 inputs라는 스프레드 연산자로 처리
하지만 이 방법도 문제가 있다.
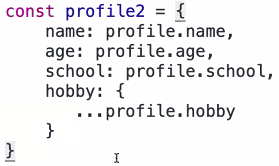
(중첩객체)이중객체일 때 문제가 있음!
depth 2 이상의 깊이를 가진 데이터를 복사하여 새로운 객체를 만드는 방법!
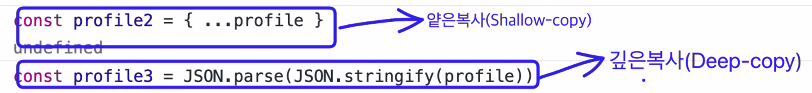
✅ 깊은복사
JSON.stringify으로 문자열로 바꾸고 JSON.parse으로 다시 객체로 바꾸는 방법!
❗️추가내용 값의 복사
✅ 정리
얕은 복사는 객체의 주소값을 복사하고, 깊은복사는 객체의 실제값을 복사한다.
[ 얕은복사 방법 ]
1. Object.assign()
2. Spread 연산자 (전개 연산자)
[깊은복사 방법]
1. JSON.stringify(객체/배열->문자열) && JSON.parse(원래상태로)
2. 재귀 함수를 구현한 복사
3. Lodash 라이브러리 사용