댓글의 수는 예상할 수 없음.
따라서 그 개수 만큼의 길이를 가진 배열로 state를 관리하는 것은 비효율적이다.
댓글 컴포넌트를 따로 분리한 뒤
각각의 컴포넌트에서 isEdit state를 관리하는 방식을 사용!
각 컴포넌트가 가지고 있는 isEdit은 이름만 같고 서로 독립적이기 때문에 별도로 관리할 수 있어 유지보수 하기 굉장히 좋아진다.
- 목록
import { useQuery, gql } from "@apollo/client"; import type { IQuery, IQueryFetchBoardsArgs, } from "../../../src/commons/types/generated/types"; import CommentItem from "../../../src/components/units/16-comment-item"; const FETCH_BOARDS = gql` query fetchBoards($page: Int) { fetchBoards(page: $page) { _id writer title contents } } `; export default function StaticRoutingPage(): JSX.Element { const { data } = useQuery<Pick<IQuery, "fetchBoards">, IQueryFetchBoardsArgs>( FETCH_BOARDS ); return ( <div> {data?.fetchBoards.map((el) => ( <CommentItem key={el._id} el={el} /> ))} </div> ); }
- item 컴포넌트
import { useState } from "react"; export default function CommentItem(props: any): JSX.Element { const [isEdit, setIsEdit] = useState(false); const onClickEdit = (): void => { setIsEdit(true); }; return ( <div> {!isEdit ? ( <div> <span style={{ margin: "10px" }}>{props.el.title}</span> <span style={{ margin: "10px" }}>{props.el.writer}</span> <button onClick={onClickEdit}>수정하기</button> </div> ) : ( <input type="text" /> )} </div> ); }
myIndex는 이라고 해오면 원본 그대로의 주소를 가지고 왔기 때문에 주소가 바뀌지 않고 동일하므로 안바뀌었다고 인지한다.
따라서 스프레드연산자로 바꿔줘야
기존과는 다른 새로운 주소로 되어서 화면에 잘 그려낼 수 있는 것!
보통은 시작할 때 연산자를 한다.
시작시점에서 복사해서 가지고 온다.
더 효율적인 표기방법!
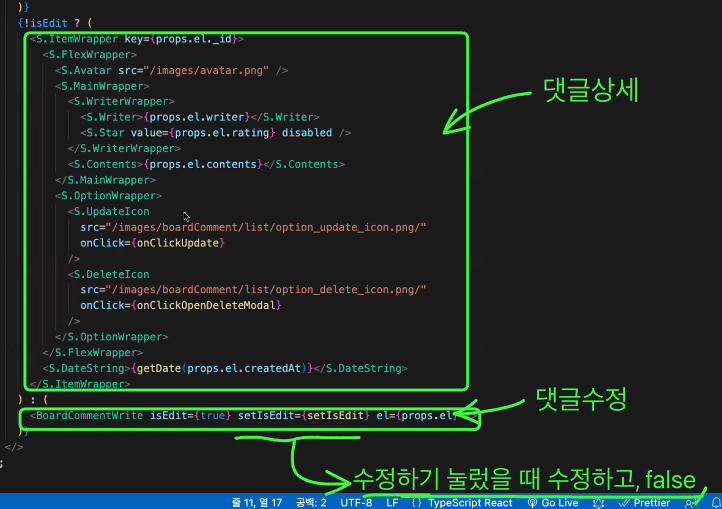
직접 하드코딩해서 fasle로 해주는 방법은 유지보수에 취약하다
<댓글수정>
이즈에딧트 펄스면 등록뮤테이션
setIdEdit는 왜 넘겨줄까?
등록하기컴포넌트 재사용중
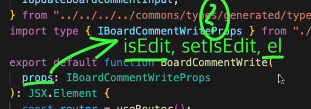
프롭스랑 el위주로 보기
프롭스안에 isEdit,set
isEdit있냐없냐에 따라 달라짐

props.el넘겨주고 있음
그걸 받아서 props.el?.write ?? ""
value인 이유?
디폴트밸류대신에
수정때는 eㅣ 이있을 거니까
업데이트보드커멘트 뮤테이션 날리고
비워주기 위해 스테이트에 담는다.
등록하기 했을 때
등록뮤테이션보내고 리패치보내고
셋롸이터 패스워트 컨텐츠를 비워주고 있음.
비워준게 바인딩이 되야함!
비워준 스테이트가 화면에 보여져야 하기 때문에
밸류를 사용함!
수정끝나고 나서
props.setIsEdit(false)
셋이즈에디트를 주는 쪽으로 가보자!

온클릭업데이트를 누르면 실행
온클릭업데이트 안에세
이즈에딧을 트루로 하면 수정으로!
수정하고나서 셋이즈에딧으로 다시 원래대로 돌려달라는 것!
스테이트 끌어올리기!
등록에서 상세보기로 변경된것임!

원상복귀
꺼줬을 때
1.무한스크롤
2. 목록
3. setIsEdit
4.default => value