🏷️ [목차]
- 실무전용반복문
- map
- filter
- HTMl과 연결하기
- refetchQueries
- map의 index를 key로 사용시 발생하는 문제점
- React에서 Key가 필요한 이유
- Index를 Key로 줘도 괜찮은 상황
🖇️ [출처 및 참조]
💡 실무전용반복문
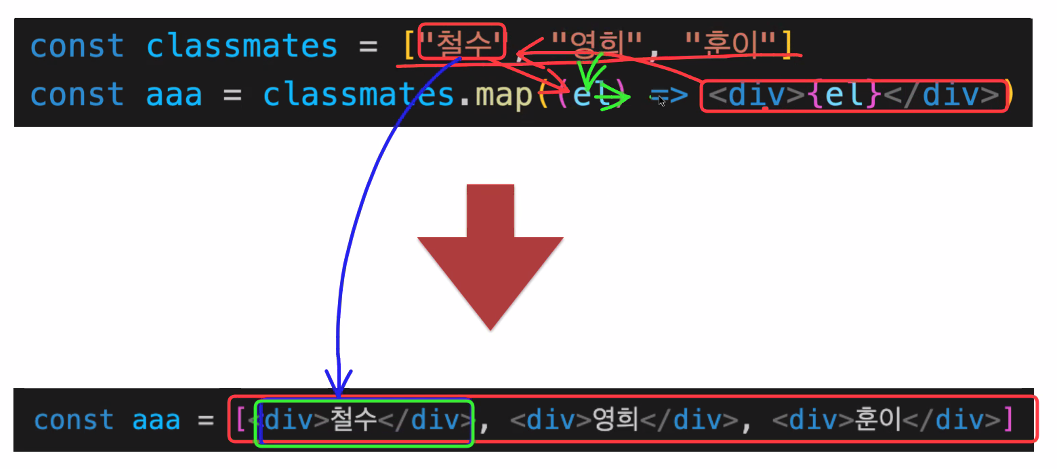
1️⃣ map
: 배열의 원소를 일괄적으로 변형시킬 때 사용하기 좋다.
const classmate = ["철수","영희","훈이"] classmate.map((item)=>(item+"어린이")) => (3)["철수어린이","영희어린이","훈이어린이"] 이렇게 됩니다.-> map안에서 사용되는 item은 classmate의 원소들이 들어갈 파라미터(매개변수) 이다.
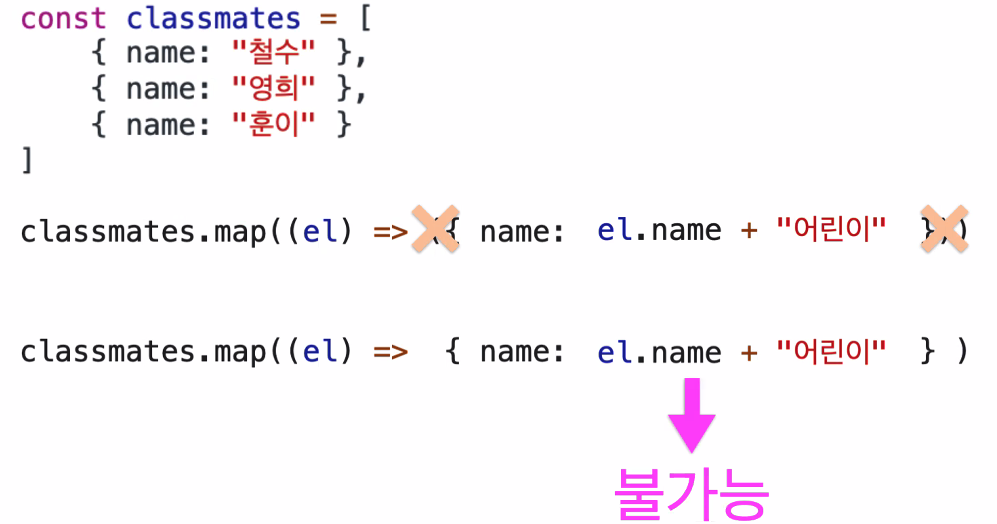
const classmate = [{ name: "철수" }, { name: "영희" }, { name: "훈이" }]; //item.name => "철수","영희","훈이" //school 속성을 일괄적으로 추가해주도록 하겠습니다. classmate.map((item) => ({ name: item.name + "어린이", school: "떡잎유치원", })); // 결과=> (3) [ { name: "철수어린이", school: "떡잎유치원" }, { name: "영희어린이", school: "떡잎유치원" }, { name: "훈이어린이", school: "떡잎유치원" }, ];-> 객체가 원소인 배열에서도 map을 이용해 객체를 만들 수 있다.
✅ 화살표 함수 () ⇒ {} vs () ⇒ ()
→ 소괄호 ()로 감싸진 부분이 return 됨
(return문을 작성하지 않아도 리턴됨.)
반면 중괄호{}로 감싸진 함수는 return문이 없다면 반환값이 없다.✅ 화살표 함수에서 소괄호 생략이 가능할까❓
→ 상황에 따라 가능하다
함수의 바디안의 코드가 한줄이라면 생략이 가능✅ 그렇다면 언제 생략이 불가능 할까?
→ 바디에 적히는 코드가 한줄 이상이거나 리턴값이 객체인 경우엔 생략이 불가능 하다
중괄호가 없어지면 객체의 중괄호가 함수의 중괄호가 되어버림.
따라서 리턴값이 객체일 경우엔 생략하면 안됨!
- HTML 과 연결하기
// RenderMap 컴포넌트 const RenderMap = () => { const classmate = ["철수", "영희", "훈이"]; return ( //중괄호를 이용해 자바스크립트를 컴포넌트의 return값 안으로 데리고 들어온 것 입니다. //리턴되어야 할 값이 한줄이기때문에 괄호생략이 가능합니다. <div> {classmate.map((item) => ( <div>{item}어린이</div> ))} </div> ); }; export default RenderMap;
2️⃣ filter
배열의 원소를 필터링 해주는 메서드
객체 혹은 배열의 각 원소를 검사하여 그 조건에 맞는 원소들만 결과값으로 도출해준다.✅ 사용방법
const num = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; num.filter((item) => item <= 8); => (8) [1, 2, 3, 4, 5, 6, 7, 8]✅ map과 filter의 결과물 차이점
→ map은 배열의 길이만큼 값이 나오지만, filter는 조건에 따라 배열의 길이보다 적게 나올 수 있다.
💡 refetchQueries
기존에 받아왔던 데이터가 변경 되었을 경우 최신 데이터로 다시 fetch 해주기 위해 사용한다.
만약에 게시판에 등록 된 글을 삭제했다고 했을 때 삭제가 잘 되었는 지 확인을 해야 한다.
새로고침 시 함수가 실행되면서 다시 API를 요청하는데
DB에서 삭제가 된 게시물만 빼고 실행된다.
하지만 매번 새로고침 해서 할 수 없음.
따라서 삭제가 끝나고 fetchboard도 다시 한번 요청을 해야한다!
백엔드에서 다시 재요청해야함!
이것을 리패치라고 한다.//게시판 삭제 후 리페치 실습 import { useQuery, gql, useMutation } from "@apollo/client"; // import { Fragment } from "react/cjs/react.production.min"; const FETCH_BOARDS = gql` query { fetchBoards { number writer title contents } } `; //1. 삭제뮤테이션 만들기 //2. 쿼리문(질의문) //3. delete함수에서 실행! const DELETE_BOARDS = gql` mutation deleteBoard(Number:Int){ deleteBoard(number: $number){ message } } `; export default function StaticRoutingPage() { const { data } = useQuery(FETCH_BOARDS); //api목록을 조회해서 받아오고 데이터에 저장 -> state가 바뀜 총 두번 렌더링 console.log(data); //잘 됬는지 조회하기 const [deleteBoard] = useMutation(DELETE_BOARDS); //쿼리문은 플레이그라운드에서 보고 작성한다! const onClickDelete = (event) => { //클릭했을 때 번호를 줄 수 있는 방법 //버튼하나하나마다 고유아이디가 있음. 10번버튼을 누르면 10번태그가 event.target이 됨 deleteBoard({ variables: { number: Number(event.target.id), }, //여기가지 했을 때 한가지 문제가 있음. 삭제버튼 누르면 삭제되지만 우리 눈에 안보이고 새로고침해야 보임. refetchQueries: [{ query: FETCH_BOARDS }], //다시 재요청해야함. }); }; return ( <> {data?.fetchBoards.map( ( el, index //옵셔널체이닝! ) => ( <div key={el.number}> {/* index는 게시글 삭제 시 다음 게시글이 위로 올라오면서 기존 index와 동일한 값을 갖게 되므로, 유일하지 않은 값이된다. */} <span> <input type="checkbox" /> </span> <span style={{ margin: "10px" }}>{el.number}</span> <span style={{ margin: "10px" }}>{el.title}</span> <span style={{ margin: "10px" }}>{el.writer}</span> <span> <button id={el.number} onClick={onClickDelete}> 삭제 </button> </span> </div> //특별한 이유가 없다면 fragement로 감쌀 것! <div>의 경우 1개 더 그려야 되서 조금 느려짐 // const qqq = {margin:10px} 맨끝은 자바스크립트 중괄호 안에는 객체의 중괄호임. ) )} </> //임시 묶음 용도 같은 내용을 내보낼 때 굳이 박스로 감싸지 않아도 될때 사용하는 fragment라고 하는 빈태그 ); }
💡 map의 index를 key로 사용시 발생하는 문제점
✅ React에서 Key가 필요한 이유 ❓
import { Test } from '../../src/test2'; export default function Test2() { const List = ['사과', '딸기', '바나나']; return ( <> {List.map((data) => ( <Test>{data}</Test> ))} </> ); }
-> map 사용 시 key값을 부여하지 않았을 경우 오류가 발생한다.
해당 경고는 React가 어떤 요소를 변경, 추가, 삭제할지 식별하기 위함이다.
리액트 입장에서는 뭔지 알아야 다룰 수 있는데
우리가 따로 알려주지 않아서 동일한 녀석으로 보고 모든 데이터를 비교하고 있음.
따라서 각 자식에 키값을 주어야 한다.import { Test } from '../../src/test2'; export default function Test2() { const List = ['사과', '딸기', '바나나']; return ( <> {List.map((data) => ( <Test key={id}>{data}</Test> ))} </> ); }-> map을 사용해 반복해서 돌리므로 효율적으로 돌릴 방법을 생각하게 된다.
Key값만 비교하여 Key가 추가 됐는지, 삭제 됐는지만 비교하여 불필요한 비교나 렌더링을 없애주도록 한다.
여기서 안정적인 고유성을 부여하기 위해 중복되는 값이 아닌 것으로 지정해 줘야한다.
- 실습
-> map에서는 index도 같이 들어온다.
index는 중복되지 않기 때문에 index를 key로 해줘도 됨.
하지만 index를 키로 주게 되면 문제가 생김
삭제 시에 체크하고 삭제버튼을 누르면 (둘이 관계는 없음) 체크표시가 사라지지 않음.
el.number를 key로 하면 잘 사라짐
number와 index둘다 중복되지 않은데 다른 이유는?
만약 7번 index를 체크하고 삭제했을 때 아래쪽이 위쪽으로 올라옴
number는 아예 고유값
하지만 index는 0부터 반복되는 애이기 때문에 그다음번의 번호가 상위로 올라오게 된다.
따라서 index를 키값으로 주는건 좋지 않은 방법임.✅ Index를 Key로 줘도 괜찮은 상황
- 정적인 데이터. 계산되지 않고 변경되지 않는 데이터
- map에 있는 모든 데이터에 id가 없을 경우
- 데이터가 재정렬되거나 필터링 되지 않는 경우.
(계속 그 자리 그대로)
하지만 서버에서 받아오는 데이터라면 그럴리 없음.
<등록/수정페이지 순서>
1. 등록페이지에서 상세페이지로 가는 이동버튼 만들기
2. 라우팅 푸쉬로 상세페이지 이동시켜주기
3. 상세페이지에서 수정하기 버튼 만들기
4. 바운딩 해주기
5. 수정페이지로 라우팅 푸쉬해주기 -> ${router.query.[dynamicrounting folder]}
6. 등록하기 페이지 작업 시작
7. isEdit데이터를 컨테이너에 넘겨줘서 수정인지 등록인지 알려준다.
(props 처리하기)
8. 컨테이너에서 다시 프레젠터로 데이터를 넘겨준다.
9. 프레젠터에서 onClick에 함수를 바인딩할 때 조건부 렌더링으로 처리한다.
10. 수정함수(업데이트함수)가 따로 필요하니까 컨테이너에서 만들어서 다시 넘겨줘야 함!
11. 수정함수 안에 수정 mutaiton 날리는 로직작성해주기
12. import export 까먹지 말기!
13. 등록할 때까지 기다리는 것처럼 수정할 때까지 기다리도록 await/async 사용하기
14. 수정된 결과를 result에 받아서 출력한다.
🥚 MEMO
- 데이터의 방향 부모 -> 자식
(props로 데이터 전달해줄게 받아서 사용해!)
컴포넌트는 자식 -> 부모로 전달
(프레젠터야 내 컴포넌트 두릴게~~합쳐줘!)- presenter와 UI를 같이 비교하면서 보자!
- 컴포넌트 재사용관점에서 수정하기 만들기!
수정하기를 또 만들지 않고 등록하기를 재사용한다!- key가 없는 경우, 가상 DOM을 비교하는 과정에서 순차적으로 비교하며 변화를 감지한다.
key가 있다면, 이 값을 사용하여 어떤 것이 수정이 됐는지 빠르게 감지할 수 있다.