🏷️ [목차]
- props drilling
- emotion에 props던지기
- 리액트가 리렌더 하는 방식
- 컴포넌트 안에서 router 사용시 주의점
- 주소를 설계하는 법
🖇️ [출처 및 참조]
💡 props drilling?
props가 자식에게 넘겨주는 단계가 두단계 이상될 경우 props drilling이 일어났다고 한다.
props drilling은 과도하지 않으면 괜찮지만, 과도하게 이루어지면 해당 props가 어디서 내려지고 있는지 찾는것이 굉장히 난해해진다.
따라서 최대한 drilling이 안일어나게 해주시는 것이 코드의 가독성과 유지보수 면에서 유리하다.
props drilling을 방지하기 위해서는 global state를 이용하는것이 좋다.
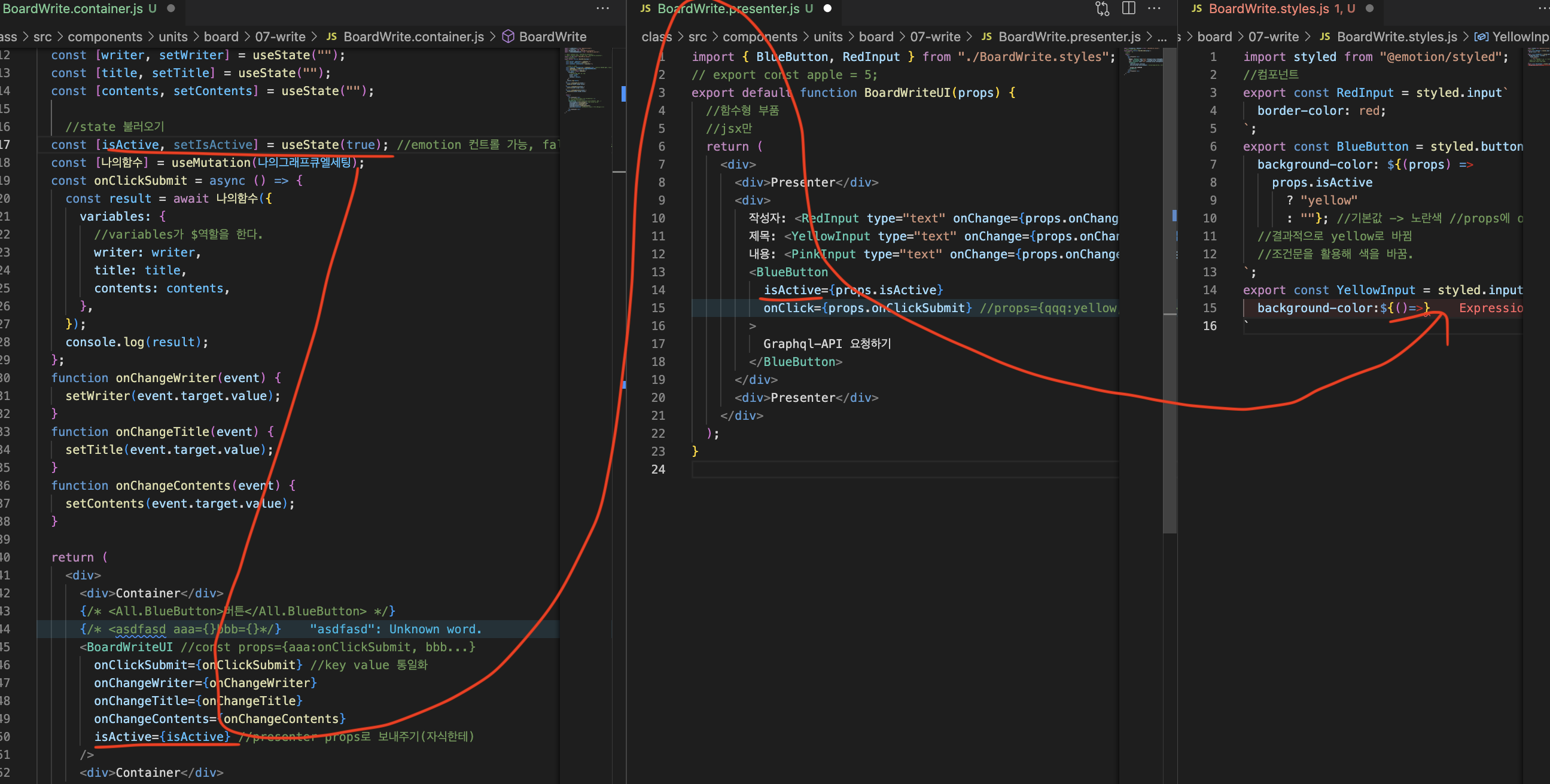
💡 emotion에 props 던지기
emotion에 props를 던지기의 기본적인 방법은
${템플릿 리터럴}을 생각하면 된다.
백틱 안에서 자바스크립트를 불러오기 위한 방법으로 ${}를 사용하는 걸 생각하면 된다.
emotion으로 props를 전달하는 활용법은 무궁무진하다
onClick 뿐만 아니라 onMouseOver / onMouseLeave 등 태그에는 on으로 시작되는 속성이 정말 많기 때문임!
true / false 뿐만 아니라 String, Number 타입도 모두 전달할 수 있다.
특정 상황에서 CSS 변경은 모두 emotion으로 props 전달하는 것으로 만들 수 있다.
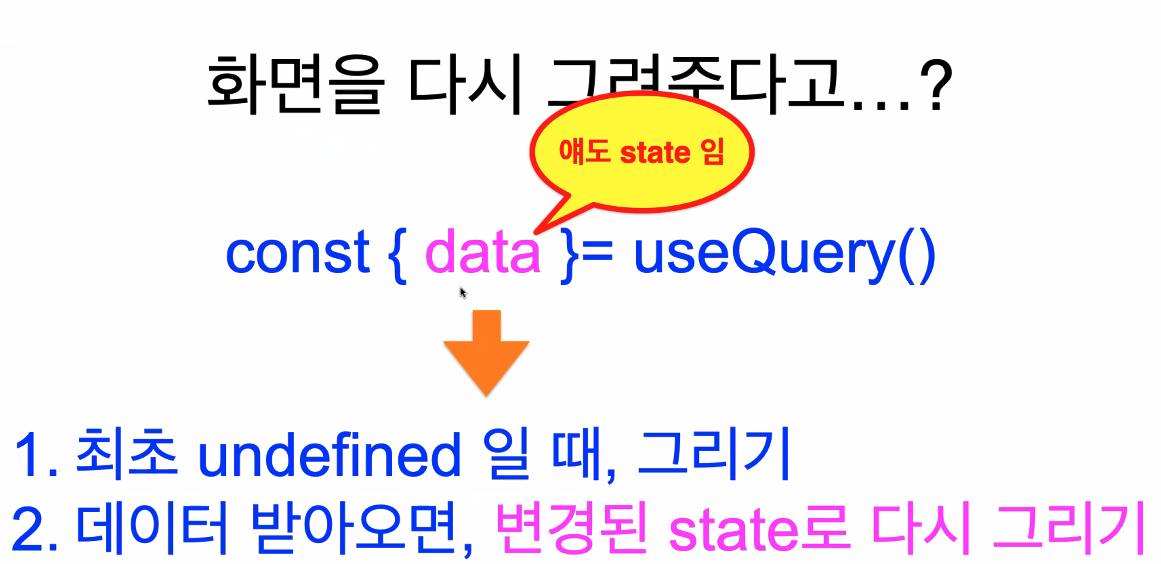
💡 리액트가 리렌더하는 방식
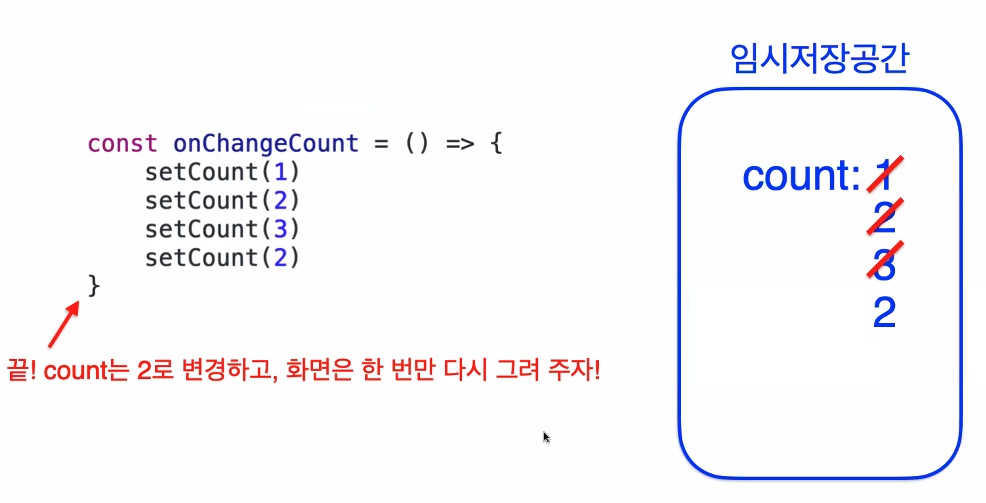
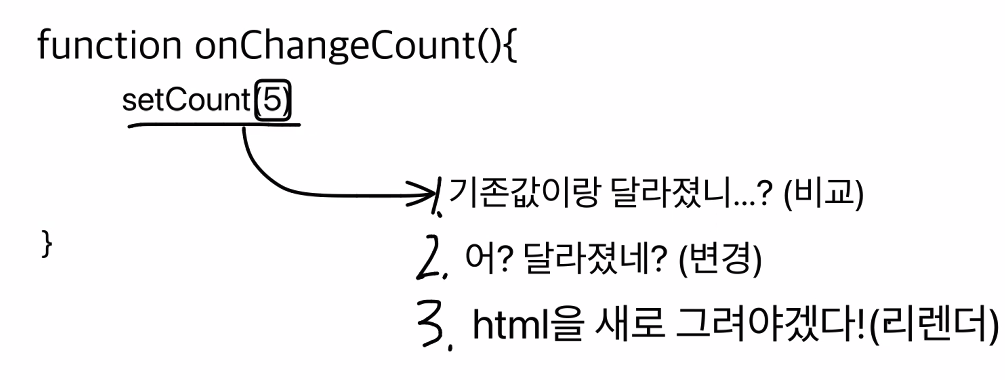
setState는 비동기로 작동 한다.
setState가 동기로 작동하게되면 변경될 때마다 바로바로 렌더링을 하기 때문에 비효율적이다.
따라서 들어오는 데이터는 임시 저장소에 모아두었다가 코드를 끝까지 읽고 함수가 끝나면 한번에 바꿔서 렌더링한다.✅ 리렌더가 되는 상황
- 새로운 props가 들어올 때
- 부모 컴포넌트가 렌더링 될 때
- 강제 업데이트(forceUpdate)가 실행될 때
- state가 변경될 때
✅ setState의 비동기적 특성예시
아래의 버튼을 클릭하면 예상되는 값은?
export default function stateTest(){ const [value,setValue]=useState(0) const onClick = () => { setValue(value+1) setValue(value+1) setValue(value+1) } return ( <div className="App"> <button onClick={onClick}>+</button> <h1>{value}</h1> </div>); }→ 정답은 1
이는 setState가 비동기적 특성을 갖기때문이다.
(동기적으로 작동했다면 코드를 읽고 바로 내려가서 또 1을 더하고 또 1을 더해 3이 나왔을 것 이다.)
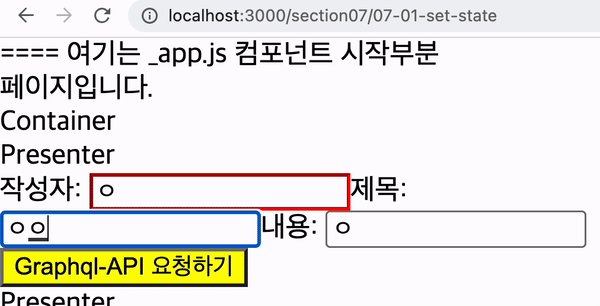
- 실습
-> input창에 입력시 한 글자씩만 입력했을 때 버튼의 스타일이 적용되지 않다가, 1글자 더 입력하게 되면 그때서야 버튼에 색깔이 입혀짐
이는 입력할때마다 state가 바뀌고 바뀐 state로 화면을 다시 그리는 과정에서 부모자식 전체가 리렌더 되는 상황인 것이고 사실은 빈값인데 실제 우리 눈에서는 document.getEelementById("")가 자동실행 되는 것처럼 보임
(use로 만들어진 애들은 제외 -> memorization으로 최적화 해주는 방법이 따로 있음)<해결방법>
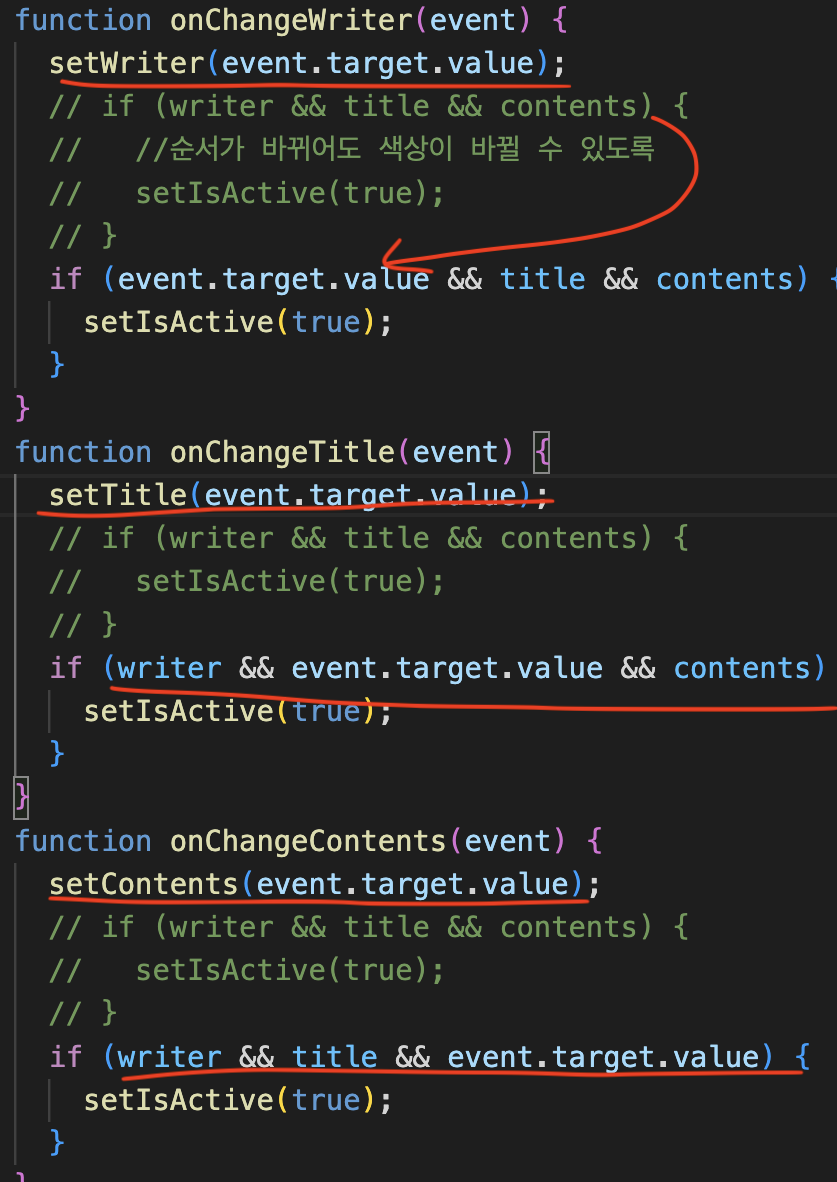
-> writer, title,contents로 비교를 하면 안된다.
안에서 검증할 때는 그 들어온 값으로 비교를 해야
마지막으로 함수가 끝날때 업데이트를 해준다.
💡 컴포넌트 안에서 router 사용시 주의점
router.query 가 반드시 페이지 안에서만 사용되는건 아니다.
라우터가 연결된 모든 컴포넌트에서 사용이 가능하다.
따라서 페이지 컴포넌트에서도 가능하지만,
BoardDetail 컴포넌트에서도 사용이 가능하다✅ router 사용시 주의할 점
단, 라우터가 있는 컴포넌트를 재사용 할 때는 다이나믹 라우팅 폴더[aaa]가 있는지 잘 확인하고 재사용 해야한다.
폴더가 없는곳에 router.query를 가지고 가면 오류가 뜨게 된다.
또한, router.query를 사용할 때는
콘솔에 router.query를 찍어보고,
안에 뭐가 있는지 확인 후 필요한 걸 꺼내서 사용하시는 것이 좋다.
💡주소 설계하는 법
1.
게시물 목록: /boards
2.게시물 등록: /boards/new
3.다이나믹 라우팅(특정 게시물 조회)
- /boards/: id → :으로표기
- /borads/[id] → [ ]으로 표기
4.게시글 수정하기
- /boards/:id/edit
- /boards/[id]/edit
→ 수정은 특정 게시물을 수정하는 것이기 때문에 특정 게시물의
id로 다이나믹 라우팅을 해줘야 한다.✅ 실무에서 사용하는 변수, 폴더 네임
실무에서 변수명이나 폴더, 컴포넌트명을 마음대로 하게되면 다른사람이 코드를 보게되었을때 어떤 부분인지 알기 어려움.
실무에서는 해당 변수가 무엇을 위한 변수인지, 해당 컴포넌트나 폴더가 어떤 부분인지 명시해야 한다.// 숫자를 카운트 하는 변수를 선언하기 let count; // 날짜 관련 변수 선언하기 let Date; //메인 컴포넌트를 만든다면 export default function Main(){ return( ...코드 ) }
🥚MEMO
- 너무 풀리지 않으면 원리에 대해 생각해보자(기초부터 돌아갈 것!)
- router = 경로이동!!! 하지만 router,query같은 것들은 아무데서나 작동하지 않음! [dynamicrouting] 폴더에서 가능함!
- date={date} ---> props로 전달
- state는 함수 안에서 state가 바뀌고 바뀌는 값을 저장을 한다.
저장이 되고 함수가 끝나면 그려지게 됨.
임시저장공간에 입력해 놓고 함수가 끝이 난다.
그리고 임시저장공간을 확인 후에 바뀐 값을 확인 후 화면에 그려진다.