
2. Node.js
3. NPM
4. yarn
5. Git/Github
💡React
javascript를 쉽고, 효율적으로 사용할 수 있도록 facebook에서 만든 도구
- 대표 서비스 : 페이스북, 인스타그램, 에어비앤비
💡 React 초기세팅
✅ 내 컴퓨터 설치
- VSCODE 설치
- VSCODE-EXTENSION 설치
- Node.js 설치(LTS 버전을 설치)
=> Node.js를 설치하면 npm은 자동으로 설치됨.- Yarn 설치
=>sudo npm install -g yarn✅ 폴더에 설치
- 바탕화면에 영어이름으로 된 폴더 만들기
- vscode에서 폴더 열기 or 터미널에서 code .
- 터미널은 git bash로 되어있어야 함!
yarn create next-app또는npx create-next-app입력- 만들고 싶은 폴더이름 적기
- would you like ~~ 뭐시기 나오면 전부 no! enter
- 이제 만들어진 폴더 내에서 설치할 거임!!!
yarn add next@12.1.0 react@17.0.2 react-dom@17.0.2 --exact
(React 17버전과 React 17버전을 지원하는 next를 설치)node_modules와 pages 안에 있는api폴더,_document.js파일 삭제하기- Emotion 설치하기
yarn add @emotion/react
yarn add @emotion/styled- Apollo-Client와 Graphql 설치하기
yarn add @apollo/client graphql- Ant-Design 설치하기
yarn add antd- Axios 설치하기
yarn add axios- 모두 설치했는지 확인하기
node --version
npm --version
yarn --version
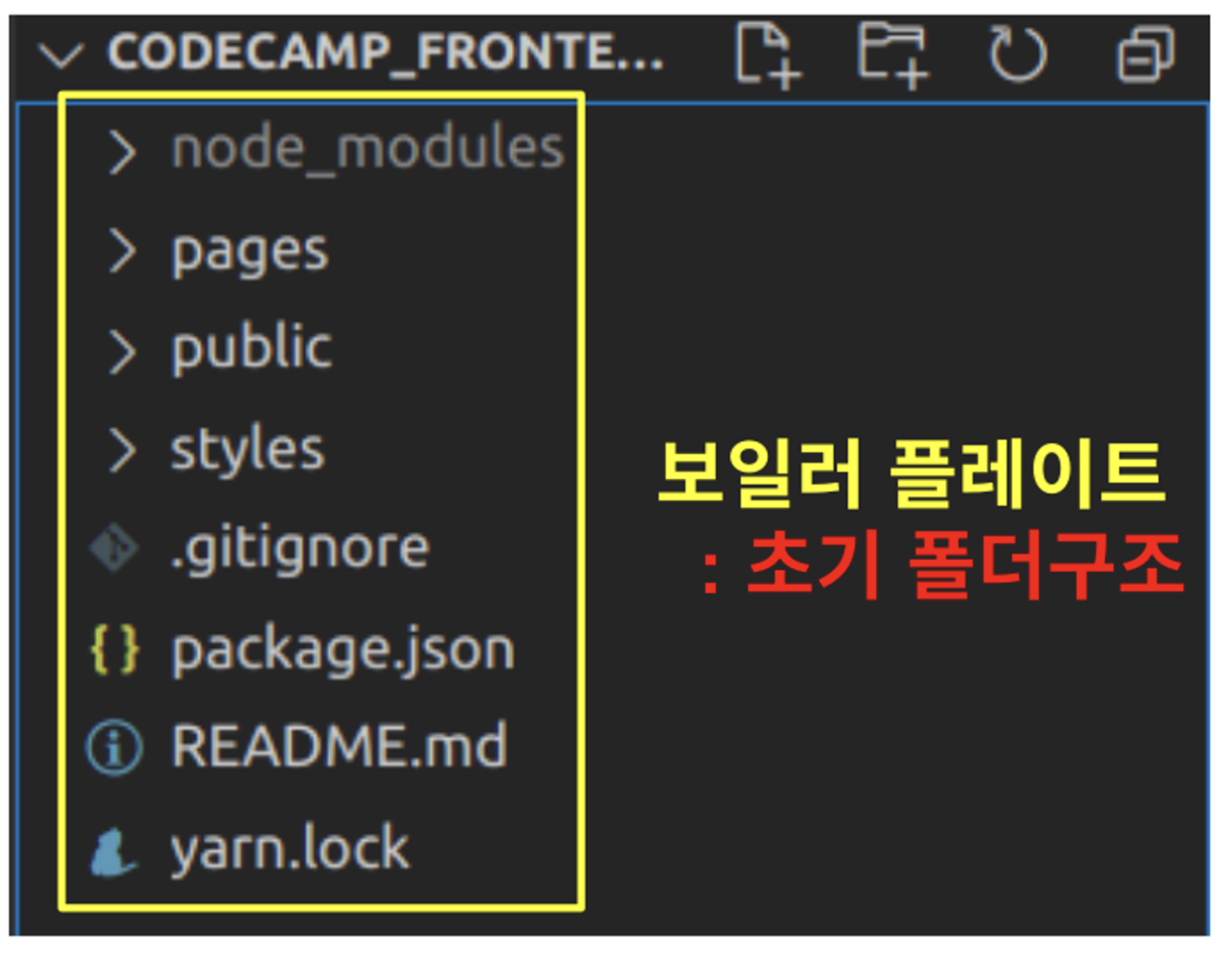
💡 React 폴더구조
- 보일러 플레이트: 초기 세팅이 완료된 폴더(회사마다 다름)
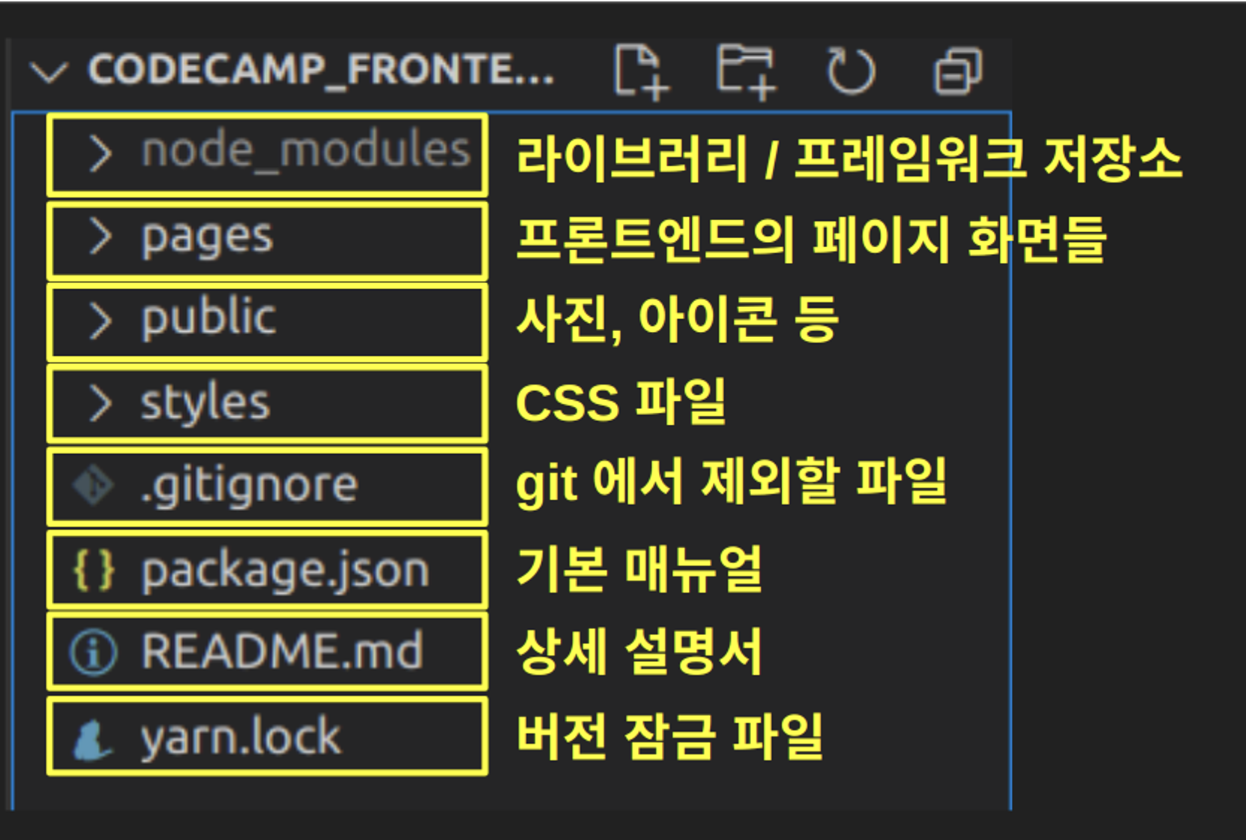
- 각 폴더 요약
- pages : 프론트엔드의 페이지 화면들을 모아놓은 폴더
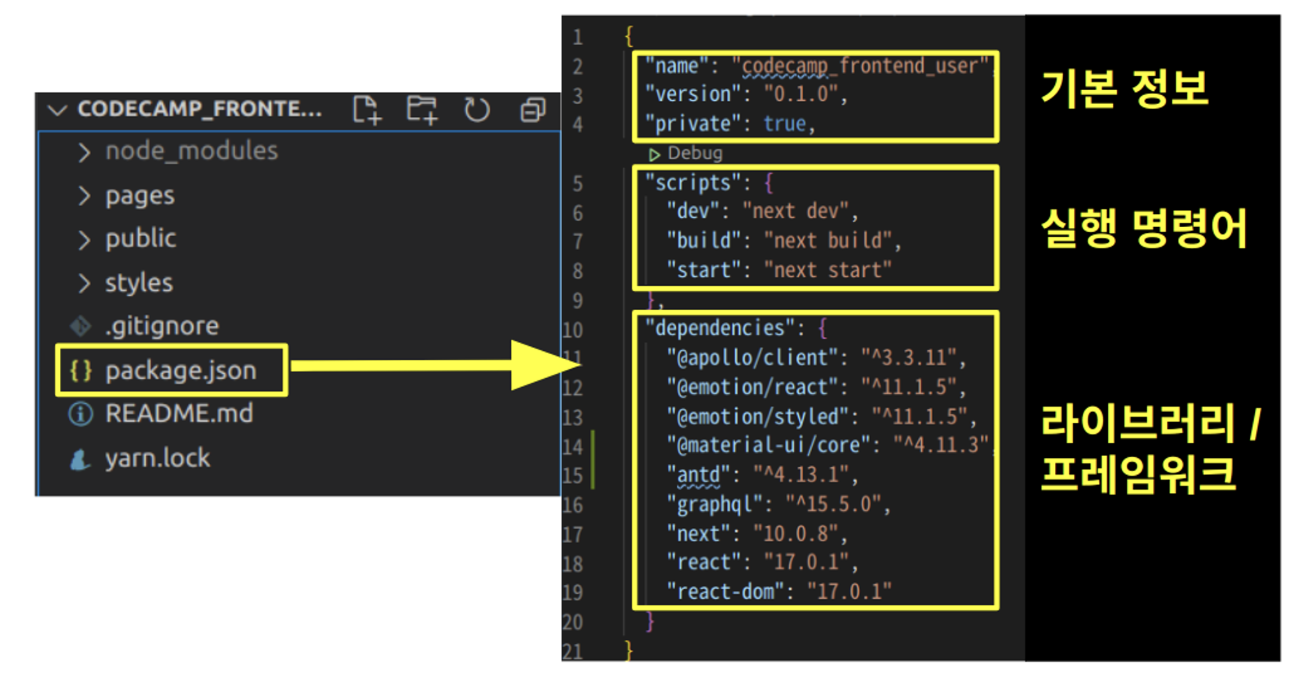
- package.json : 프로젝트의 제품설명서 같은 핵심역할을 하는 파일로 해당프로젝트 폴더에만 존재
- Next : React 기반의 프레임워크, Next설치로 react, react-dom도 자동으로 함께 설치된다.
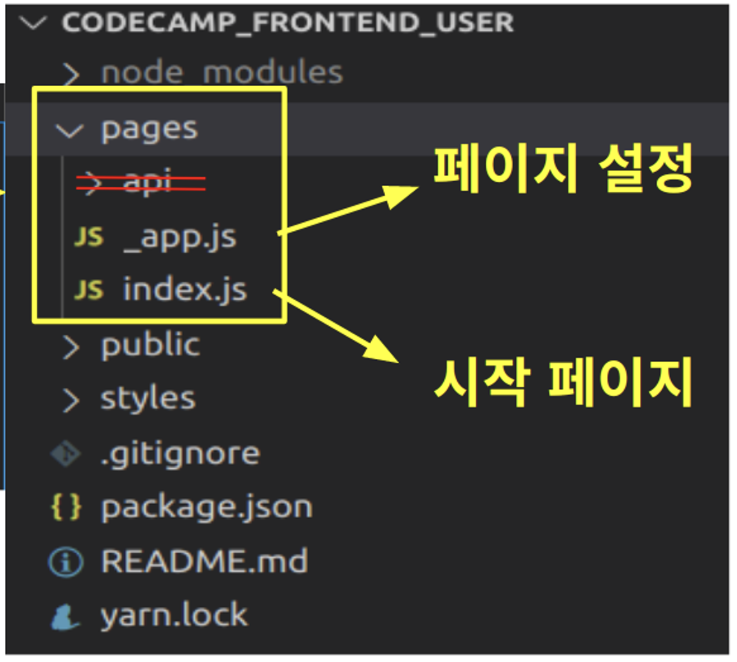
✅ Next.js의 API Routes
next.js에서는 서버에서 API 기능을 제공할 수 있게 해주는 솔루션이 있다.
pages/api 안에 넣어두면 url로 접근할 때는 바로 호스트 루트가 api 폴더로 매칭되고
우리는 이 기능을 사용하지 않기 때문에 폴더를 삭제해주는 것이다.
참고 Next.js Docs
✅ Shell 쉘 (bash, zsh, ...)
리눅스의 Shell은 명령어와 프로그램을 실행할 때 사용하는 인터페이스로, 컴퓨터와 사용자 간의 다리 역할을 해준다. 사용자로부터 명령을 받아 해석하고 프로그램을 실행하는 역할을 한다.
- bash
-리눅스의 표준 Shell로 유닉스 Shell의 오리지날인 sh Shell을 기반으로 만들어졌다.- zsh(z-shell)
- bash와 마찬가지로 sh의 확장된 버전이며, 철자 교정 및 대략적인 완성이 가능하며 플러그인 및 테마 지원이 된다.
- Mac OS에서는 카탈리나 이후 기본 Shell이 zsh로 변경되었으며, Oh-My-Zsh라는 플러그인과 프레임워크가 가장 널리 사용된다.
💡 React 로 다른 파일 불러오기( import / export )
✅ 실무에서의 import / export 적용
우리가 만드는 소스코드는 주로 HTML, CSS, JAVASCRIPT이다.
이 때, 하나의 소스코드에 이 모든 내용을 코딩하면 너무 복잡해진다.
HTML, CSS, JAVASCRIPT를 작성하는 소스코드 파일을 각 각 따로 만들고,
필요에 따라 서로 불러와서 사용하게 된다.
<리액트에서 자바스크립트 불러오기 순서>
1. import {가져올 요소} from 파일명
2. export가 붙어있는 것만 따로 import로 가져올 수 있다.<리액트에서 css 불러오기>
1. import styled from '../'
- export default 접속하기 위해 필요함
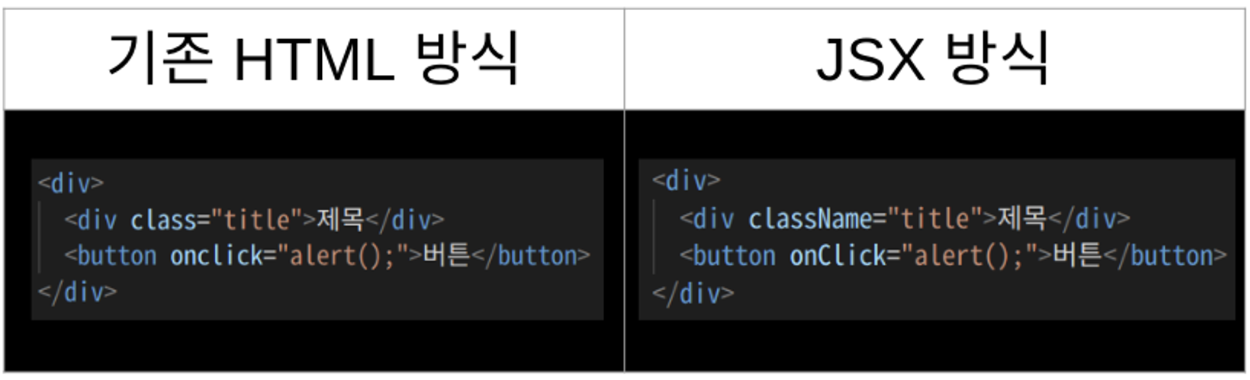
💡 React의 HTML(JSX-creating a ReactJS element in an easyway)
JSX는 React에서 제공하는 React 전용 HTML(문법)이다.
React에서는 HTML 대신 JSX(React 전용 HTML)를 사용할 수 있다.
Babel : because the browser does not fully understand JSX, it is required to import babel to change JSX to the form that the browser can understand
브라우저가 jsx를 완전히 이해하지 못하기 때문에 babel를 가져와 이해할 수 있는 형태로 jsx로 바꿔주어야 한다.
마치 함수호출을 마크업하듯이 태깅으로 하는 것이 큰 장점이며,
태그 이름이 대문자로 시작되면 문자열이 아닌 값으로 취급한다.
값은 반드시 함수여야 하고 jsx를 리턴하는
즉, 리턴되는 것은 createlement의 결과값이여야 함.
✅ 리액트의 강점❗️
리액트JS는 UI에서 변경된 부분만 업데이트를 해준다.
변경된 부분만 업데이트되는 것이 좋은 이유는 무엇일까?
리액트가 아닌 일반 JS를 쓴 브라우저는 노드정보가 바뀔때마다 노드트리를 처음부터 다시 5단계에 걸쳐 생성한다.
하지만 리액트는 가상 DOM을 써서 우리 시야에 보이는 UI에서 변경된 부분만 수정해 보여주고,
모든 업뎃이 끝나면 일괄적으로 변경사항을 합쳐 실제 DOM에 던져준다.
FE는 렌더트리단계의 최적화를 중요하게 생각하므로,
리액트가 이 부분에서의 강점을 가진다!
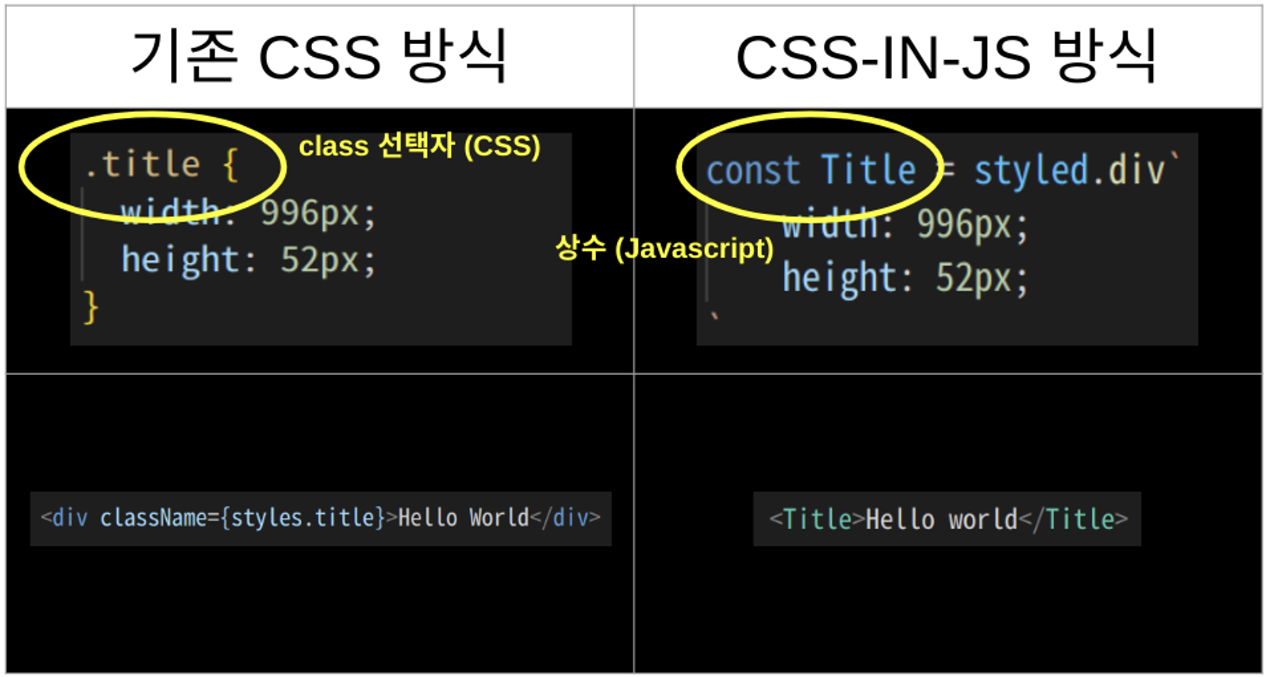
💡 React의 CSS(CSS-in-JS) - emotion
CSS를 JS상수에 저장해서 사용하는 방법으로, 저장한 상수는 마치 HTML 태그처럼 사용할 수 있다.
✅ 장점
1. `태그에 의미를 부여`할 수 있어서, 태그만 봐도 결과물을 예상할 수 있다.
2. className을 입력하지 않아도 되기 때문에, `코드 길이가 짧아져`읽기 쉬운 코드가 된다.
3. `코드의 재사용성`이 증가한다.
💡 Node.js
웹브라우저에만 실행하던 Javascript를 서버 환경에서도 사용하여
프로그램을 만들어 줄 수 있게 도와주는 실행 프로그램 (자바스크립트 런타임)
* 런타임 : 프로그램이 실행되는 환경
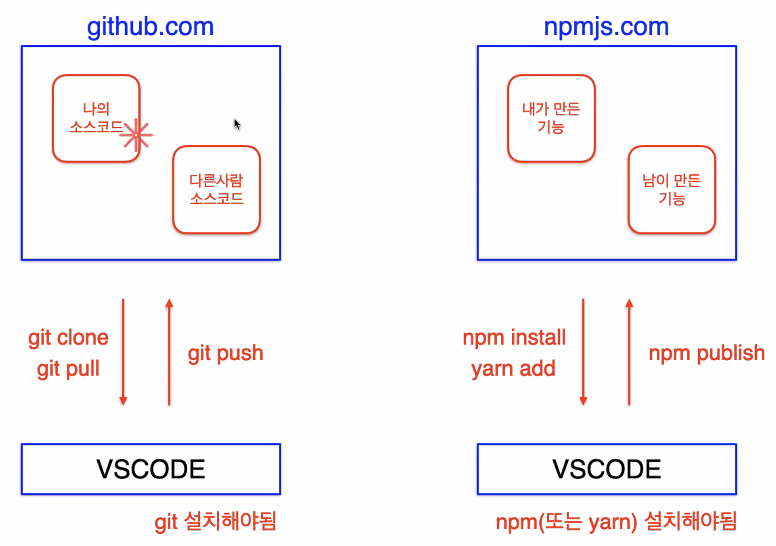
✅ NPM
Node Package Manager의 약자로,
Node.js로 만들어진 모듈을 웹에서 받아 설치하고 관리해주는 프로그램
✅ yarn
: facebook에서 만든 기능 (npm보다 더 빠른 다운이 가능한 기능)
✅ npm과 yarn 차이점❓
- npm은 패키지 설치 시 의존하는 다른 패키지를 자동실행한다.(중복설치가능)
- yarn은 yarn.lock, package.json을 읽어 명시된 패키지만 설치한다.
중복설치가 불가능하다.(자동 링크 처리)
❗️npm,yarn은 package.json을 읽고 패키지를 설치한다.
따라서 yarn dev는 항상 package.json이 있는 위치에서 해줘야 하는데,
패키지는 package.json이 존재하는 폴더에 설치된다.(노드모듈)
따라서 폴더가 변경되거나 새로 git clobe 할때마다 패키지 설치가 필요하다.
node_modules는 용량이 크기 때문에 .gitignore에 저장한다(재설치 가능)
깃에 저장하고 싶지 않을 때 .gitignore사용
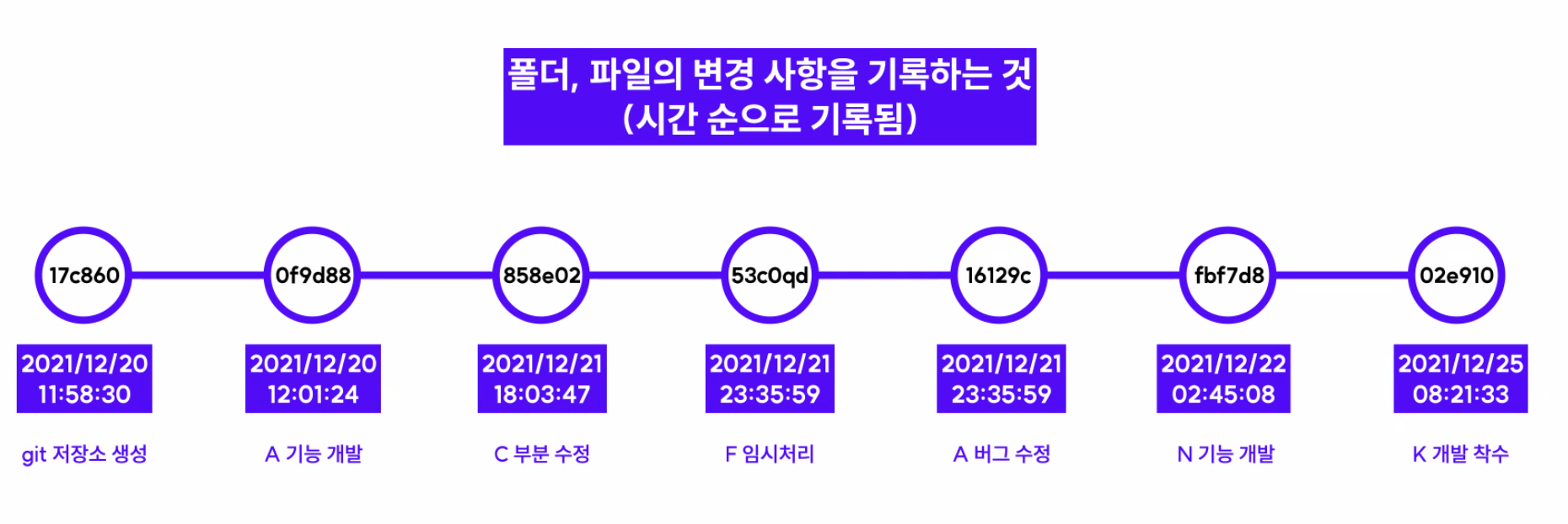
💡 Git 명령어
- git remote -v : remote를 통해 저장소에 업로드한다.
- git commit -m "fix conflict" : 충돌을 해결했다고 알려주기
NOTION 추가설명
❗️git pull oirigin master를 했는데 에러날 때
-> 만약 파일의 sorcecontrol에 숫자(업데이트 된 파일의 숫자를 의미)가 떠있다면,
stash를 진행한 후에 pull을 받아주어야 한다.
문제는 pull 명령을 할 때 같은 파일이 업데이트가 되어있으면,
최신버전을 pull 받는데 vsCode에서도 업데이트 사항이 있어 어떤게 최신 버전인지 알 수 없게 된다
따라서 vsCode의 수정사항은 임시 저장공간에 잠시 넣어두고, pull을 받아온 이후에 다시 꺼내와야 한다.
문제가 되는 업데이트 된 파일을 stash 라는 깃 임시 저장공간에 잠시 숨겨둘 수 있다.
git stash 를 하게 되면 파일의 브랜치 그림에 숫자가 없어지면서 pull을 받을 수 있게 된다.
pull 을 받고나면 숨겨놓은 업데이트 분을 git stash pop 해서 stash에서 꺼내오면 된다.✅ merge종류
브랜치를 합치는 방법으로,3-way merge, fast-forward,squash,rebase가 있다.
기본적인 merge는 3-way merge를 이용하게 된다.
새 브랜치에 커밋기록이 있다면 merge명령어 입력시 하나의 커밋을 새로 생성한다.
[출처] 코드캠프
💡 loop back
: 현재 사용중인 컴퓨터 자신을 스스로 서버로 만들고 요청과 응답을 내부적으로 처리하는 것.(로컬호스트와 127.0.0.1)
브라우저에 주소를 입력하면 dns에 질의를 하게 된다 -> dns는 url에 맞는 ip를 찾아 연결한다.
만약 로컬호스트에 잘못된 ip주소가 입력 혹은 변경될 경우 컴퓨터 자제로 루프백되지 않기 때문에 밖으로 나가서 서버를 찾게 되므로 화면에 뜨지 않게 된다.
컴퓨터가 서비스를 송수신 할 때 효율적으로 관리하기 위해 포트를 분리해 사용한다.
모든 연결에는 포트가 생성이 되며,
포트를 기준으로 데이터 송수신을 전하는 경우가 많아서 포트번호를 잘 설정해야 한다.
이 때, 다른포트로 연결하거나 기존 점유중인 포트를 정지해야한다.
혹여나 백그라운드에서 프로그램 다수가 중복 작동할 경우 메모리가 부족한 일이 생기기 때문에
완료가 된 것은 컨트롤 c로 종료해줘야 한다.
모든 프로그램 종료후에도 3000번 포트가 사용 중이라면 port kill명령어 입력 후 강제종료하거나 컴퓨터 재부팅을 한다.
💡 axios
: 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리
(백엔드 소통관련)
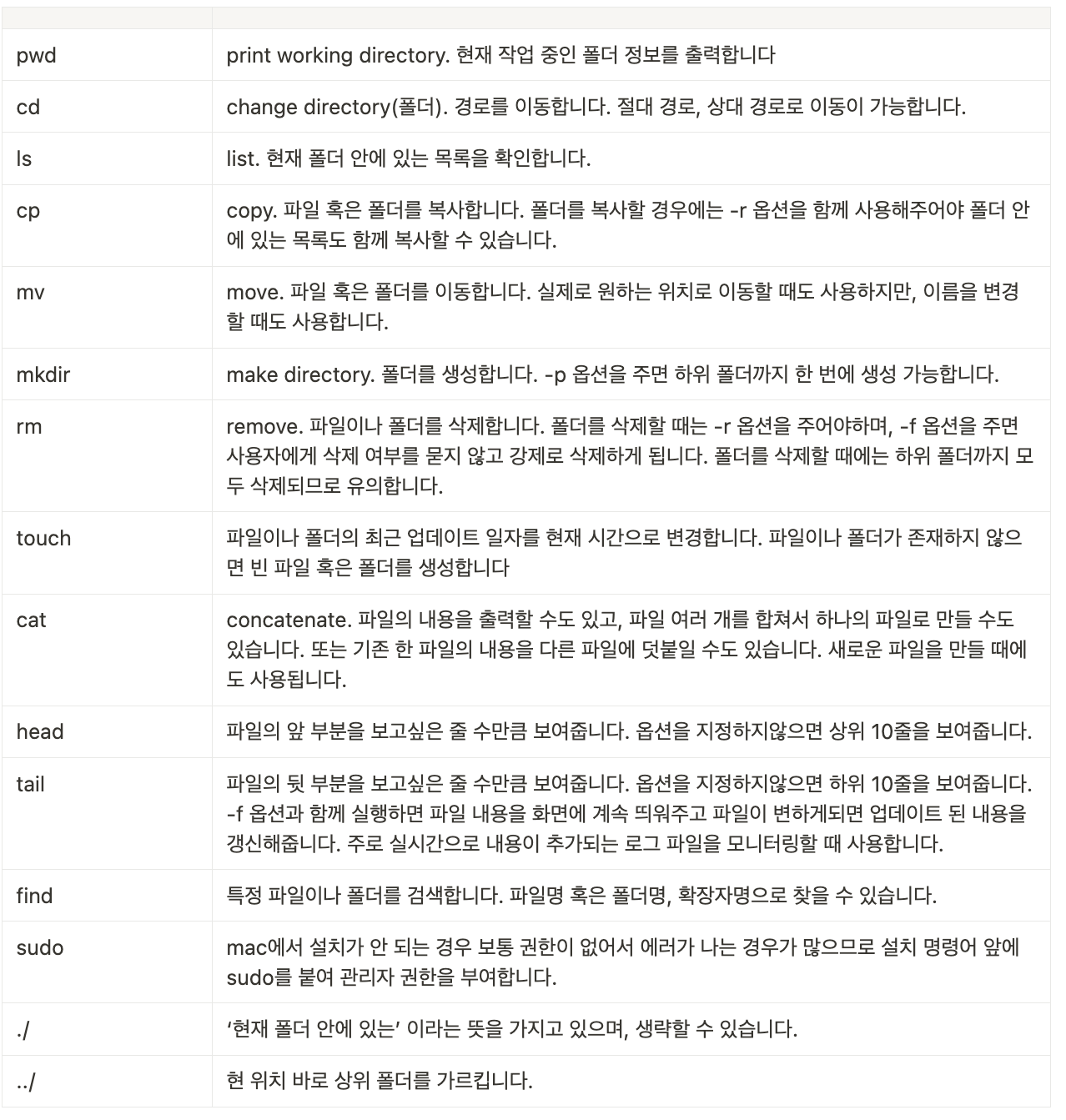
💡 설치를 위한 CLI(command line interface)명령어의 종류
명령어 뒤에 —help 옵션을 작성하면 자세한 사용 방법을 알 수 있다.
💬 느낀 점
오프라인 첫 수업은 리액트와 깃사용에 대한 것으로 시작되었다.
자바스크립트에서 사용하던 버릇이 남아있는데 리액트를 새로 배우게 되면서 상수로 기능을 구현하려니 바로바로 적용하는데 시간이 오래 걸릴 수 밖에 없었고
결국 첫 날부터 새벽까지 과제를 하게 됬다.
심지어 완성도 못하다니,,ㅋ 지쟈쓰
터미널에서 깃으로 파일을 생성하고 노드모듈을 설치 후에 개발환경인 yarn dev까지
정신이 없어서 또 다른 파일 하나를 제대로 만들지 못하기도 했다.
차차 익숙해지길 바라며,,
수업 중 port 중복에 관련한 내용이 나왔다.
혼자 공부했을 때 터미널로 로컬을 여는데 3000포트가 이미 존재해서 열리지 않는 문제가 발생했었는데,
구글에 how to change port 쳐가면서 해결된 듯 안 된듯 했었던 기억이 난다.
또 port kill이라는 명령을 찾았긴 했으나.
괜히 kill이라고 하니 잘 모르는 상태에서 더 잘못 건드릴까봐 겁나서 적용은 해보지 않고
pakage.json --> srcipt --> start --> "set port-5000 &&" 이런식으로
기존의 포트변경을 하여 해결했는데, 이것도 맞는 방법인지 모르겠다.
이번 수업을 통해 다시 짚어보는 시간을 가져야겠다.
알고리즘 시간에 임시저장공간(index)에 저장하는 것을 스테이징한다고 표현한다는 것도 배웠다.
첫 날 요약은 대략난감^_^