Flutter 프로젝트 한창 진행 중에 시작부터 난관에 부딪히는데.. ElevatedButton 크기 조정을 계속 실패하는 것이다..!
🫳 ElevatedButton
공식문서에 따르면 평면적인 레이아웃에 입체감을 주고 싶을 때 사용하는 버튼이라고 한다. 뭔가 이래저래 설명을 길던데, 흔히 우리가 생각하는 그 버튼이라고 보면 될 것 같다.

🧶 Button 생성
ElevatedButton 자체야 워낙 많이 사용하는 기초적인 위젯이니 생성하는 데는 문제가 없었다.
...
style: ElevatedButton.styleFrom(
fixedSize: const Size(60, 30),
backgroundColor: MyColors.primaryMint,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
),
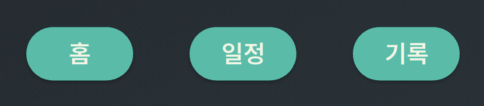
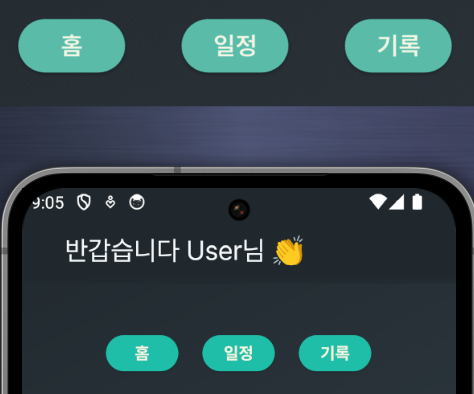
...그런데 크기 설정에서 문제가 생겼다. 늘 여유로운 크기의 버튼만 생성했더니..

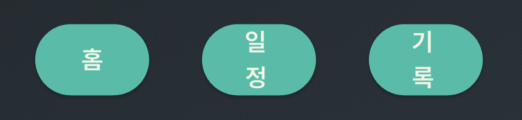
버튼 내부의 padding 문제인가 싶어 padding도 없애보았다.
...
style: ElevatedButton.styleFrom(
fixedSize: const Size(60, 30),
padding: EdgeInsets.zero,
backgroundColor: MyColors.primaryMint,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
),
...

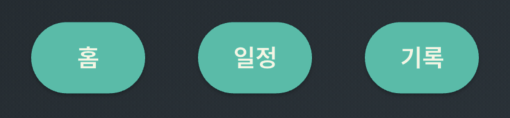
여기서 minimumSize 프로퍼티를 설정하면 내가 원하는 크기(60x30)로 버튼을 생성할 수 있다.
style: ElevatedButton.styleFrom(
fixedSize: const Size(60, 30),
minimumSize: Size.zero,
padding: EdgeInsets.zero,
backgroundColor: MyColors.primaryMint,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
),

minimumSize를 설정하지 않으면 내용에 맞게 버튼 크기가 자동 조정된다. 그러니까 ElevateButton의 크기를 설정하고 싶다면 minimumSize 프로퍼티를 설정하자!
💭 minimumSize: const Size(60, 30)을 한다면?
: 버튼의 크기 자체는 내가 원하는 크기로 설정할 수 있었다. 다만 minimumSize와 fixedSize를 함께 설정했을 때는 버튼 내용이 늘어나도 크기가 60x30으로 고정되었지만, minimumSize: const Size(60, 30)의 경우에는 내용이 늘어남에 따라 버튼 가로 길이도 함께 늘어났다.
→ 그렇기 때문에 fixedSize 없이 minimumSize: Size.zero를 하는 경우 버튼 크기는 내용 크기에 딱 맞게 조정된다.
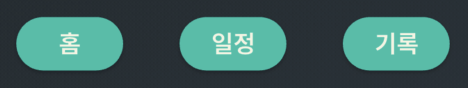
: 프로젝트 내에서 두 글자보다 긴 텍스트를 사용하지는 않겠지만 고정된 크기가 좋으니 fixedSize도 함께 사용해주었다.
근데 아무리 기기가 다르다지만 같은 노트북 안에서 돌아가는 시뮬레이터인데 아이폰이랑 갤럭시랑 색감 다른 거 되게 신기불편하다

어째서
📑 Reference
Flutter 공식 문서: ElevatedButton class
Stackoverflow: remove padding in buttons
