23.04.17 월 26일차
제이쿼리 (Jquery)
- 제이쿼리 시작하기
https://code.jquery.com/jquery-1.10.2.js
: 제이쿼리 예시 링크
<!DOCTYPE html>
<html>
<head>
<--링크 불러오는 스크립트-->
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<--알람창 먼저 발생 스크립트-->
<script>
// 기본 표현
//$(document).ready(function(){
//alert('First read');
//});
// document 생략 표현
// $(function(){
// alert('간소화해서 사용하기 !!');
// });
</script>
<title>Page Title</title>
</head>
<body>
첫번째 jquery 입니다.!!
</body>
</html>- css 사용
<!--css 사용하기(ID 사용)-->
ex)
-- 헤드
<script>
$(function(){
alert('간소화해서 사용하기 !!');
$('#div1').css('color','red');
});
</script>
<title>Page Title</title>
</head>
<body>
-- 바디
<div id="div1">
첫번째 jquery 입니다.!!
</div>
<!--여러개의 선택자 선택-->
ex)
-- 헤드
<script>
$(document).ready(function(){
$('h1, b').css('color','red');
});
</script>
-- 바디
<div id="div1">
<h1>첫번째</h1> jQuery 입니다.!!
</div>
<div id="div2">
첫번째 <b>jQuery</b> 입니다.!!
</div>
<!--두가지 클래스 선택-->
ex)
-- 헤드
<script>
$(document).ready(function(){
$('h1, b').css('color','red');
$('#target').css('color','orange');
$('.item').css('color','blue');
});
</script>
-- 바디
<div class="div1">
<h1 id="target">선택자를 시험하고 있습니다.</h1>
<h2 class="item select">선택자를 시험하고 있습니다.</h2>
<h3 class="item">선택자를 시험하고 있습니다.</h3>
</div>선택자($(선택자))는
ID와 H태그, B태그 등을 사용 할 수 있고,
두가지 클래스를 모두 가지는 태그를 선택 할 수 있다.
- 선택자
$(' body > * ').css('color','blue'); 자손 선택자
= body 바로 아래의 태그에 적용해라.
$(' body * ').css('color','blue'); 후손 선택자
= body 아래의 모든 태그에 대하여 적용 하여라.
ex)
--헤드
<script>
$(document).ready(function(){
alert('간소화해서 사용하기 !!');
$(' body *').css('color','blue');
});
</script>
-- 바디
<body>
내용확인
<div>
후손영역
<ul>
<li> 자손영역1 </li>
<li> 자손영역2 </li>
</ul>
</div>
</body>후손 영역과 자손영역을 설정하여 여러개의 CSS 동작 가능 하다.
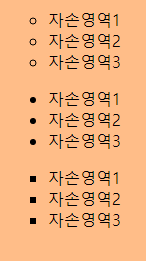
- UL 영역 LIST-STYLE-TYPE 설정
<!--list-style-type:타입명-->
<body>
내용확인
<div>
후손영역
<ul style="list-style-type:circle">
<li> 자손영역1 </li>
<li> 자손영역2 </li>
<li> 자손영역3 </li>
</ul>
<ul style="list-style-type:disc">
<li> 자손영역1 </li>
<li> 자손영역2 </li>
<li> 자손영역3 </li>
</ul>
<ul style="list-style-type:square">
<li> 자손영역1 </li>
<li> 자손영역2 </li>
<li> 자손영역3 </li>
</ul>
</div>
리스트 스타일 타입 선택시 여러개 목록 앞부분
목록 아이콘이 선택한 타입으로 변경된다.(빈원, 원, 사각형 )

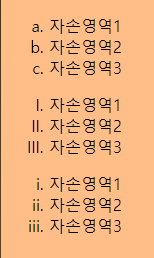
- OL 태그 영역 TYPE 설정
<div>
후손영역
<ol type="a">
<li> 자손영역1 </li>
<li> 자손영역2 </li>
<li> 자손영역3 </li>
</ol>
<ol type="I">
<li> 자손영역1 </li>
<li> 자손영역2 </li>
<li> 자손영역3 </li>
</ol>
<ol type="i">
<li> 자손영역1 </li>
<li> 자손영역2 </li>
<li> 자손영역3 </li>
</ol>
</div> ol type=타입명 선택시
리스트 스타일 타입 선택시 여러개 목록 앞부분
목록 아이콘이 선택한 타입으로 변경된다.
(알파벳, 로마숫자(대문자), 로마숫자(소문자))

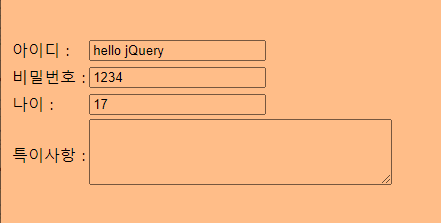
- 값 입력
<!--input 태그 값을 입력(name, type, id) -->
ex)
--헤드
$(function(){
alert('간소화해서 사용하기 !!');
$('input[name="id1"]').val("hello jQuery");
$('input[type="number"]').val("17");
$('#pwd1').val("1234");
})
-- 바디
<table>
<form>
<tr>
<td>아이디 :</td>
<td><input type="text" name="id1" id="id1"></td> <br/>
</tr>
<tr>
<td>비밀번호 :</td>
<td><input type="text" name="pwd1" id="pwd1"></td> <br/>
</tr>
<tr>
<td>나이 :</td>
<td><input type="number" name="age1" id="age1"></td> <br/>
</tr>
<tr>
<td>특이사항 :</td>
<td><textarea cols="40" rows="4"></textarea></td>
</tr>
</form>
</table>

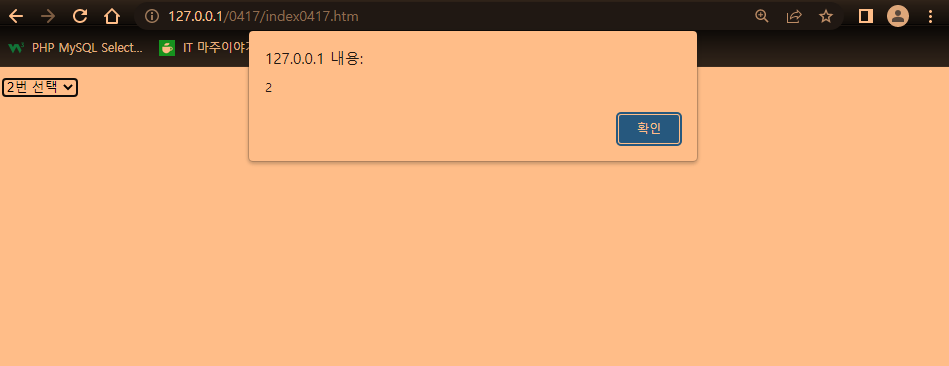
- 속성 선택자(요소 [속성=값])2
--헤드
<script>
$(function(){
// 5초후에 실행(setTimeout)
setTimeout(function(){
// 변수의 정의(var)
var value = $('select > option:selected').val();
alert(value);
}, 5000)
})
</script>
--바디
<table>
<select>
<option value="1">1번 선택</option>
<option value="2">2번 선택</option>
<option value="3">3번 선택</option>
</select>
</table>option에서 값을 선택 후 5초뒤 알림창 발생되는 코드이다.

- 위치 필드 선택자 (odd, even, first, last)
-- 헤드
<script>
$(function(){
// tr의 색상 설정
$('tr:odd').css('background', '#990099');
// 세번째 가로줄
$('tr:even').css('background', '#121299');
// td의 색상 설정
$('td:odd').css('background', '#121299');
// 첫줄의 색상 설정
$('tr:first').css('background', '#ff0000').css('color','#ffffff');
});
</script>
-- 바디
<table border=1>
<tr> <td> 1 </td><td> 2 </td><td> 3 </td><td> 4 </td> </tr>
<tr> <td> 5 </td><td> 6 </td><td> 7 </td><td> 8 </td> </tr>
<tr> <td> 9 </td><td> 10 </td><td> 11 </td><td> 12 </td> </tr>
<tr> <td> 13 </td><td> 14 </td><td> 15 </td><td> 16 </td> </tr>
</table> 각 테이블의 요소에 선택식별자로 색상을 부여하는 코드이다.
TD의 색상이 더 강하게 인식되어 적용되는 것을 알 수있다.
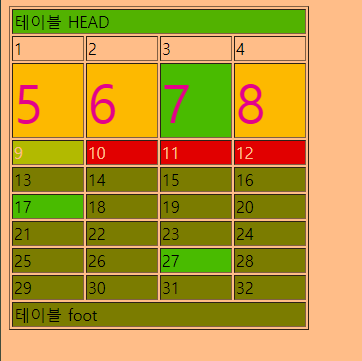
- 함수필드 선택자 ( contains , eq, gt, lt, has, not, nth-child )
eq(n) : n번째 위치하는 문서 객체를 선택한다.
gt(n) : n번째 초과에 위치하는 문서 객체를 선택
lt(n) : n번째 미만에 위치하는 문서 객체를 선택
not(선택자) : 선택자와 일치 하지 않는 문서 객체
has(선택자) : 선택자가 있는 문서 객체를 선택
-- 헤드
<script>
$(function(){
// 0번째 위치하는 문서 객체 선택 후 색상변경
$('tr:eq(3)').css('background', '#ff0000').css('color','white');
// 1번째 위치 미만 문서 객체에 색상변경
$('tr:lt(1)').css('background', '#3ff300');
// 2번째 위치하는 문서 객체에 각각의 설정 부여
$('tr:eq(2)').css('background', '#ffff00');
$('tr:eq(2)').css('color', '#ff00ff');
$('tr:eq(2)').css('font-size', '40pt');
// 3번째 위치 초과 문서 객체에 색상변경
$('tr:gt(3)').css('background', '#77aa00');
// 임의로 생성한 C태그를 포함한 9번 객체의 색상변경
$('td:has(c)').css('background', '#aaff00');
// 7이 포함된 객체의 색상 변경
$('td:contains(7)').css('background', '#33ff00');
// 3이 포함되지 않은 객체의 색상 변경
$("td:not(:contains('3'))").css('background', '#665544');
});
</script>
-- 바디
<table border=1 width="300" height="300">
<tr> <td> 1 </td><td> 2 </td><td> 3 </td><td> 4 </td> </tr>
<tr> <td> 5 </td><td> 6 </td><td> 7 </td><td> 8 </td> </tr>
<tr> <td> 9 </td><td> 10 </td><td> 11 </td><td> 12 </td> </tr>
<tr> <td> 13 </td><td> 14 </td><td> 15 </td><td> 16 </td> </tr>
</table> 상-하(tr), 좌-우(td) 0부터 오름차순(0,1,2...)의 순서로 사용 가능하다.
-
적용 이미지 (eq, gt, lt)

-
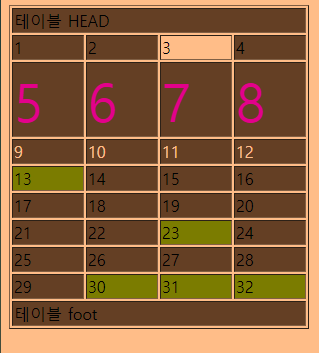
적용 이미지 (has, contains)

- 적용 이미지 (not(contains))

- 적용 이미지(not)
학생 성적 테이블로 작성한 뒤 not을 이용해 TH영역의 색상을 설정
-- 헤드
<script>
$(function(){
// th에서 id가 th1인 객체를 제외하고 색상 부여
$("th").not("#th1").css({"background":"#ff0000", "color":"#00ffff"});
});
</script>
--바디
<table border=1 width="300" height="300">
<!-- 테이블 헤더 -->
<thead><tr><td colspan="4">학생 성적 테이블</td></tr></thead>
<!-- 테이블 바디 -->
<tbody>
<tr> <th id="th1"> <i>이름</i> </th><th><h>국어</h> </th><th> 영어 </th><th> 수학 </th> </tr>
<tr> <td> 영심이 </td><td> 85 </td><td> 96 </td><td> 77 </td> </tr>
<tr> <td> 하늘이 </td><td> 90 </td><td> 90 </td><td> 90 </td> </tr>
<tr> <td> 구름이 </td><td> 80 </td><td> 55 </td><td> 33 </td> </tr>
<tr> <td> 지솔이 </td><td> 75 </td><td> 19 </td><td> 90 </td> </tr>
</tbody>
<!-- 테이블 풋 -->
<tfoot><tr><td colspan="4">테이블 foot</td></tr></tfoot>
</table> - 적용 이미지

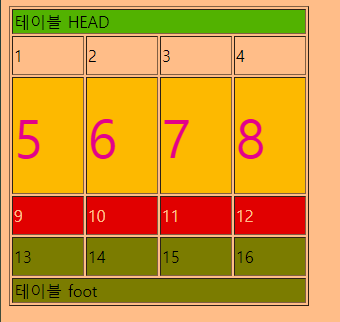
- 테이블 영역 구분
-- 헤드
<script>
$(function(){
// 0번째 위치하는 문서 객체 선택 후 색상변경
$('tr:eq(0)').css('background', '#ff0000').css('color','white');
// 2번째 위치하는 문서 객체에 각각의 설정 부여
$('tr:eq(2)').css('background', '#ffff00');
$('tr:eq(2)').css('color', '#ff00ff');
$('tr:eq(2)').css('font-size', '40pt');
});
</script>
-- 바디
<table border=1 width="300" height="300">
<!-- 테이블 헤더 -->
<thead><tr><td colspan="4">테이블 HEAD</td></tr></thead>
<!-- 테이블 바디 -->
<tbody>
<tr> <td> 1 </td><td> 2 </td><td> 3 </td><td> 4 </td> </tr>
<tr> <td> 5 </td><td> 6 </td><td> 7 </td><td> 8 </td> </tr>
<tr> <td> 9 </td><td> 10 </td><td> 11 </td><td> 12 </td> </tr>
<tr> <td> 13 </td><td> 14 </td><td> 15 </td><td> 16 </td> </tr>
</tbody>
<!-- 테이블 풋 -->
<tfoot><tr><td colspan="4">테이블 foot</td></tr></tfoot>
</table> 테이블의 헤드, 바디, 풋의 영역을 구분하여 설정할 수 있다.
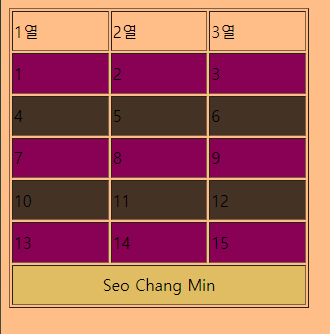
- 테이블에 색상 부여해보기(연습 문제)
-- 헤드
<script>
$(function(){
$('tr:odd').css('background', '#990099');
$('tr:even').css('background','#444444');
$('tr:first').css('background', '#ffffff');
$('tr:last').css('background', '#ddffbb');
})
</script>
-- 바디
<table border=1 width="300" height="300">
<tr> <td>1열</td><td>2열</td><td>3열</td></tr>
<tr> <td> 1 </td><td> 2 </td><td> 3 </td> </tr>
<tr> <td> 4 </td><td> 5 </td><td> 6 </td> </tr>
<tr> <td> 7 </td><td> 8 </td><td> 9 </td> </tr>
<tr> <td> 10 </td><td> 11 </td><td> 12 </td> </tr>
<tr> <td> 13 </td><td> 14 </td><td> 15 </td> </tr>
<tr><td colspan="3" align="center">Seo Chang Min </td></tr>
</table> 
- 느낀점
오늘은 jQuery를 처음 사용해 보았다.
CSS 를 이용해 테이블에 색상을 부여하는 작업을 했다.
개발자로서 기초적인 지식은 가지고 있어야 한다고 생각한다.
색상의 배열을 맞추는것도 나름 재미있었다.
간단하게 이해하고 넘어가도록 해야겠다.
