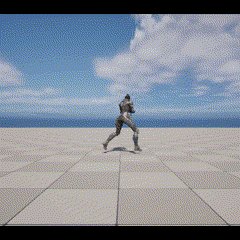
지금까지 만들었던 이동 방식과 조금 다르게,
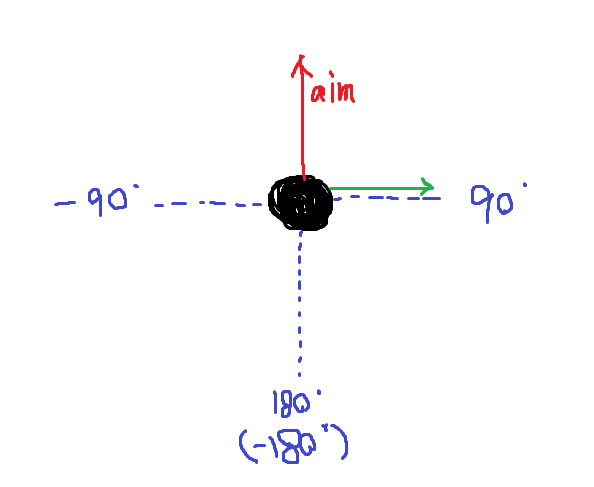
카메라 방향(aim)은 고정한채로 (보고있는 방향)과 (이동하려는 방향) 사이 각도를 계산해 애니메이션을 결정한다.

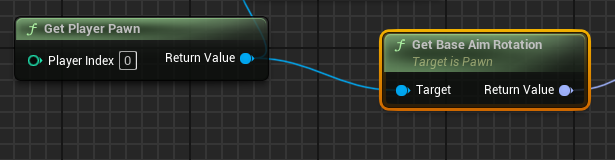
- 빨간 화살표 (aim 값)

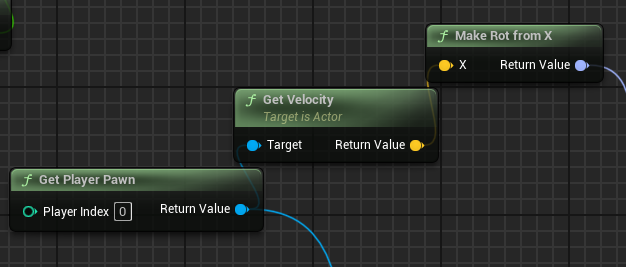
- 초록 화살표

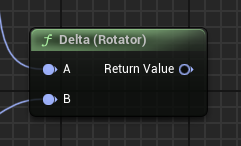
- 사이 각도 값


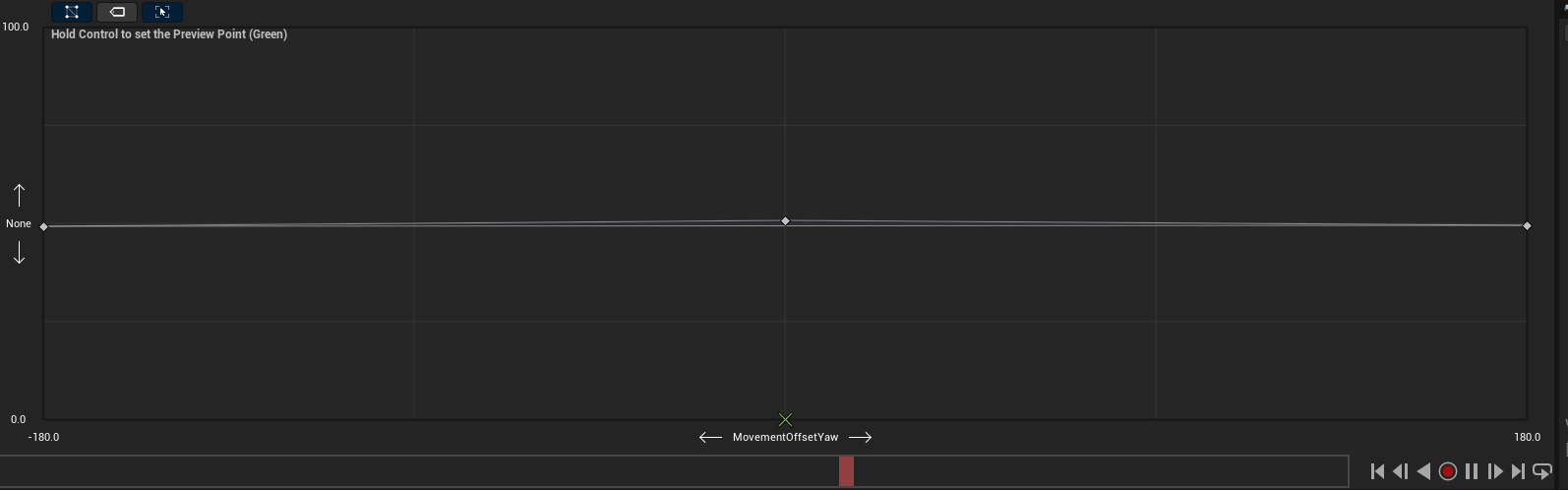
(😭 잘 안보이지만 0, 180, 90, -90 순으로 Yaw 값이 바뀌는 것을 알 수 있다)
이때 각 값에 따라 좌/우로 이동하는 애니메이션(게걸음), 뒤로 걷는 애니메이션을 추가한다.
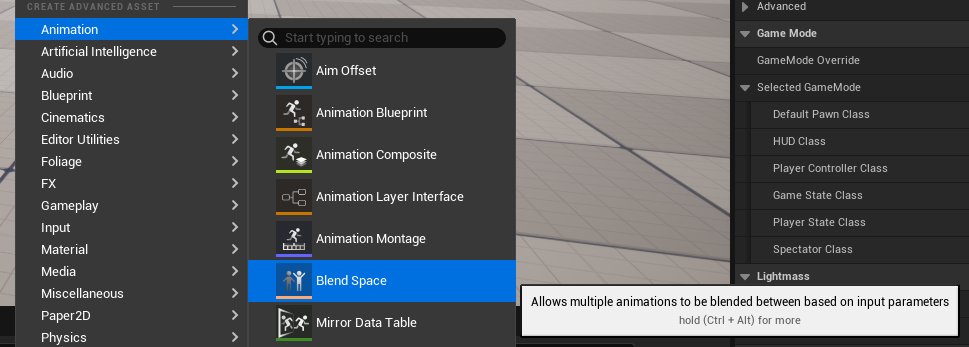
Blend Space

여러 애니메이션들을 상황에 따라 자연스럽게 섞어서 사용하도록 해주는 것.
위 예시의 경우 앞뒤좌우 애니메이션만 추가하면 대각선은 알아서 사이값을 blend해서 재생해준다.
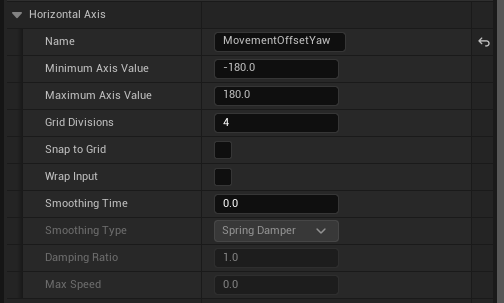
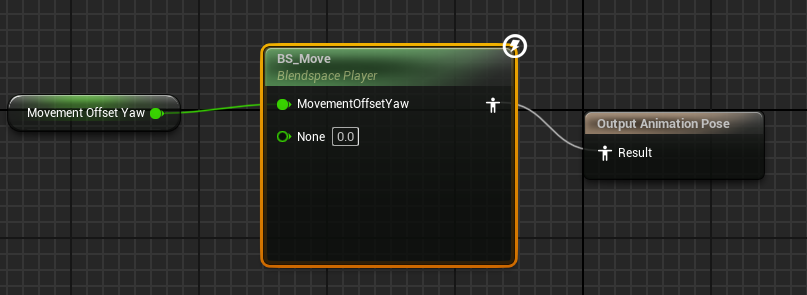
우리는 Yaw 값에 따라 횡축 이동만 변경하면 되므로,

Horizontal 세팅의 Min/Max 값을 수정해준다.


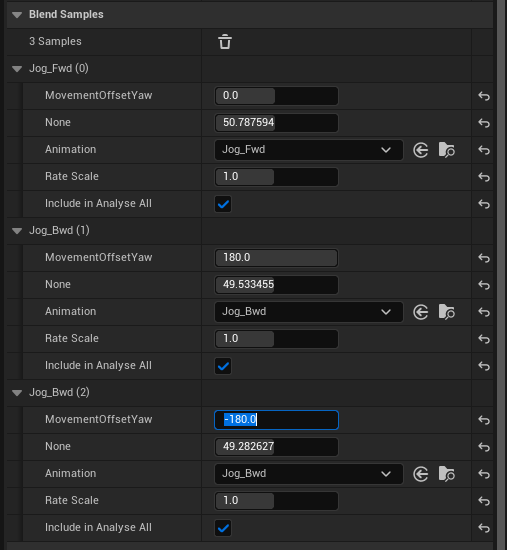
위 그래프에 애니메이션을 끌어다 놓으면 Details 창에 자동으로 추가된다.
언리얼을 강의 버전보다 높은 버전을 사용해서 그런지
Blend Space 1D가 레거시 코드라며 퀵메뉴에서 바로 찾을수가 없었다.
그래서 그런지 애니메이션이 좀 부자연스럽게 나왔는데,
바로 위 사진에서None으로 표시되어있는 Vertical 값들을 다 0으로 초기화해주니 정상적으로 작동했다.
더미값까지 포함해서 블렌딩 되는 바람에 자연스럽지 않았던 것 같다.
사용
일반 애니메이션과 똑같이 사용하면 된다.

Move State 내부를 방금 생성한 블렌드 스페이스로 변경했다.
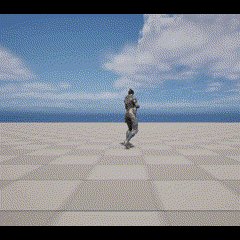
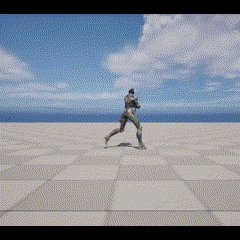
결과물

강의에선 빠른 진행을 위해 MoveStop과 MoveStart를 빼고 진행했는데,
있는게 보고싶어서 따로 추가해봤다.
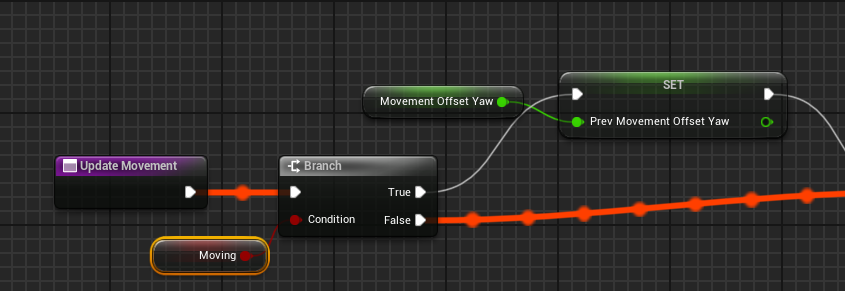
MoveStop의 경우 이미 속도가 0으로 정지한 상태에서 강제로 애니메이션을 재생시킨거라
이전에 움직이던 방향을 가져와야 해서 조금 헤맸다.

Prev 값을 하나 추가해서 해결했다.

(모션 연결이 부자연스러워보이는건 오리지널 애니메이션이 너무 길어서 앞뒤를 많이 잘라내서 그렇다..)