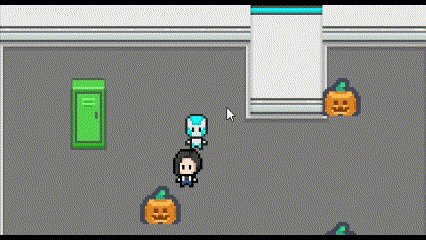
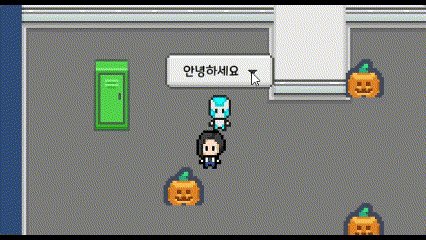
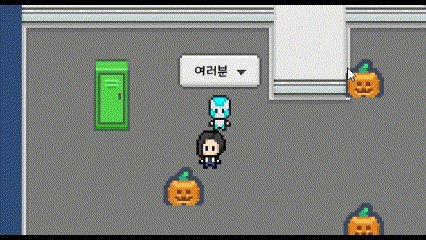
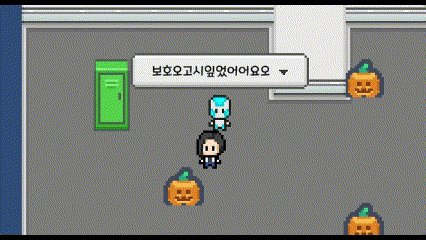
결과물

구현 1. 한줄씩 출력
TextMeshPro를 사용했다.
UGUI를 너무 오랜만에 사용해봐서 한참 헤맸다. 😫
✏️ TMP 한글
https://blockdmask.tistory.com/590
한글 출력 및 폰트는 위 블로그를 참고했다.

Overflow 옵션은 Page를 사용했다.
처음 사용해봤는데 한줄씩 출력할 수 있어서 원하던 느낌에 딱 맞는 것 같아 사용하게 됐다.
text.pageToDisplay 값을 사용해서 버튼을 누르면 다음 페이지를 출력하도록 했다.
if (text.pageToDisplay < text.textInfo.pageCount)
{
text.pageToDisplay++;
text.ForceMeshUpdate();
...
}구현 2. 길이에 따라 말풍선 크기 조절
여러 글들을 참고했는데 정확히 내가 원하던 내용이 없었다..
👀 참고
결국 rectTransform을 사용해서 직접 코드상에서 조절하기로 했다.
2-1. TMP width 변경
width가 제대로 변경되지 않고 글자가 잘리는 현상들이 있었는데
(정확히는 너비가 극단적으로 줄어들어 세로로 출력되는 현상)
줄바꿈 옵션(Wrapping)을 껐더니 해결됐다....🖋️
text.GetRenderedValues() : 눈에 보이는(랜더링 된) 텍스트의 너비
text.GetPreferredValues() : 총 텍스트에 맞춘 추천 너비 및 높이
text.rectTransform.sizeDelta
= new Vector2(text.GetRenderedValues().x + text.margin.x,
text.rectTransform.rect.height);text.GetRenderedValues().x 의 경우 위에서 옵션을 Page로 설정했기 때문에
한페이지에 해당하는 텍스트의 출력 너비를 알려준다.
left margin 값을 추가했었기 때문에 해당 값을 포함해서 너비를 계산했다.
2-4. 말풍선 width 변경
위 [👀 참고 박스] 중 아래 링크를 참고해서
Horizontal Layout Group과 Content Size Fitter를 사용해봤는데
늘어나긴 잘 늘어나는데 최소 너비가 일정 값 이하로 줄어들지가 않았다.
어딘가에 최소값이 지정되어 있는것 같았는데 찾을 수가 없었다.
잘 늘어나는걸로 봐서 Content Size Fitter의 세팅 값 문제는 아닌것 같고,
minWidth 값도 설정되어 있지 않았다.
Canvas의 세팅쪽이 문제인가 싶었지만 결국 명확한 원인을 찾지는 못했다..
textBg.rectTransform.sizeDelta
= new Vector2(text.rectTransform.rect.width + 1f,
textBg.rectTransform.rect.height);(text의 width 값) + (다음 페이지로 넘기는 버튼의 너비) 까지 고려해서
width 값을 계산했다.
번외. 페이지 별 텍스트 가져오기
private string GetPageText()
{
int startIdx = text.textInfo.pageInfo[text.pageToDisplay - 1].firstCharacterIndex;
int endIdx = text.textInfo.pageInfo[text.pageToDisplay - 1].lastCharacterIndex;
string pageText = text.text.Substring(startIdx, endIdx - startIdx + 1);
Debug.Log(pageText);
return pageText;
}pageInfo에서 현재 출력중인 페이지의 Info를 가져오고,
(Page의 인덱스가 1부터 시작하기 때문에 -1을 해줘야 한다)
해당 페이지의 시작 글자 위치 (firstCharacterIndex) 와
끝 글자 위치 (lastCharacterIndex) 를 가져와서 Substring으로 추출한다.
endIdx - startIdx + 1 을 하면 엔터까지 포함해서 출력된다.
엔터를 빼고 싶으면 endIdx - startIdx 로 출력하면 된다.
📒 다음에 할일
선택지 기능 완성하기

