JS의 경우 싱글스레드로 처리하는 방식을 채택하고 있다.
그렇다면...
어떻게 JS에서 병렬처리를 할 수 있는 것일까?
JS 자체만으로 보면 싱글스레드가 맞지만 JS는 독립적으로 실행되지 않고,
런타임(웹 Browser, Node.js 등)의 환경에 맞추어 실행된다.
그래서 JS는 싱글스레드지만 이벤트 루프를 통해 비동기로 처리하여 동시성을 지원한다.
JS가 런타임 환경에서 실행되었을 때 비동기 처리를 도와주는 요소가 있다.
Call Stack:
-자바스크립트에서 수행해야 할 함수들을 순차적으로 스택에 담아 처리
Web API:
-웹 브라우저에서 제공하는 API로 AJAX나 Timeout등의 비동기 작업을 실행
Task Queue:
-Callback Queue라고도 하며 Web API에서 넘겨받은 Callback함수를 저장
Event Loop:
-Call Stack이 비어있다면 Task Queue의 작업을 Call Stack으로 옮김
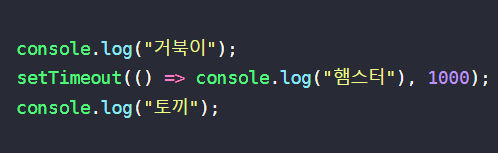
예를 들면..

이 코드를 실행하여 출력된 콘솔 순서를 확인해보면 코드 순서와는 다르게
거북이, 토끼, 햄스터 순서로 출력된다.
- 제일 먼저 작성된 console.log("거북이")가 콜스택에 담고 바로 처리하여 거북이가 먼저 출력된다.
- 다음으로 setTimeout(() => console.log("햄스터"), 1000) 콜스택에 담긴 후에 setTimeOut이 실행. Web API에서 타이머를 생성한다.
- 그 다음 거북이와 같이 console.log("토끼")를 콜스택에 담고 바로 처리하여 출력한다.
- Web API에서 생성된 타이머는 1초 후에 Task Queue로 콜백을 전달한다.
(setTimeout 함수는 Web API가 지원하는 비동기 함수.
즉 바로 콜스택 쌓이는 게 아니라 Web API에서 비동기 처리된 후 콜백함수를 Task Queue로 이동했다가 콜스택에 호출된다.) - 이벤트 루프가 콜스택에 스택이 없는 것을 확인하면 setTimeout의 콜백함수를 콜스택으로 호출시킨다.
- 콜스택에 불러 온 콜백함수가 실행된다.
결국 비동기 처리를 하게 될 것인데 왜 멀티스레드가 아닌 싱글스레드를 채택하였을까?
이에 대한 대답은 '보다 쉽게 접할 수 있도록' 한 것이다.
멀티스레드를 채택했다면 웹페이지에서 발생하는 동시성 문제를 해결하기 위해 코드 하나하나에 대한 검증과 테스트를 거쳐야 하는데 복잡한 로직일수록 그만큼 검증도 복잡해질 것이다.
본래 JS가 웹페이지의 보조 기능을 수행하기 위해 만들어졌기 때문에
싱글스레드를 채택함으로써 복잡한 시나리오를 신경쓰지 않고 런타임 환경에서의 비동기 처리를 통해 작업을 수행하여 쉽게 서비스를 만들기 위함이다.

