우선 에디터로 vscode를 사용한다는 가정하에...
npm(node package manager)사용을 위해 JS 런타임 node.js을 설치한다.
>> node.js 다운로드 받기! <<
링크로 접속하여 LTS(windows/mac)을 선택하여 다운로드 받기
이제 터미널을 열어서 vue cli를 설치해보자.
1. vue cli 설치
npm install -g @vue/cli
2. vue 폴더 생성
vue create 폴더이름
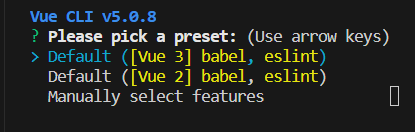
2번까지 진행했다면 터미널에

둘 중에 뭐 설치할래? 라고 물어보는데 option api 말고 composition api를 사용할 것이기 때문에 Vue 3를 선택한다. (위 과정은 알아서 원하는 거 고르기)
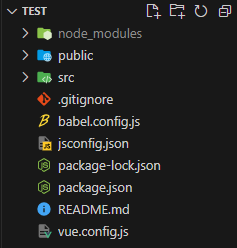
선택한 다음 자신이 생성한 폴더로 이동하면

vue 폴더가 생겼을 것이다.
3. vue 실행
자 이제 기본적으로 해야할 건 다 했으니 실행해보자.
npm run serve
위의 명령어를 입력하면 vue app이 실행되어
localhost가 실행된다. localhost 주소로 접속해보면 끝!

이 화면이 떴다면 초기 세팅은 끝이다.

