React
1.(React) input 상태 관리하기

해당 글은 벨로퍼트의 모던 자바스크립트에서 발췌했습니다.
2.(react) useState를 통해 컴포넌트에서 바뀌는 값 관리하기

해당 글은 벨로퍼트의 모던 자바스크립트에서 발췌한 글입니다.
3.(React) useEffect 마운트 / 마운트 / 업데이트 시 할 작업 설정하기

본 글은 벨로퍼트의 모던 자바스크립트를 바탕으로 작성되었습니다.
4.[React] useCallback / useMemo

본 글은 리엑트 공식 문서를 참고했습니다.
5.[React] Effect Hook 사용하기

본 문서는 리엑트 공식문서와 벨로퍼트 모던 자바스크립트 교제를 참조했습니다.
6.[React] about : <Switch>

라우터와 스위치를 구현해보자
7.[React] 기초부터 배우는 React

리액트의 전박적인 설명
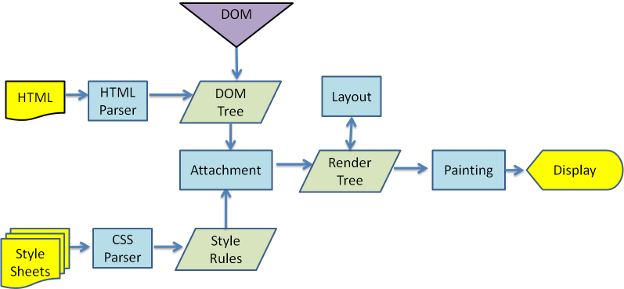
8.[React] 기초부터 배우는 React : 구동 살펴보기

가상 DOM을 사용하는 리액트는 실제 DOM이 필요하다.
9.(React) 기초부터 배우는 React : Props & State

Props와 State는 리액트에서 데이터를 다룰 때 사용하는 개념이다.
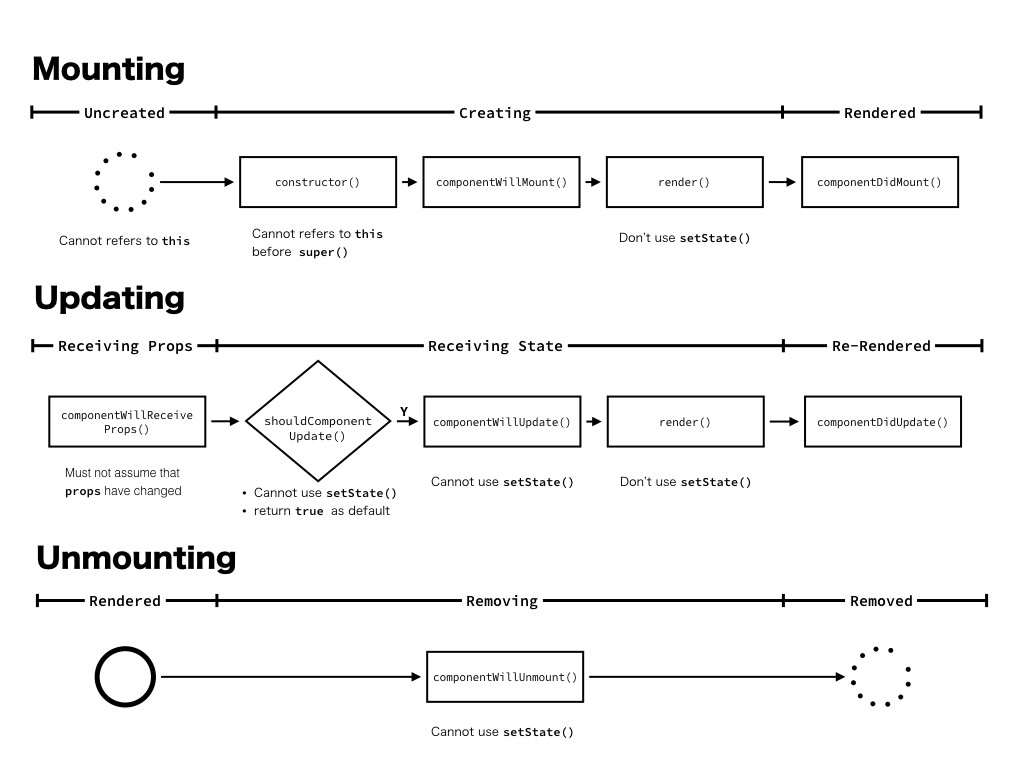
10.[React] 기초부터 배우는 React : Life Cycle

라이프 사이클은 리액트 프로그래밍의 유지보수를 원활하게 만드는 필수요소이다
11.[React] Why Virtual DOM

본 글은 원문을 번역한 벨로퍼트님의 글을 참고했습니다. 리엑트의 핵심 개념인 버츄얼 돔에 대해 알아보자.
12.[React] 배열에 불변성을 지키면서 항목 추가하기

배열에 변화를 줄 때에는 객체와 마찬가지로, 불변성을 지켜주어야 한다.
13.[React] 배열에 항목 제거하기

User 컴포넌트의 삭제 버튼이 클릭 될 때는 user.id 값을 앞으로 props로 받아올 onRemove함수의 파라미터로 넣어서 호출해주어야 한다.
14.[React] 배열 항목 수정하기

컴포넌트의 users 배열 안의 객체 안에 active라는 속성을 추가한다. App.js에서 onToggle이라는 함수를 구현한다. UserList 컴포넌트에서 onToggle을 받아와서 User에게 전달해준다
15.[React] React.memo를 사용한 컴포넌트 리렌더링 방지

컴포넌트의 props가 바뀌지 않았다면, 리렌더링을 방지해 컴포넌트의 리렌더링 성능 최적화를 해줄수 있는 React.memo라는 함수에 대해서 알아보자.
16.(React) Components & Props

개념적으로 컴포넌트는 JavaScript 함수와 유사하다. "props"라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 나타내는 React 엘리먼트를 반환한다.
17.(React) React로 사고하기

React는 JavaScript로 규모가 크고 빠른 웹 애플리케이션을 만드는 가장 좋은 방법이다.
18.(React) 리액트의 불변성 immutable.js

리액트를 사용한다면, immutability라는 말을 들어봤을 것이다. 리액트 컴포넌트의 state를 변경해야할 땐, 무조건, setState를 통해서 업데이트 해주어야 하며, 업데이트 하는 과정에서 기존의 객체의 값을 직접적으로 수정하면 절대 안된다.
19.[React] States

상황에 따라 가변적인 정보와 UI가 연관될 수 있다. 이런 가변적인 정보를 상태라 부르고, 이 상태를 관리할 수 있는 방법이 바로 state이다.
20.(React) Using the Effect Hook

Effect Hook을 사용하면 함수 컴포넌트에서 side effect를 수행할 수 있다.
21.(React) useState 함수형 업데이트

함수형 업데이트 useState
22.(React) 리엑트 최적화 : useMemo

이전에 사용된 값을 재사용하는 방식. 주로 Component 성능을 최적화할 때 사용
23.(React) 리엑트 최적화 : useCallback hook

간단하게 정의하면 이벤트 핸들러 함수를 재사용하는 것이다. useMemo와 비슷하지만, Component들이 props가 바뀌지 않았다면, 아예 리렌더링 시에 기존의 Component를 재사용하게 만들 수 있다.
24.(React) 제어 컴포넌트 (Controlled Component)

제어 컴포넌트 (Contorolled Component)란, 컴포넌트 내부 로직에 의해서 화면에 보여지는 값이 변하는 방식이다.
25.(React) Fragment

의미 없이 태그로 감싸진 컴포넌트를 랜더링하는 불상사를 막는 Fragment!
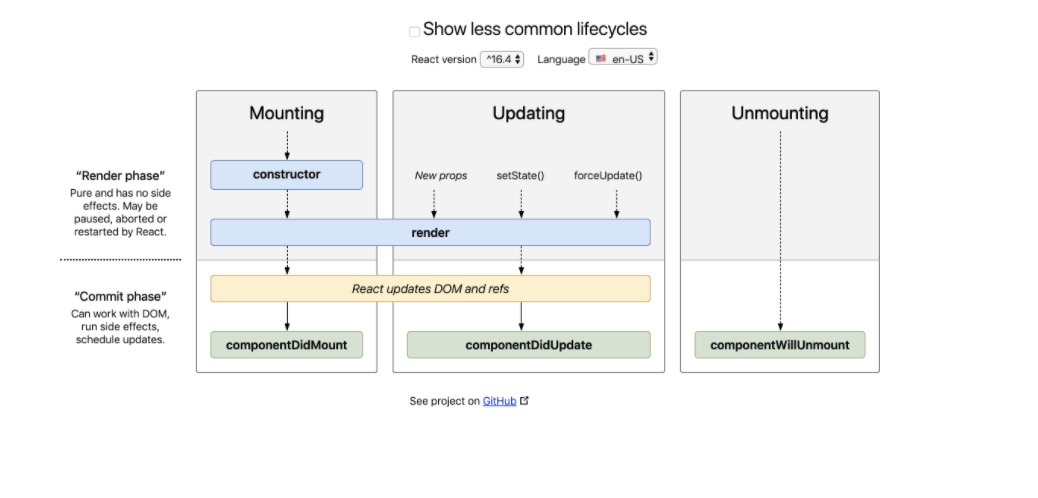
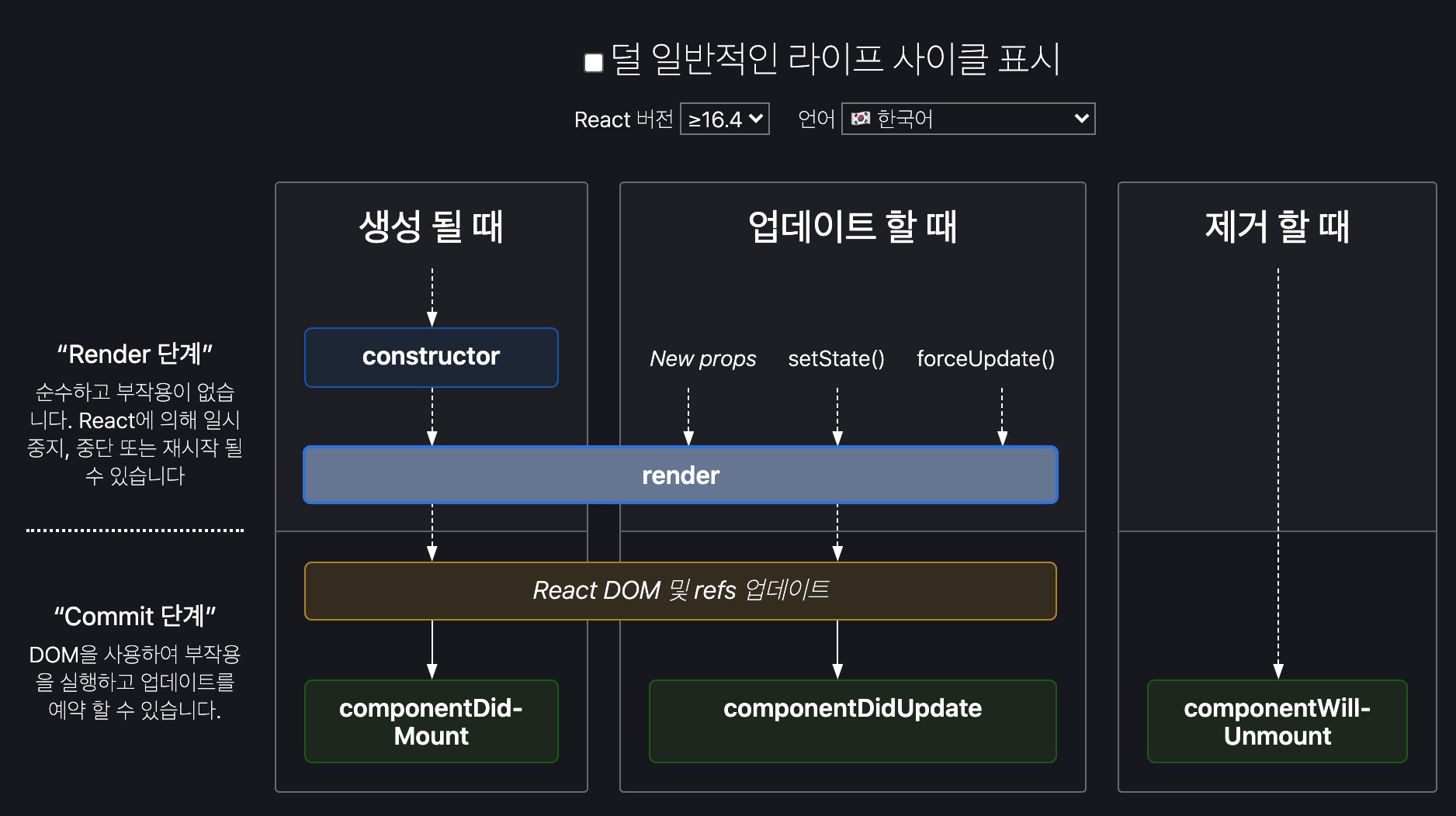
26.(React) 리엑트 라이프 사이클

레퍼런스리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리이다. 그러다보니 각각의 컴포넌트에는 라이프 사이클 즉, 컴포넌트의 수명주기가 존재한다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작해 페이지에서 사라질 때 끝이난다.라이프 사이클
27. (React) useMemo와 useCallback

성능 최적화와 관련된 리엑트 함수
28.(React) React-Router-Dom V6 업그레이드

react-router-dom v6 업그레이드
29.(React) Drag & Drop 구현하기

간단하게 리액트로 드래그 앤 드랍 구현하기
30.(React) 리액트 쿼리

리액트에서 비동기 로직, 대표적으로 api를 이용하기 위한 서버와의 데이터 통신 등을 리액트스럽게 다룰 수 있게 해주는 라이브러리이다.
31.(React) React Query를 이용해서 검색창 구현하기

리액트 쿼리를 이용해서 검색창 구현하기
32.(React) React App에서 CORS 이슈 해결하기

CORS가 무엇인지, CORS 이슈를 어떻게 극복할지 알아보자
33.(React) 무한 스크롤 기능 구현하기 : used by Intersection Observer - 1

인피니티 스크롤 구현하기 1편 : 무한 스크롤 기능은 무엇이고 어떻게 구현할 수 있을까에 대해서 알아보자.
34.(React) 무한 스크롤 기능 구현하기 : used by Intersection Observer - 2

Intersection Observer에 대한 몇 가지 개념에 대해서 이해를 하고 코드에 적용해보자.
35.(React) 커머스 프로젝트 : 결제 버튼 중복 클릭 방지하기

버그를 유발하는 유저의 "이상행동"을 예측하면서 코드를 작성하기란 여간 쉬운 일이 아니다.
36.(React) 리액트 프로덕트에서 NICEPAY 결제 모듈 연동하기

react/Next 프로젝트에서 NICEPAY 결제 모듈 연동하기
37.(React) 리액트 프로덕트에서 POS 프린트 기능 구현하기

리액트 프로덕트에서 POS 프린트 기능 구현하기
38.(React) 리엑트 프로덕트에서 소리 알람 기능 구현하기

리액트 웹 프로덱트에서 소리 알람 기능 구현하기
39.(React) 트러블 슈팅 : antd v4 Form 마이그레이션

antd의 Form 컴포넌트를 v3에서 v4로 전환하며 겪은 트러블 슈팅과 해결방법을 담은 글입니다.
40.(React) React Query는 훌륭하지만, 인증 관리 매니저는 아닙니다

토큰이 이미 있는데 서버에 물어보시나요?
41.(React) 서버 DTO, 그대로 사용할 것인가 변환할 것인가

클라이언트와 서버 DTO 사이의 경계 설정하기, 소규모엔 심플하게 대규모엔 탄탄하게