
리액트 라이프 사이클이란?
리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리이다. 그러다보니 각각의 컴포넌트에는 라이프 사이클 즉, 컴포넌트의 수명주기가 존재한다. 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작해 페이지에서 사라질 때 끝이난다.
라이프사이클의 분류
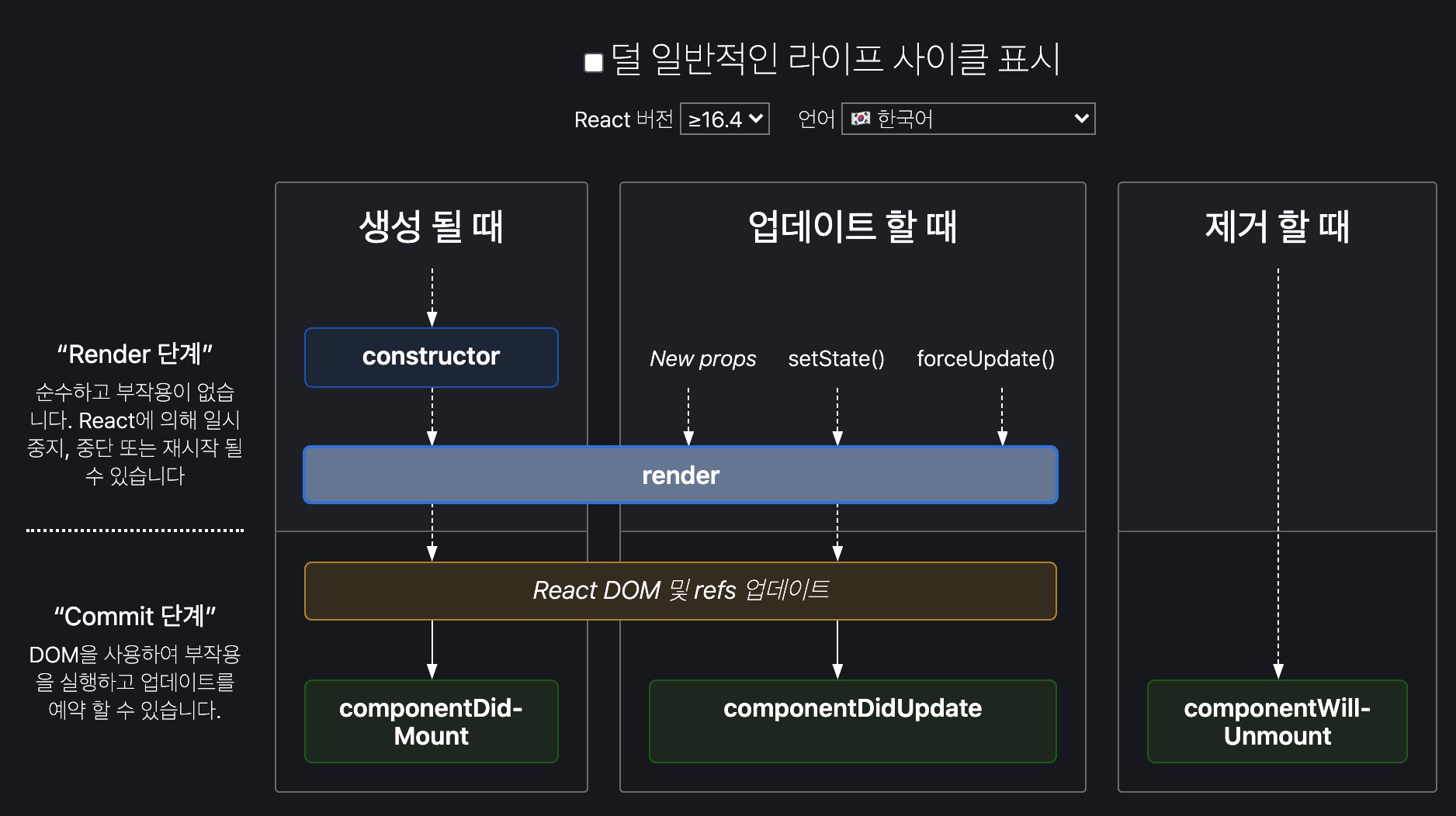
라이프 사이클은 위 그림과 같이 총 9개가 존재한다.
그리고 세가지 유형으로 나눌 수 있다.
- 마운트(생성될 때)
- 업데이트(업데이트 할때)
- 언마운트(제거할 때)
마운트는 DOM이 생성되고 웹 브라우저 상에서 나타나는 것을 뜻하고, 반대로 언마운트는 DOM에서 제거되는 것을 뜻한다.
❗️ 주의해서 볼 것은 업데이트 부분인데, 업데이트는 다음과 같은 4가지 상황에서 발생한다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
라이프 사이클 메서드
1. constructor
constructor(생성자)는 자바와 마찬가지로 컴포넌트를 만들 때 처음으로 실행된다. 이 메서드에서는 초기 state를 정할 수 있다.
// class
class Example extends React.Component {
constructor(props) {
super(props)
this.state = { count: 0 };
}
//Hooks
const Example = () => {
const [count, setCount] = useState(0);
}2. shouldComponentUpdate
이 메서드는 props나 state를 변경했을때, 리렌더링을 할지 말지 결정하는 메서드이다. 이 메서드에서는 반드시 true나 false를 반환해야한다.
이 메서드는 오직 성능 최적화만을 위한 것이며 렌더링 목적을 방지하는 목적으로 사용하면 버그로 이어질 수 있다.
3.render
가장 기초적인 메서드이기도 하고 가장 중요한 메서드이다. 컴포넌트를 렌더링할때 필요한 메서드로 유일한 필수 메서드이기도 하다. 함수형 컴포넌트에서는 render를 안쓰고 컴포넌트를 렌더링할 수 있다.
// Class
class Example extends React.Component {
render() {
return <div>컴포넌트</div>
}
}
// Hooks
const example = () => {
return <div>컴포넌트</div>
}4.getSnapshotBeforeUpdate
이 메서드는 render에서 만들어진 결과가 브라우저에 실제로 반영되기 직전에 호출된다.
5.componentDidMount
이 메서드는 컴포넌트를 만들고 첫 렌더링을 마친 후 실행한다. 함수형 Hooks에서는 useEffect를 활용해 다음의 기능을 구현할 수 있다.
// Class
class Example extends React.Component {
componentDidMount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
}, []);
}데이터 가져오기, 구독(subscription) 설정하기, 수동으로 리액트 컴포넌트의 DOM을 수정하는 것까지 이 모든 것이 side effects이다.
리액트의 class 생명주기 메서드에 친숙하다면, useEffect Hook을 componentDidMount와 componentDidUpdate, componentWillUnmount가 합쳐진 것으로 생각해도 좋다.
6. componentDidUpdate
이것은 리랜더링 완료된 후 실행한다. 업데이트가 끝난 직후이므로, DOM관련 처리를 해도 무방하다.
// Class
class Example extends React.Component {
componentDidUpdate(prevProps, prevState) {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
});
}7. componentWillUnmount
이 메서드는 컴포넌트를 DOM에서 제거할 때 실행한다. componentDidMount에서 등록한 이벤트가 있다면 여기서 제거 작업을 해야한다. 함수형 컴포넌트에서는 useEffect CleanUp 함수를 통해 해당 메서드를 구현할 수 있다.
// Class
class Example extends React.Component {
coomponentWillUnmount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
return () => {
...
}
}, []);
}8. componentDidCatch
마지막으로 맨 위의 사진에는 보이지 않지만 componentDidCatch라는 메서드가 존재한다. 이 메서드는 컴포넌트 렌더링 도중에 에러가 발생 했을 때 애플리케이션이 멈추지 않고 오류 UI를 보여줄 수 있게 해준다.
// Class
class Example extends React.Component {
componentDidCatch(error, info) {
console.log('에러가 발생했습니다.')
}
}마치며
이렇게 리액트의 모든 라이프사이클에 대해 알아보았다. 최근 클래스형보다는 Hooks를 활용한 함수형 컴포넌트가 많이 쓰이고 있는 만큼 리액트 Hooks를 활용하여 라이프 사이클을 구현하는 것이 실무에서 핵심이 되고 있다. 다만 여전히 클래스형 컴포넌트로 리액트를 구현하는 곳도 있기 때문에 반드시 알아두도록 하자.