nextjs로 웹 개발을 하던 중...
폰트를 적용해야 하는 때가 왔다 그런데 나는 React에서는 google font를
public폴더 안에있는 html파일에 링크를 넣으면 됐었지만
구글링을 해본 결과!
nextjs는 미묘하게 다른 방법으로 font를 적용시켰다
google Font 적용법
- google Font에서 원하는 폰트를 고른다.
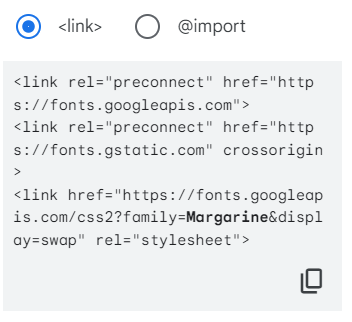
- google Font에 있는 Link를 복사를 해준다

- _document.tsx파일 > head태그 안에 넣어준다.

그럼 끝!