나는 이때까지 모든 프로젝트를 React프레임워크를 사용하였다.
난 NextJs의 장점때문에 React에서 NextJs로 넘어가게 되었다.
그 장점들에 대해 알아보자.
- SSR방식을 이용
- React보다 좋은 SEO
- React보다 높은 성능
등이 있다. 나는 그래서 오늘부로 React에서 NextJS로 갈아탈 예정이다.
SSR이란?
: server side rendering의 약자로 server안에서 사용자가 볼 페이지를 작성하는 것을 말한다
SEO란?
: search engine optimization의 약자로 말 그래도 검색엔진 최적화를 말한다.
이제 기본적으로 내가 NextJs를 공부하기 위해서 한 setting에 대해 알아보자
먼저 nextjs를 내 폴더에 설치를 해야한다.
npx create-next-app --typescript로 설치를 해줌(선택지는 알아서들 선택)
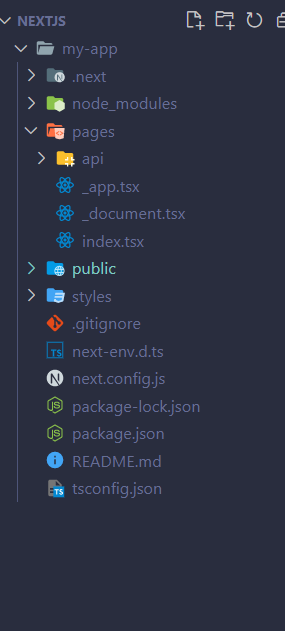
폴더구조

로 구분되어있다 이를 하나하나 무엇을 하는 애들이 확인해보자.
.next폴더
아까 말했듯이 nextjs는 ssr방식을 이용한다 그렇기에 백엔드 코드를 작성하는 폴더도 있을것이다. 그게 바로 .next폴더에서 작성이 된다.
pages
pages폴더는 사용자에게 보여줄 페이지를 랜더할 폴더이다.
_app.tsx
- 글로벌 css를 적용할 수 있는 페이지이다.
- 모든 페이지들은 이 _app.tsx를 거치게 되어있다.
- 공통레이아웃을 만들때 사용
_document.tsx
- Html, Head, Main이 페이지가 제대로 렌더링되기 위해 필요하다
index.tsx
- 기본적인 페이지이다. ![]