
📒 처음 시도

📙 HTML 코드
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인</title>
<link rel="stylesheet" href="css/login.css">
<link rel="stylesheet" href="css/normalize.css">
</head>
<body>
<h1 class="a11y-hidden">로그인</h1>
<article class="login">
<p>더 편리해진 위니브에 오신 것을 환영합니다.</p>
<a class="login-btn" href="#">
<img src="img/weniv-logo.png" alt="weniv-logo">
로그인
</a>
<div class="login-link">
<a href="#">아이디</a>
<span></span>
<a href="#">비밀번호찾기</a>
<a href="#">회원가입</a>
</div>
</article>
</body>
</html>📘 CSS 코드
@font-face {
font-family: "SpoqaHanSansNeo-Regular";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2108@1.1/SpoqaHanSansNeo-Regular.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
* {
font-family: "SpoqaHanSansNeo-Regular";
}
a {
text-decoration: none;
}
p {
margin: 0;
}
.login-btn img {
height: 18px;
vertical-align: middle;
}
.login {
box-sizing: border-box;
margin: 30px 25px;
width: 352px;
height: 142px;
border: 1px solid #DBDBDB;
border-radius: 5px;
background: #FFF;
font-size: 12px;
font-weight: 400;
padding: 19px 16px;
}
.login-btn {
display: block;
text-align: center;
background: #711BFF;
border-radius: 4px;
width: 318px;
height: 40px;
line-height: 45px;
color: #FFFFFF;
margin-top: 16px;
margin-bottom: 17px;
}
.login-link a{
color: #767676;
margin: 0;
}
.login-link a:last-child {
float: right;
}
.login-link img {
width: 16px;
height: 16px;
vertical-align: middle;
margin-right: 4px;
}
span {
display: inline-block;
width: 1px;
height: 15px;
background-color: #767676;
margin: 0 4px;
vertical-align: middle;
font-weight: 400;
}
.a11y-hidden {
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
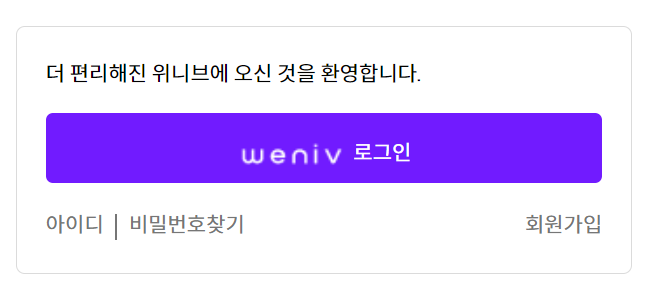
}로그인은 독립적으로 수행될 수 있기 때문에 article 태그로 묶어주었다. 로그인, 아이디 | 비밀번호 찾기, 회원 가입은 다른 링크로 이동해주는 역할을 하기 때문에 a 태그를 사용하였다. 그리고 나머지의 대부분은 피그마를 참고하여 코딩해주었다.
처음에 로그인 박스 크기를 350px * 140px로 지정해주었다. 그리고 marign값을 추가해주니 박스의 크기가 원래 크기 + margin값이 추가된 크기로 변경하였다. 그래서 box-sizing: border-box;를 추가해주어 박스의 크기를 콘텐츠 크기에 패딩과 테두리의 값을 더한 크기로 계산할 수 있도록 수정했다.
그리고 로그인 글자는 text-align: center;를 이용하여 수평에 대해 가운데 정렬을 해주고 line-height 속성을 이용하여 텍스트 라인의 높이가 가운데에 위치할 수 있도록 해주었다.
아이디와 비밀번호찾기 사이의 선 부분은 글자로 |를 입력하는게 아닌 span태그를 이용해 inline-block로 설정해주어 표현하였다.
여기서 내가 해결하지못한 부분은 아이디와 회원가입 왼쪽에 아이콘을 넣는 것이다.
아이디 옆부분에 넣는 것은 img태그를 추가하여 마진값을 조정해 할 수 있었지만 회원가입 옆부분은 할 수 없었다.
회원가입을 float: right;를 사용하여 오른쪽 정렬을 해주었는데 이미지도 float: right;를 사용하니 오류가 났다.
이 부분이 내가 다시 해결해보아야 할 문제이다.
📒 완성 작품

📙 HTML 코드
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인</title>
<link rel="stylesheet" href="css/login.css">
<link rel="stylesheet" href="css/normalize.css">
</head>
<body>
<h1 class="a11y-hidden">로그인</h1>
<article class="login">
<p>더 편리해진 위니브에 오신 것을 환영합니다.</p>
<a class="login-btn" href="#">
<img src="img/weniv-logo.png" alt="weniv-logo">
로그인
</a>
<div class="login-link">
<a class="find-id" href="#">아이디</a>
<span></span>
<a href="#">비밀번호찾기</a>
<a class="join-btn" href="#">회원가입</a>
</div>
</article>
</body>
</html>📘 CSS 코드
@font-face {
font-family: "SpoqaHanSansNeo-Regular";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2108@1.1/SpoqaHanSansNeo-Regular.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
* {
font-family: "SpoqaHanSansNeo-Regular";
}
a {
text-decoration: none;
}
p {
margin: 0;
}
.login-btn img {
height: 18px;
vertical-align: middle;
}
.login {
box-sizing: border-box;
margin: 30px 25px;
width: 352px;
height: 142px;
border: 1px solid #DBDBDB;
border-radius: 5px;
background: #FFF;
font-size: 12px;
font-weight: 400;
padding: 19px 16px;
}
.login-btn {
display: block;
text-align: center;
background: #711BFF;
border-radius: 4px;
width: 318px;
height: 40px;
line-height: 45px;
color: #FFFFFF;
margin-top: 16px;
margin-bottom: 17px;
}
.login-link a{
color: #767676;
margin: 0;
}
.login-link a:last-child {
float: right;
}
.login-link img {
width: 16px;
height: 16px;
vertical-align: middle;
margin-right: 4px;
}
span {
display: inline-block;
width: 1px;
height: 15px;
background-color: #767676;
margin: 0 4px;
vertical-align: middle;
font-weight: 400;
}
.find-id {
background-image: url(../img/icon-lock.png);
}
.join-btn{
background-image: url(../img/icon-user.png);
}
.find-id,
.join-btn {
background-repeat: no-repeat;
background-size: 16px;
padding-left: 20px;
}
.a11y-hidden {
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
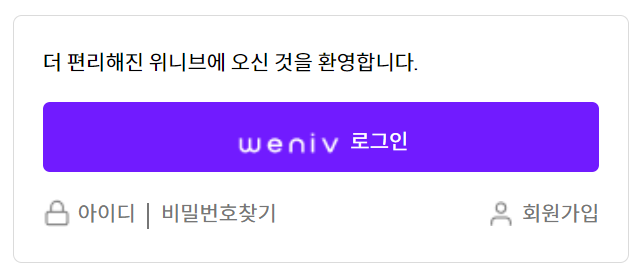
}내가 너무 어렵게 생각했던 것 같다.
아이디와 회원가입 각각 find-id, join-btn 클래스를 선언해주고 background-image 속성을 이용하여 이미지를 넣어주었다.
background-repeat: no-repeat; 를 이용해 반복하지 않음을 설정해주고 각각 사이즈와 패딩값을 조절해주니 쉽게 이미지를 넣어줄 수 있었다.
