
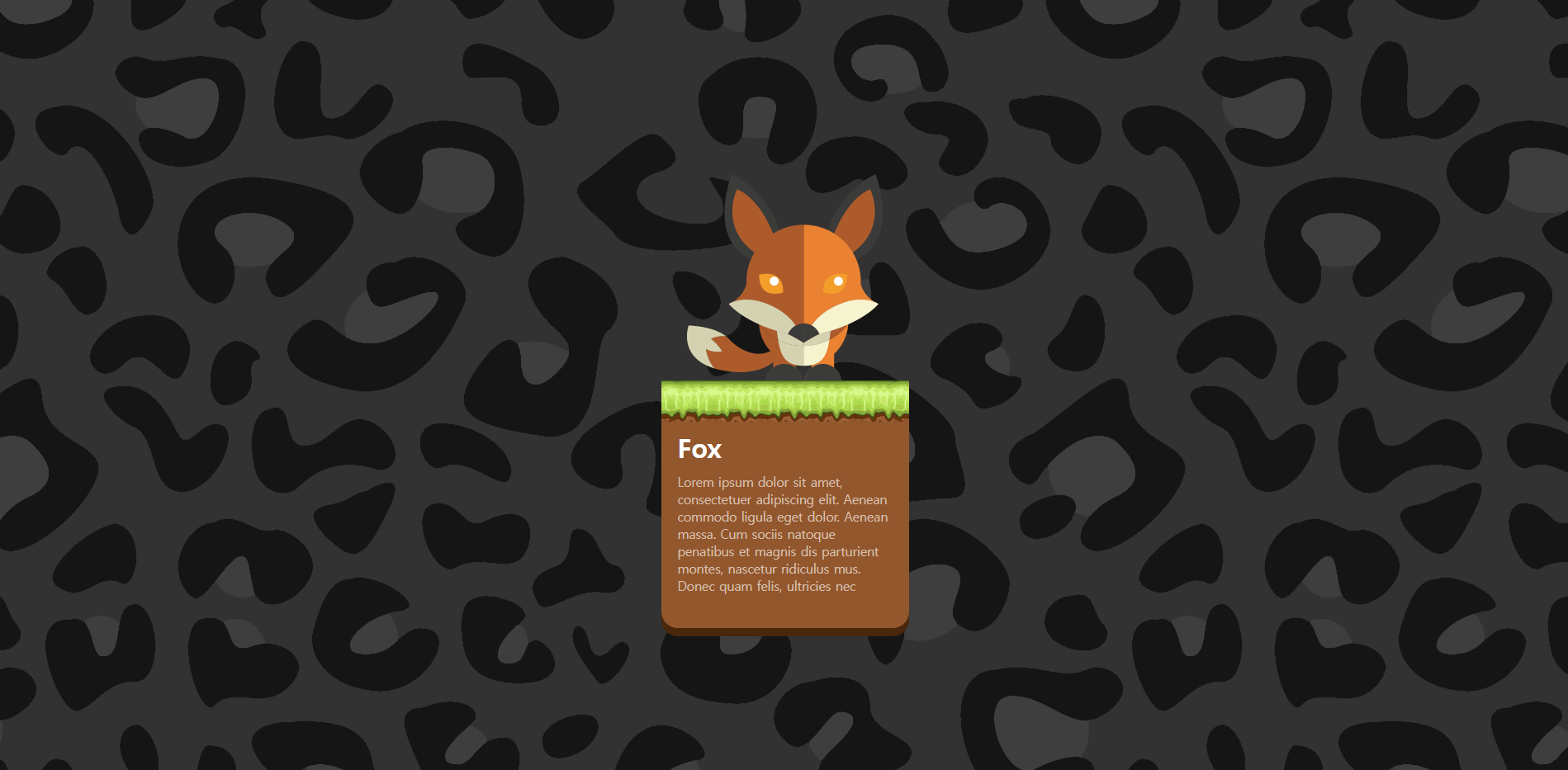
📒 완성작품

📙 HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Forest Zoo</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
</div>
<div class="box">
<img src="images/green.png" alt="grass">
<h1 class="box-title">Fox</h1>
<p class="box-content">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec</p>
</div>
</body>
</html>
📘 CSS 코드
body {
background-image: url(images/bg.png);
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.box {
width: 300px;
height: 300px;
background: #93572e;
color: #FFFFFF;
border-radius: 0 0 20px 20px;
}
.box:first-child {
background: none;
background-image: url(images/animal07.png);
}
.box:nth-child(2) {
box-shadow: 0px 10px 0 0 #4a260b;
}
.box-title {
margin: 5px 0 10px 20px;
}
.box-content {
margin: 20px;
margin-top: 0;
font-size: 15.5px;
font-weight: 500;
color: #d7c0b3;
}
여우 이미지를 담을 div 한 개, 콘텐츠 내용을 담을 div 한 개를 만들어 주었다.
display: flex; 속성에서 justify-content와 align-items을 이용해 수직 수평 가운데 정렬을 해주었고 flex-direction을 이용해 수직 정렬해주었다.
가상 클래스 선택자를 사용해 각 div에 맞는 속성을 적용해주었다.
나머지 부분은 큰 무리 없이 적용할 수 있었지만 박스 그림자를 적용할 때 헤멨다.
내가 box-shadow 속성을 잘 이해하지 못해서 그랬던 것 같다.
그래서 box-shadow의 개념을 다시 정리해보았다.
📍 box-shadow
요소의 테두리 주위에 그림자효과를 추가하여 요소를 더욱 동적이고 입체적으로 만드는데 사용
box-shadow: [수평 거리] [수직 거리] [번짐 정도] [그림자 크기] [그림자 색상];
수평 거리: 그림자가 요소에서 수평으로 떨어져 있는 거리
수직 거리: 그림자가 요소에서 수직으로 떨어져 있는 거리
번짐 정도: 그림자의 번짐 정도, 0부터 시작해 값이 커질수록 번짐이 심해짐
그림자 크기: 그림자의 크기를 나타냄, 값이 커질수록 그림자의 크기가 커짐
그림자 색상: 그림자의 색상에 나타냄
그래서 내가 사용한 코드를 정리해보면
box-shadow: 0px 10px 0 0 #4a260b;아래쪽으로 10px 내려오게 적용하고 번짐 정도는 0을 적용하여 박스 아래 선명한 그림자가 생기도록 하였다.
