
💡 HTML

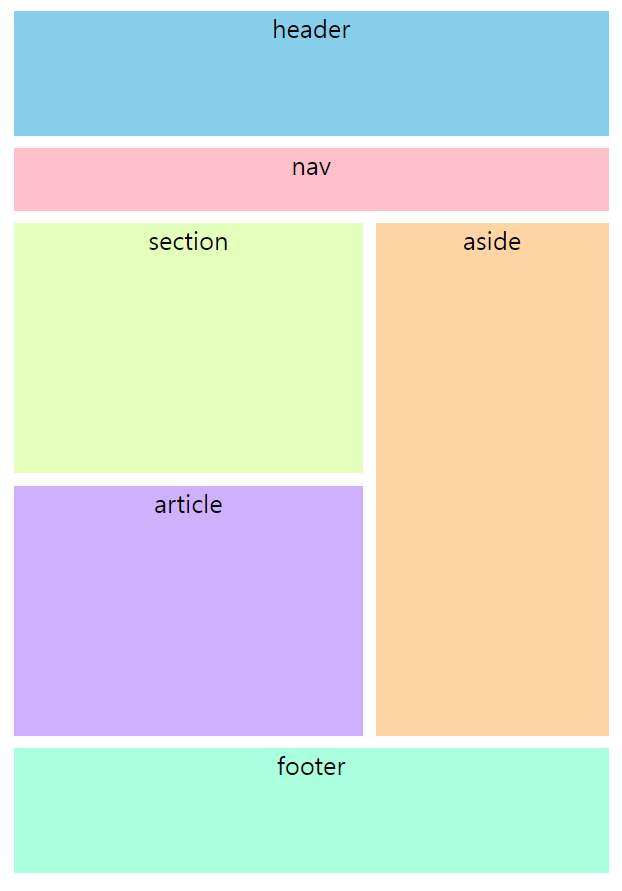
header
회사명, 제목, 로고, 검색, 폼, 작성자 이름 등과 같이 소개 및 탐색에 도움을 줌
중첩 사용 X, 헤더 안에 푸터 사용 X
nav
메뉴, 목차, 브레드크럼 등과 같이 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로 이동하는 링크를 보여줌
footer
페이지의 작성자, 저작권 정보, 관련 문서 등의 내용을 담음
main
body의 주요 콘텐츠를 나타냄
여러 페이지에 반복되는 콘텐츠를 포함해서는 안되며 웹페이지에서 한 번만 사용 가능
article
독립적으로 구분해 배포하거나 재사용할 수 있음
아티클 영역을 제거해도 페이지는 정상적으로 돌아감
section
논리적으로 관계 있는 요소 및 문서를 주제별로 구분한 그룹
aside
문서의 주요 내용과 간접적으로 연관된 부분을 나타내며 문서의 주요 흐름을 따라가지 않고, 보조적인 역할
스타일용 태그
- div
: 블록 컨테이너, 영역을 구분짓거나 무리를 짓는 태그- span
: 인라인 컨테이너, 스타일을 적용하거나 인라인 요소를 묶을 때 사용하는 태그
💡 CSS
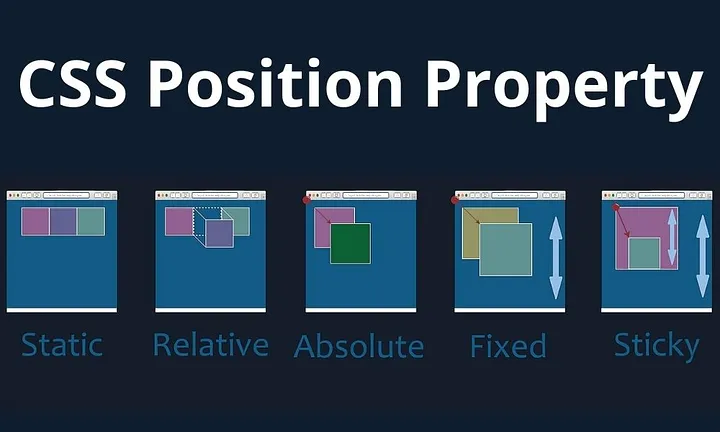
position
static
html 작성한 순으로 정상적 흐름에 따라 위치 지정
relative
자신이 있어야 하는 위치에 상대적으로 위치 지정
다른 콘텐츠들의 위치에 영향 X
absolute
조상의 위치를 기준으로 위치 지정
(static을 제외한 position 속성값을 가진 가장 가까운 조상)
fixed
뷰포트를 기준으로 위치 지정
sticky
조상의 위치를 기준으로 위치 지정되며 스크롤시 고정

출처 : weniv
