오늘은 3개월간의 코드캠프(부트캠프)과정을 끝맺음을 하는 날이였다.
2개월간의 커리큘럼, 20일 가량의 팀프로젝트를 진행한 후 발표를 하는 오늘.
집에 돌아와서, 팀 피드백에 대한 이야기를 받고 그것에 대하여
이번 기획의 PM을 맡은 내가 천천히 작성을 해보는 자아성찰 시간이라고도 볼 수 있다.
현재는 https://nextjs-m3jgp6bewq-an.a.run.app 에서 임시로 배포를 해놓았다.

프로젝트 로고, 단짠맛집을 자음만 따서 만든, ㄸㅉㅁㅈ
기획의 시작, 메인 프로젝트
기획의 첫 시작은 메인 프로젝트에서부터 시작되었다.
나만의 ERD만들기라는 과제를 받으면서 그 당시 파트너였던 분과 많은 고민을 해서 내놓았던 서비스였다.
서로가 생각하고 있던 커뮤니티성이 짙은 서비스
그리고 내가 예전부터 해보고 싶었던 음식이라는 카테고리가 혼합된
음식에 대한 커뮤니티를 만들고 싶었고, 그것에 대한 영역 확대를 시작하게 되었다.
14-15일차의 숙제였던 나만의 ERD만들기 과제
여기서도 고민은 역시나 결제 라는 것이 어거지로 끼워넣어야할 것 같다는 생각이 들었고
수익모델을 생각하기 위하여 고민을 많이 하게 되었다.
사고 확대의 기점, 팀 프로젝트 리뷰
메인 프로젝트에 대해서 수업이 진행되던 중간 무렵,
프로젝트 퀼리티가 상당히 떨어지는 팀을 보게 되었는데
이유는 기획에 크나큰 어려움을 겪어서 순식간에 작업을 하게 되었기에 그러한 문제가 생겼다는 답을 듣게 되었다.
이때부터 였던 것 같다.
제대로된 기획이 나오지 않는다면 내 메인프로젝트로 팀프로젝트를 진행해도 괜찮을 것 같다. 라고
하지만 남을 설득하기 위해서는 자료도 있어야하고 어느정도의 그림을 그릴 수 있어야 한다고 생각해서 조금씩 밑작업을 시작하고, 팀 프로젝트가 시작되었다.
팀 프로젝트 기획 확정
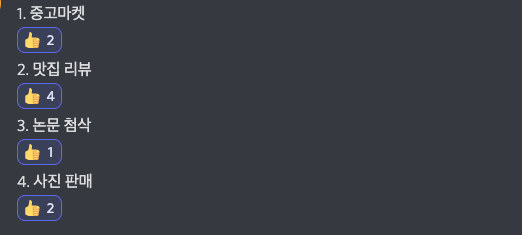
팀 프로젝트가 시작되기 하루 전 5월 8일 일요일에 기획 투표를 하기로 했다.
각자 가지고 있던 기획을 설명하고, 어떤 것을 할지에 선택을 하기로 한 날

제일 표를 많이 받은 내 기획으로 팀 프로젝트가 진행되었다.
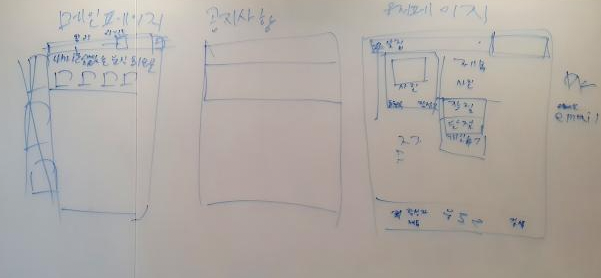
그리고 월요일부터 내가 생각했던 기획들을 최대한 형상화를 시작했다.



메인 페이지, 커뮤니티 페이지, 공지사항, 본문, header 등 다양한 부분에서 내가 생각했던 것들
그리고 기획에 대한 방향성을 고정시켜놓고 디자이너가 생각했던 UI / UX가 섞여들어가면서 하나하나 페이지가 구상되기 시작했다.
프로젝트 기획의 내용
영상매체가 당연시 되어버린 지금
찾고 싶은 것이 있다면 영상을 돌려보면서 찾는 것이 아니라
ALT+F로 바로 찾아볼 수 있는 글 매체를 활용해보고 싶었다.
최근 다양한 이유때문에 네이버 블로그의 사용자가 늘어나고 있다는 것을 확인했고
텍스트로 이루어져있는 매체를 원하는 니즈가 생겨나고 있다는 것 또한 알게 되었다.
최근 코로나로 인하여 수많은 매장들이 문을 닫고
간혹 나오던 착한 매장을 돈쭐 내주던 착한 사람에게는
상을 줘야 한다는 풍조가 존재하는 우리나라의 문화와
광고성 글로 인하여 제대로된 정보를 얻기 힘들었던 음식 이라는 카테고리를
프로젝트의 주제를 하면 좋겠다. 라는 이유로 팀원들을 설득하게 되었다.
그리고 추가적으로 유투브에서 자주 나오는 대리먹방? 이라는 컨텐츠를 사이트에 넣어보면 재밌지 않을까 라는 생각으로 추가로 구성을 해보았다.
세상에는 다양한 종류의 음식이 있고, 개인사정상 가지 못할 경우가 분명 존재하는데
이 부분을 전국 각지의 맛객 분들이 대신 다녀온다는 컨셉으로 밀고 있다.
페이지의 구성

서비스의 소개와 팀원 소개가 들어있는 소개 페이지

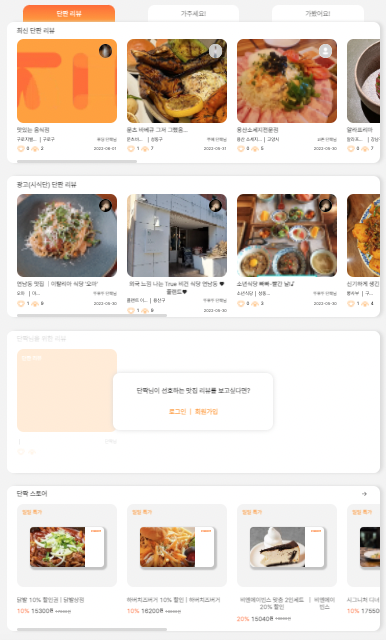
가장 최근에 작성된 다양한 글들과 유저가 선택한 카테고리에 맞는
최신 글을 먼저 보여주는 메인페이지

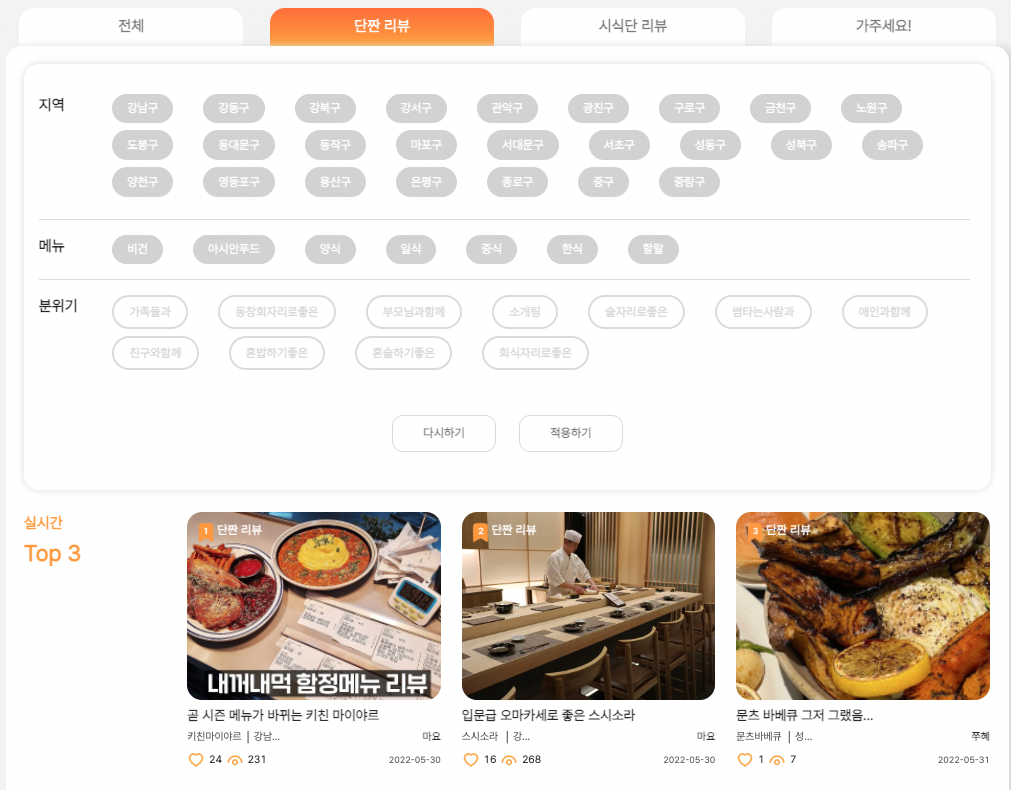
다양한 필터 검색을 통하여 자신이 찾는 음식점을 찾는 필터기능이 들어갔고
최근 한달간 유저들에게 좋아요를 제일 많이 받았던 글을 상단에서 보여주는 커뮤니티 페이지

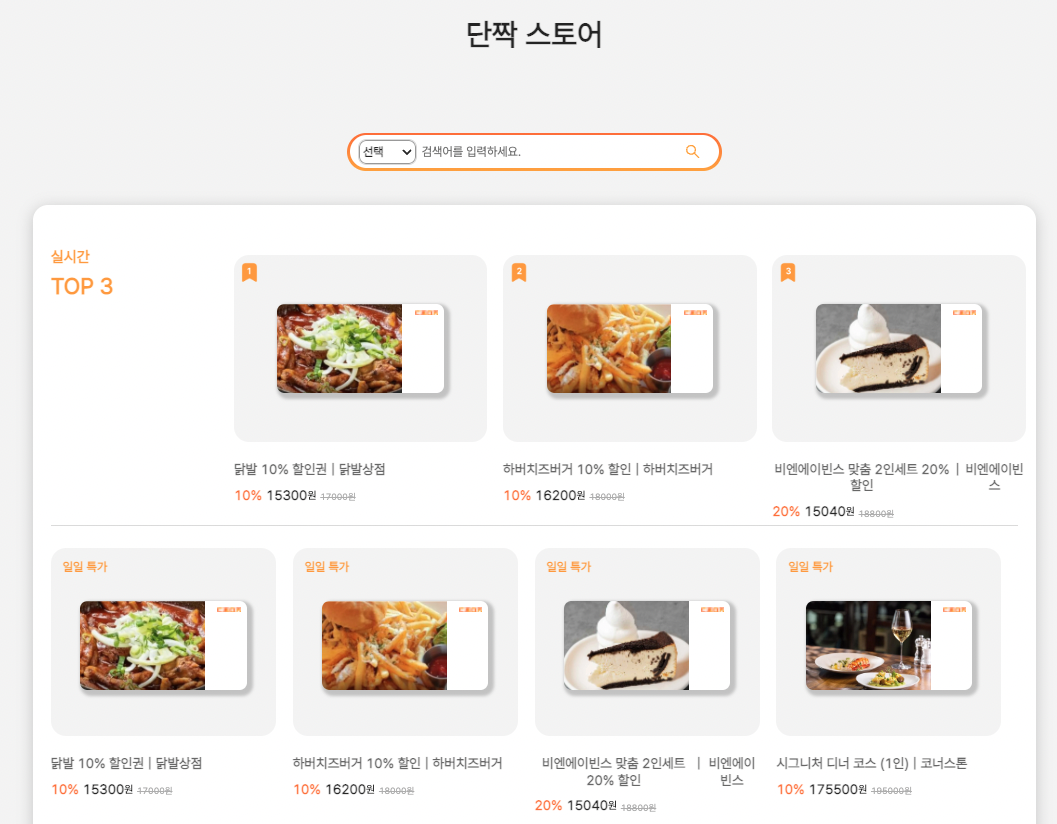
검색을 통하여 원하는 메뉴, 식당명으로 검색이 가능하고,
인기가 많은 3개의 식사권을 상단에 보여주는 스토어 페이지

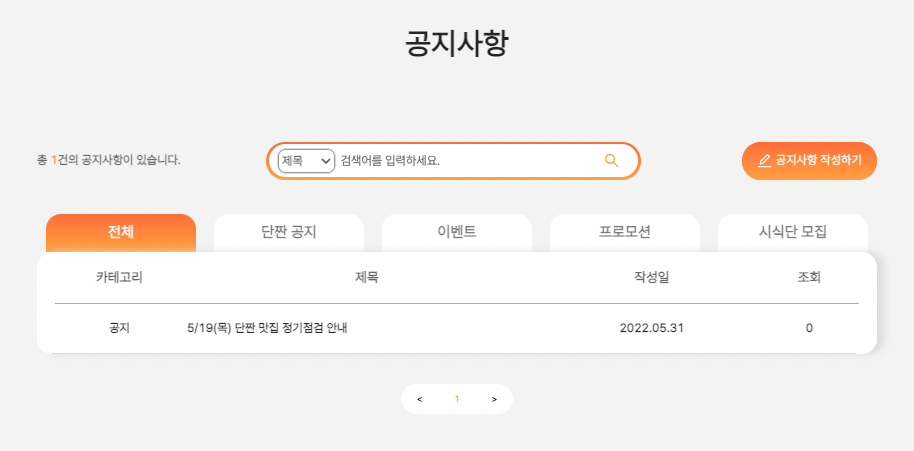
검색은 물론, 다양한 카테고리별로 나눠놓은 공지사항 페이지

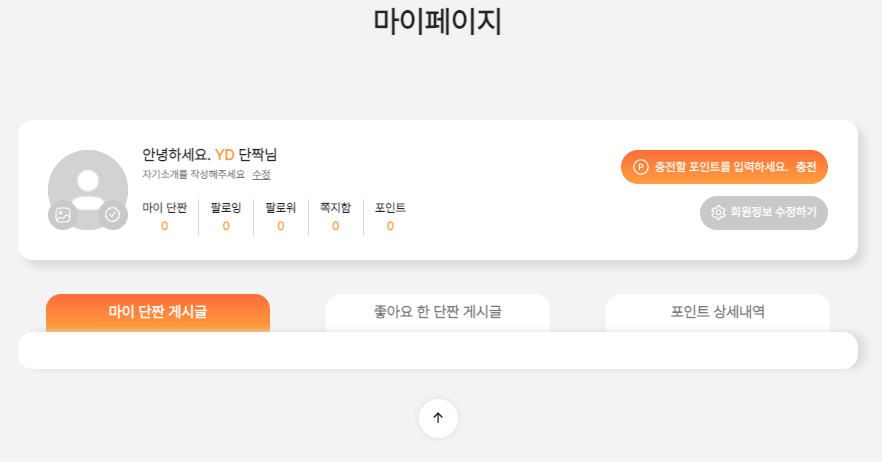
내 프로필을 자유롭게 변경하고, 나를 팔로워, 팔로우 하고 있는 유저를 확인하며
내가 작성한 글, 내가 좋아요를 눌렀던 글, 결제 충전 및 조회 그리고 개인정보 수정을 할 수 있는 마이페이지

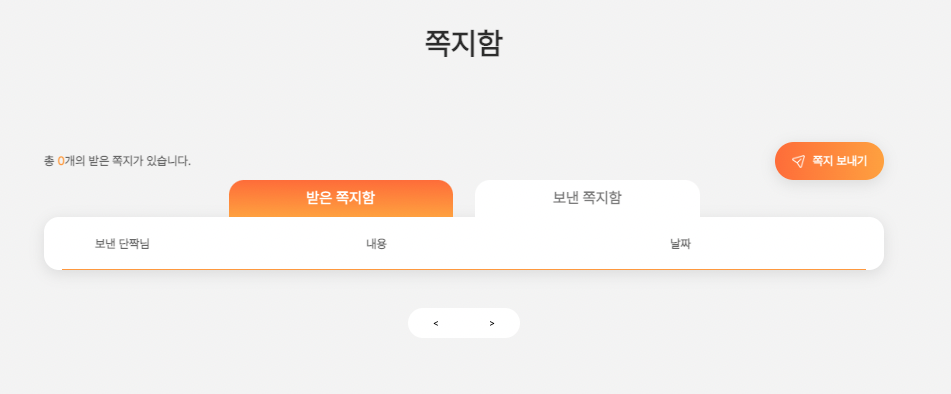
마지막으로 다른 유저들과 소통을 할 수 있는 쪽지 페이지
이렇게 7개의 큰 페이지와 하위 다양한 페이지로 구성을 하여 작업이 진행되었다.
작업량의 문제
상당히 많은 페이지가 나와서 작업량의 문제가 있었다.
그런데 뭔가 빠지자니 이게 커뮤니티 사이트같은 것을 고려하고 만들다보니
빠질래야 빠질 수가 없어서 시작부터 끝까지 모두가 제대로 쉬지도 못한 채로 작업이 진행되었다.
또한 넣고 싶었던 몇가지의 기능 부재 또한 아쉬움이 많이 남게 되었다.
그래서 리팩토링 과정에서 추가로 넣기로 한 기능들이 있다.
- 팔로우, 팔로워 목록 확인 (현재는 하드코딩이 되어있어서 완벽하게 동작이 되지 않는다.)
- 식사권 결제 시 바코드 다운로드 가능
- 관리자와 1:1 실시간 채팅
- 카카오맵에 도로명주소가 없을 경우 에러가 나는 것을 개선
- 본문에 이미지 업로드 관련 로직 개선
- 모든 페이지 업데이트가 자연스럽게 가능하도록 api 추가
- 쿠폰 시스템
- 서비스 지역 확대 (이건 정말 가능하면 진행할 예정이다.)
이정도와 프론트쪽은 컴포넌트가 정말 많다고 해서 이 부분에 대한 개선이 진행될 것 같고
백엔드 또한 코드가 난잡하고 중복되는 부분이 상당히 많아서
이 부분에 대하여 개선이 이루어질 것 같다.
아쉬웠던 발표, 그리고 수강생들의 후기
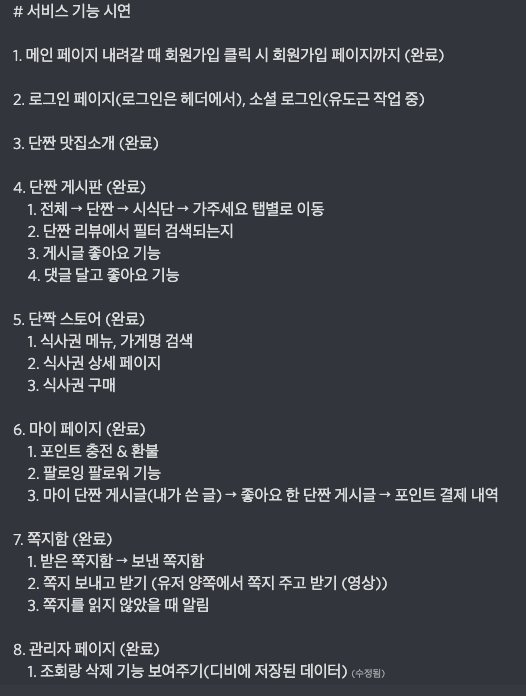
발표는 직접 시연하는 것이 아니라 동영상 혹은 움짤을 따서 PPT를 구성하고, 그것을 보여주는 것으로 진행이 되었는데, 서비스 기능 시연에 정말 중요한 기능을 빼먹고 제출을 해버렸다.

그것이 무엇이냐면 지도를 활용하여 유저가 정보를 담지 않아도
자체적으로 담아내는 것이 상당히 큰 기능 중 하나였는데
자료 제출 마감 후에 글을 생성하는 시연 영상을 찍지 못했다는 것을 확인했다.
급하게 USB를 사와서 시연 당시에 보여주려고 했으나
제출 마감상태였기에 당연히 원래 제출한 PPT로 발표가 진행되었고
상대적으로 발표가 조금 공격적이고 급하게 진행된 감이 있어서 개인적으로는 상당히 아쉬웠다.
그 이유 때문인지는 모르겠지만, 우리 팀이 받은 질문은 한개밖에 없었고
이 부분에 대해서는 발표자였던 팀원에게 이야기를 했고
평소에도 발표를 주로 하던 사람이라 자신의 발표에 대한 아쉬움을 많이 나타내는 모습을 볼 수 있었다.
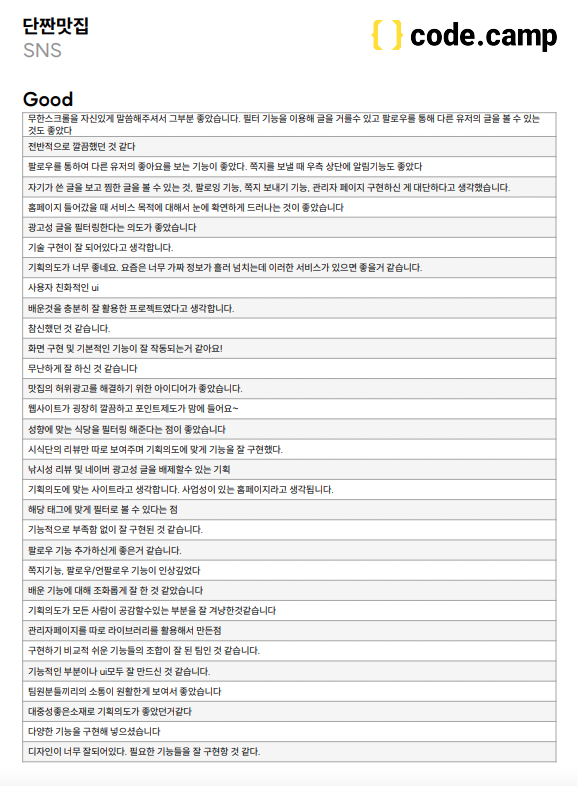
좋은 평가를 받은 피드백 내용

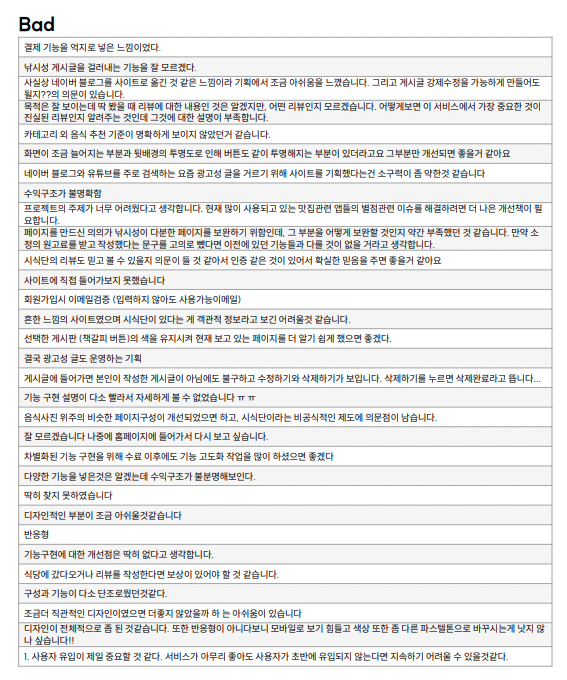
나쁜 평가를 받은 피드백 내용

나쁜 평가를 받은 피드백에 대한 사담?
좋은거를 칭찬하는 것도 좋지만, 나쁘다는 의견을 받은 것에 대하여 피드백을 하는게
조금 더 나은 서비스를 만드는 길이라고 생각한다.
이게 뭐 실제로 런칭이 되는건 아니지만, 아무렴
비즈니스 모델
사실 BM에 대한 문제는 생각을 하고 있었고,
어느정도 정확한 로직이 그려지지 않아서 추가를 하지 못했는데
사람들에게 좋은 평가를 받은 글이 있다면 그것으로 수익이 발생하는 사이트가 존재한다.
나 또한 사람들에게 좋아요를 많이 받을수록 현금화가 불가능한 포인트를 제공하여
현금화가 불가능한 포인트와 포인트를 충전해 매장에서 판매되는 금액보다는
조금 더 저렴하게 구매를 할 수 있는 것이 결국은 사이트를 이용하게 되는 주 목적으로 뒀다.
또 쿠폰 시스템을 활용하여 유저의 등급이 올라갔을 경우
사이트의 기념일을 맞이하여 다양한 종류의 쿠폰을 사용자들에게 제공함으로써
결국은 음식 이라는 카테고리 속에서 많은 사람들이 교류를 할 수 있는 커뮤니티를 만들려고 했다.
그리고 bad 피드백의 맨 마지막 줄에서 사용자 유입이 제일 중요할 것 같다고 적혀있는데
정말 저게 서비스의 제일 문제다.
왜냐하면 누군가 글을 쓰고 -> 그것을 보고 찾아가고의 반복으로 사이트가 커져가는 방식으로
구성되어있는데, 결국은 유저가 적으면 답이 없는 구조로 되어있다.
아닌가 모든 서비스가 결국 유저가 없으면 망하잖아?
아무튼 돈버는게 제일 어렵다. 수익구조(BM)만큼 어려운게 또 있을까
검증
시식단이라는 카테고리를 아예 따로 빼버렸는데,
이 시식단 페이지는 아무나 작성할 수 있도록 두지 않았다. 단지 권한 분기를 일부로 빼놨을 뿐이다.
공지사항 페이지에서 보면 시식단 모집이라는 카테고리를 볼 수 있는데

저 곳에서 사이트와 조인되어있는 업체로 하여금 시식을 할 수 있는 이벤트(선착순)을 진행하고
그 업체 다녀온 사람만 글을 작성할 수 있도록 권한을 부여하여 시식단 리뷰에 대한 검증을 두려고 생각하고 있었다.
그리고 소정의 금액을~ 이거 빼고 리뷰를 작성하면 어쩌냐라는 말이 있는데
지금 법이 바뀐 상태라 시식단으로 먹고 안적어놨다가
잡혀가면 답도 없어서 저 부분은 문제가 없지 않을까 라는 생각이 든다.
권한분기
백에서는 일단 다 처리를 해놨는데 프론트쪽에서 일부로 풀어놨다고 이야기를 해줬다.
삭제나 수정의 메세지가 뜨긴 해도 수정, 삭제는 이루어지지 않음!!
디자인
디자인은 정말...정말 모르겠다, 반응형과 앱이 나오면 이 부분은 어느정도 정리되지 않을까
시간에 치여서 아쉬운 점이 여러모로 있는 것 같다.
맺으며
대략 3주의 짧은 시간동안 썩 괜찮은 사이트를 만들었다고 생각한다.
비록 다양한 것들을 담아놨지만, PPT에 넣지 못한 것이 아쉽고 개선할 부분이 상당히 많아서
이것저것 정리를 하면서 취업을 위한 이력서도 준비도 해야할 것 같다!
태어나서 이토록 공부를 해본 적이 없었고, 3개월간 정말 즐겁게 공부를 해본 것 같다.
코캠 리뷰나 적어야지