템플릿 리터럴이라고 불리는 이것은 15년도 여름 경 ES6이 상용화되면서 생겨난 여러가지 기능 중 한개다.
ES6가 나오기 전 ES5시절의 JavaScript는 줄바꿈(\n) 같은 것들을 사용하기 위해
이스케이프 시퀀스 라는 것을 사용했어야만 했다.
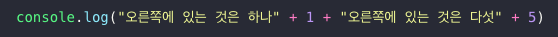
그리고 할당받은 상수(변수)들을 입력하기 위해서는 양 사이드에 +를 기입했어야했고
문자열을 작성할때는 작은 따옴표, 큰 따옴표 등으로 분리를 해줘야 했기에 여러가지를 출력해야할 경우 불필요한 행위들이 많이 필요했다.

하지만 그것을 해결하기 위한 문자열 표기법이 나왔고, 그것이 Template Literals(템플릿 리터럴)이다
사용하는 방법은 아주아주 간단하다. 키보드 Tab 키 위에 있는 키를 누르면 백틱(backtick)이라는
작은 따옴표와 비슷한 문자가 나오는데 그것을 출력하고 싶은 양 끝에 넣어서 사용한다.
맥OS는 옵션 + ₩ 를 누르면 나온다 (처음에 안나와서 당황함)

하지만 내부에 있는 모든 내용은 문자열로 타입이 전부 바뀌기 때문에,
만약 숫자, 상수, 변수, 함수같은 문자열이 아닌 다른 것을 출력하기 위해서는
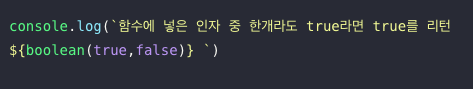
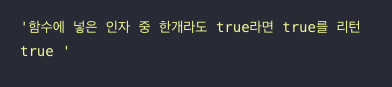
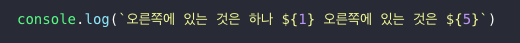
${}의 내부에 자신이 출력하고 싶은 값을 넣으면 올바르게 출력이 되며
이스케이프 시퀀스 없이! 그냥 엔터를 입력하면 줄바꿈이 입력되기에 가독성이 상당히 좋아진다.
사용을 하는 방법과 결과는 아래에 사진으로 넣으니 참고하면 된다.