15) 웹 사이트(Website) 만들기.
이 강의 공부는 한참 전에 했는데,
주간은 유튜브 편집도 하고 이어서 뒷 강의를 마저 들으며 여러차례 헤메다가
학습정리 포스팅을 이제야 올린다.
이번 포스팅은 웹 사이트를 완성시키는 단계가 되겠다.

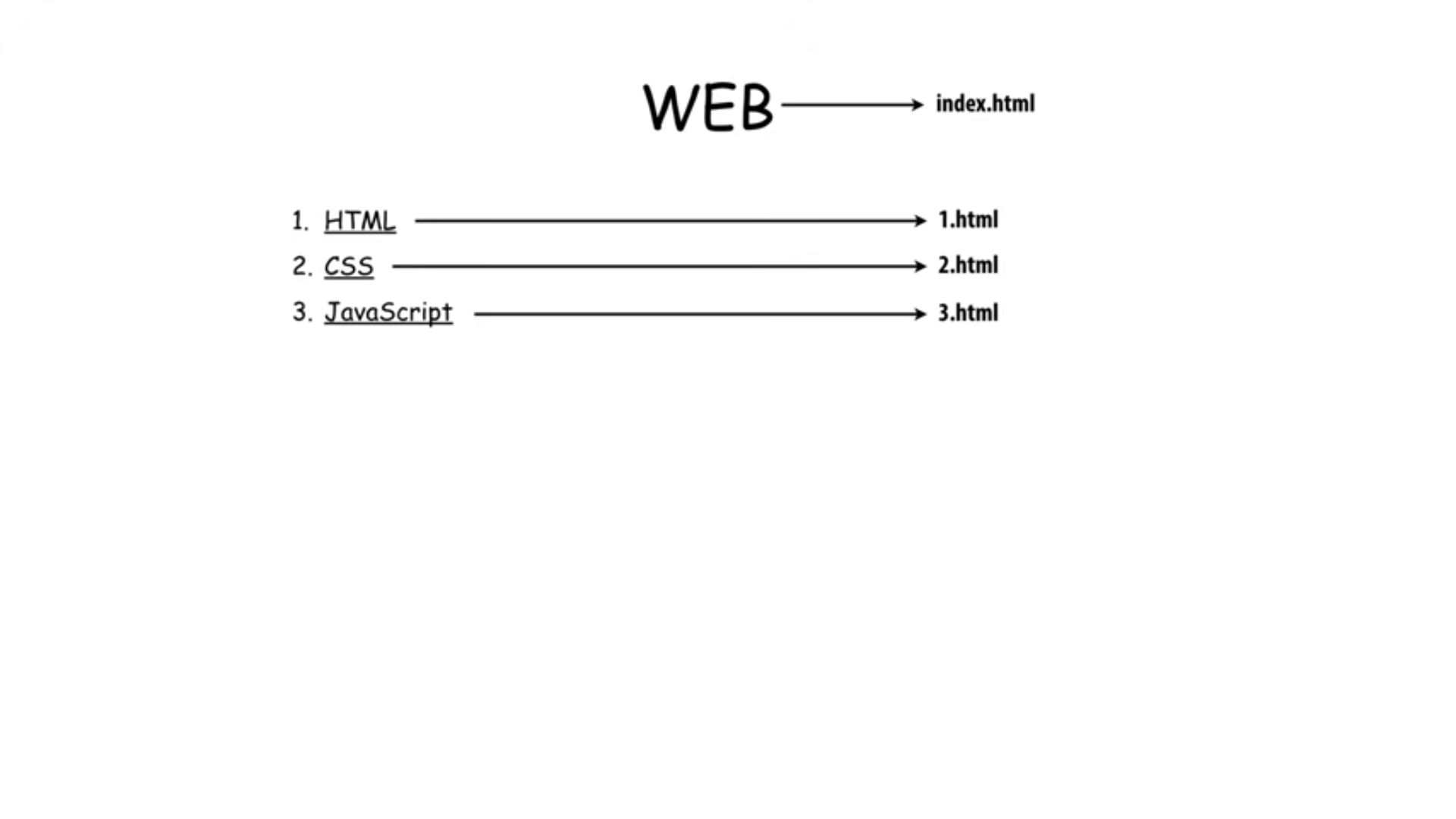
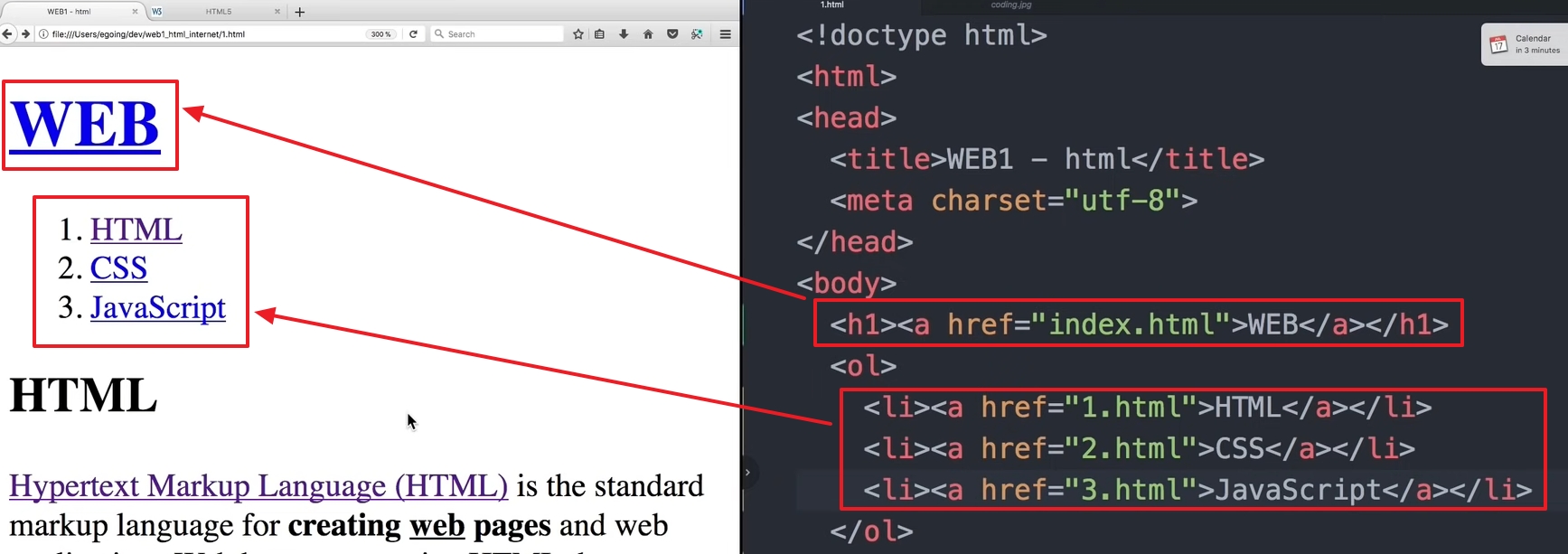
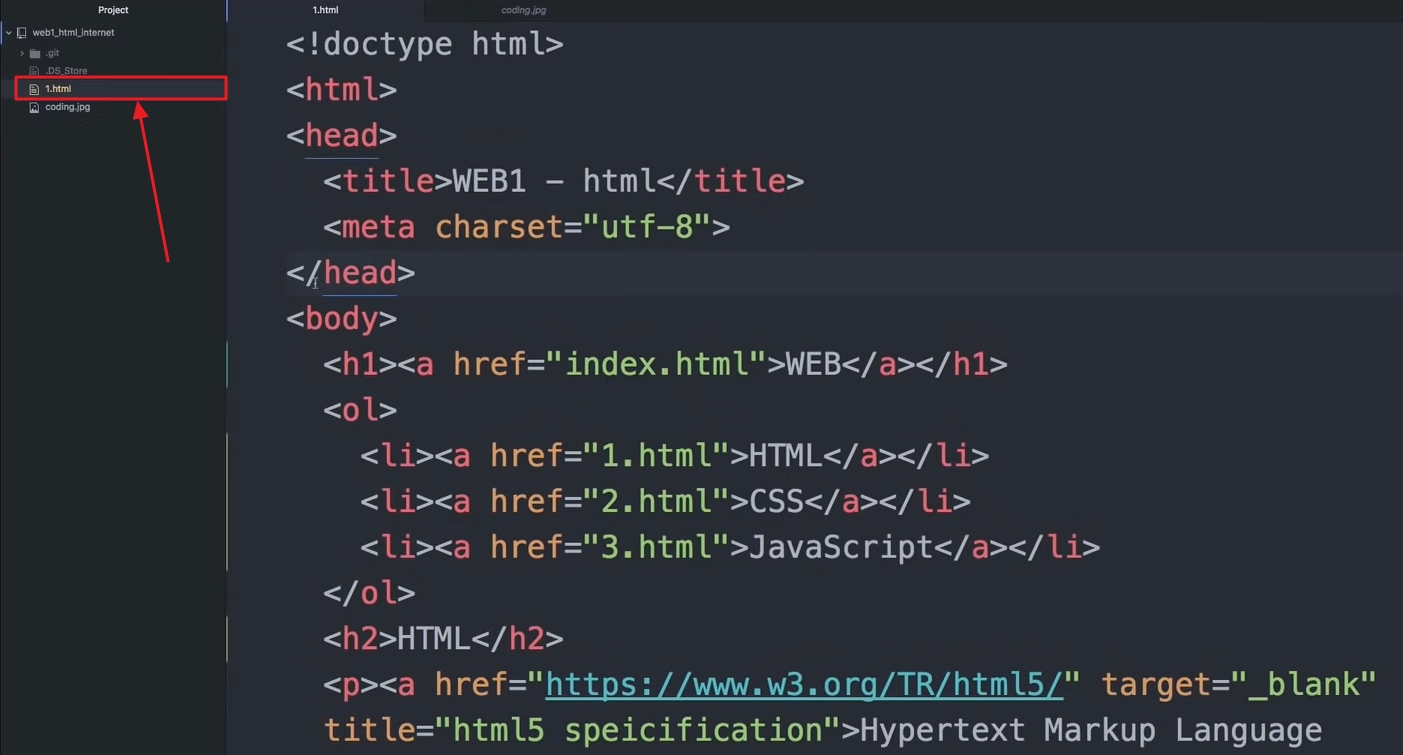
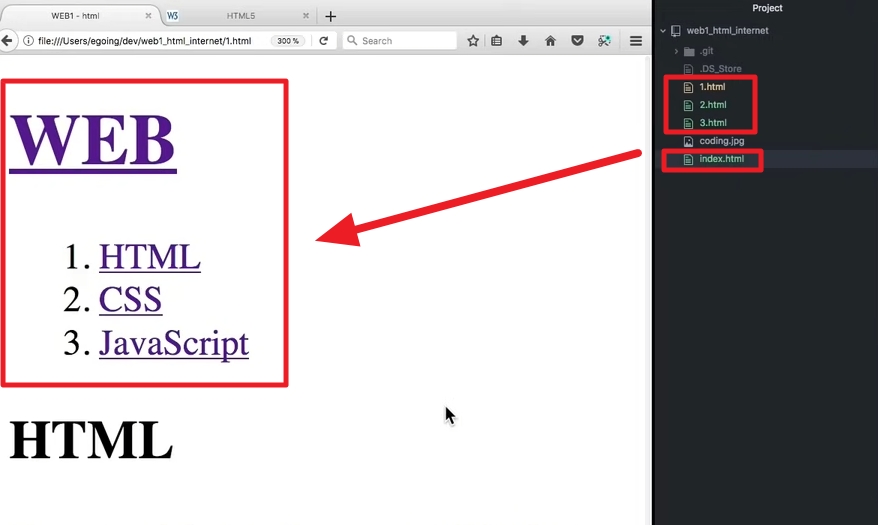
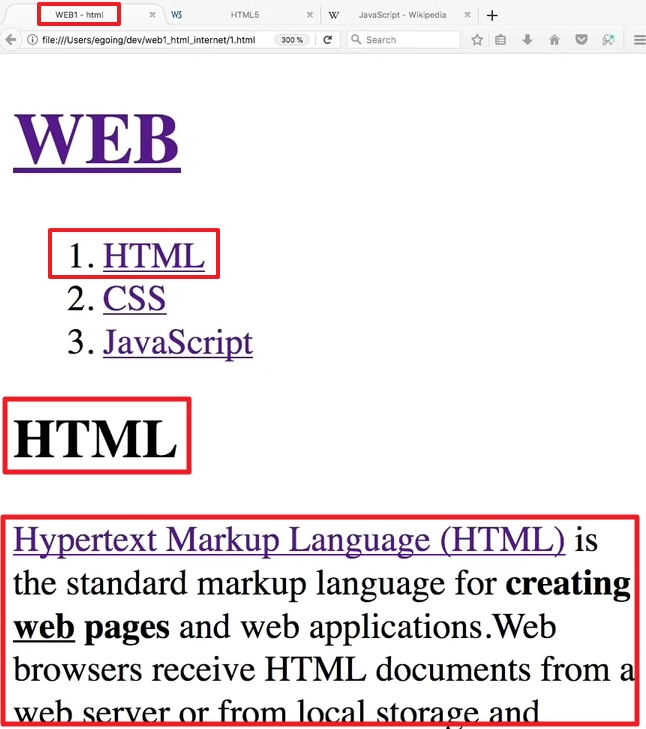
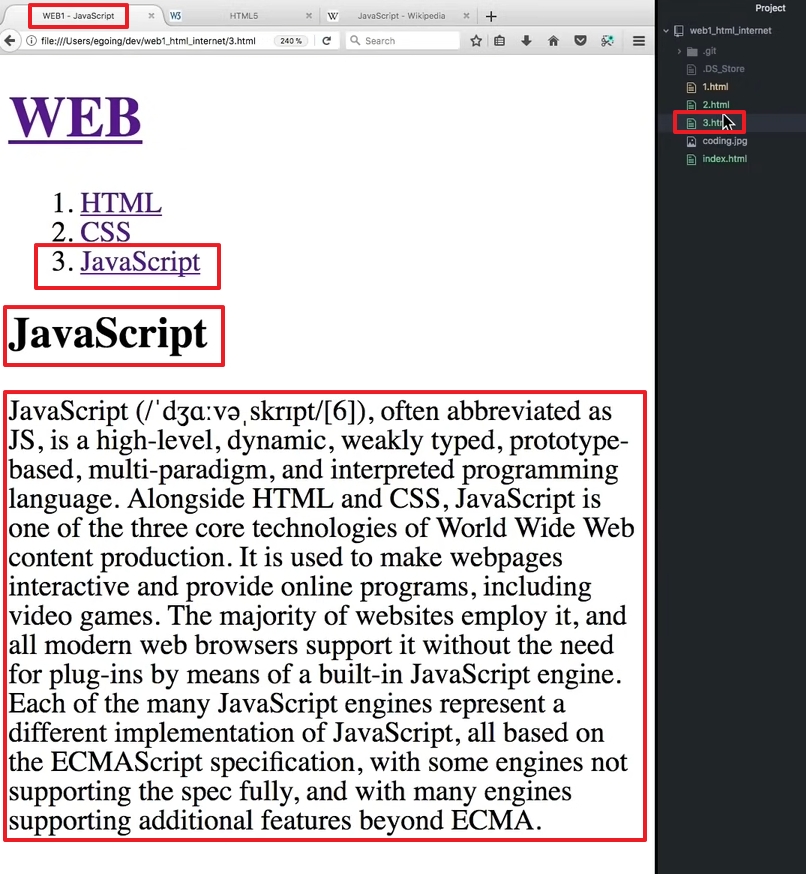
위 사진을 보면 큰 제목과 앞에 번호가 있고 링크가 걸린 소제목의 목록들이 나와있다.
사진에 나와있는 그대로,
내가 만들고 있는 웹 사이트의 제목을 클릭하면 index.html 가 보이게
1번을 클릭하면 1.html 이
2번을 클릭하면 2.html
3번을 클릭하면 3.html 이 보이게끔 이번 강의에서 실습해 볼 것이다.

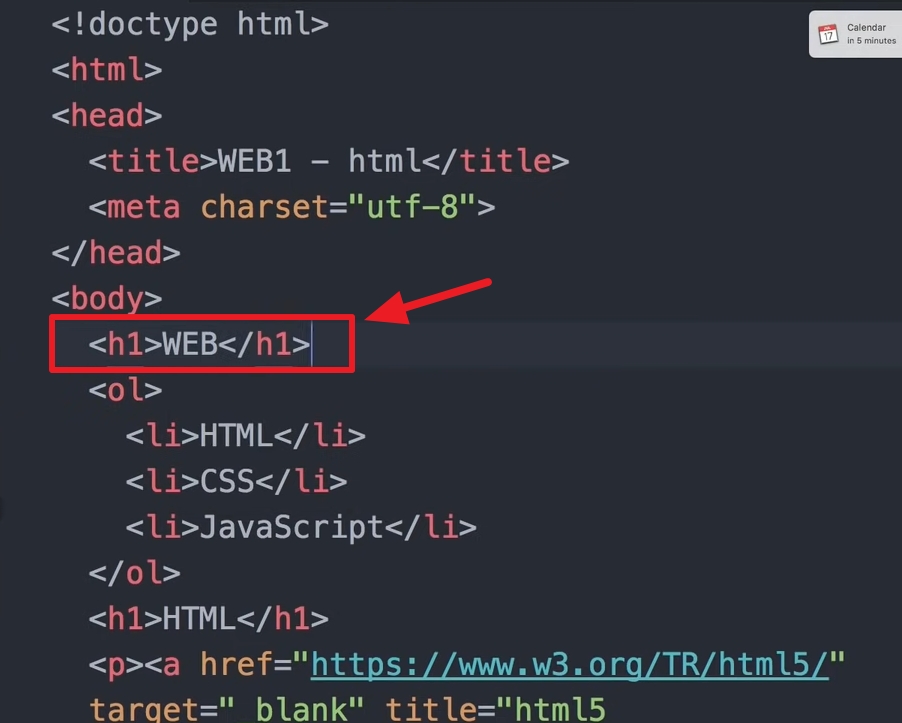
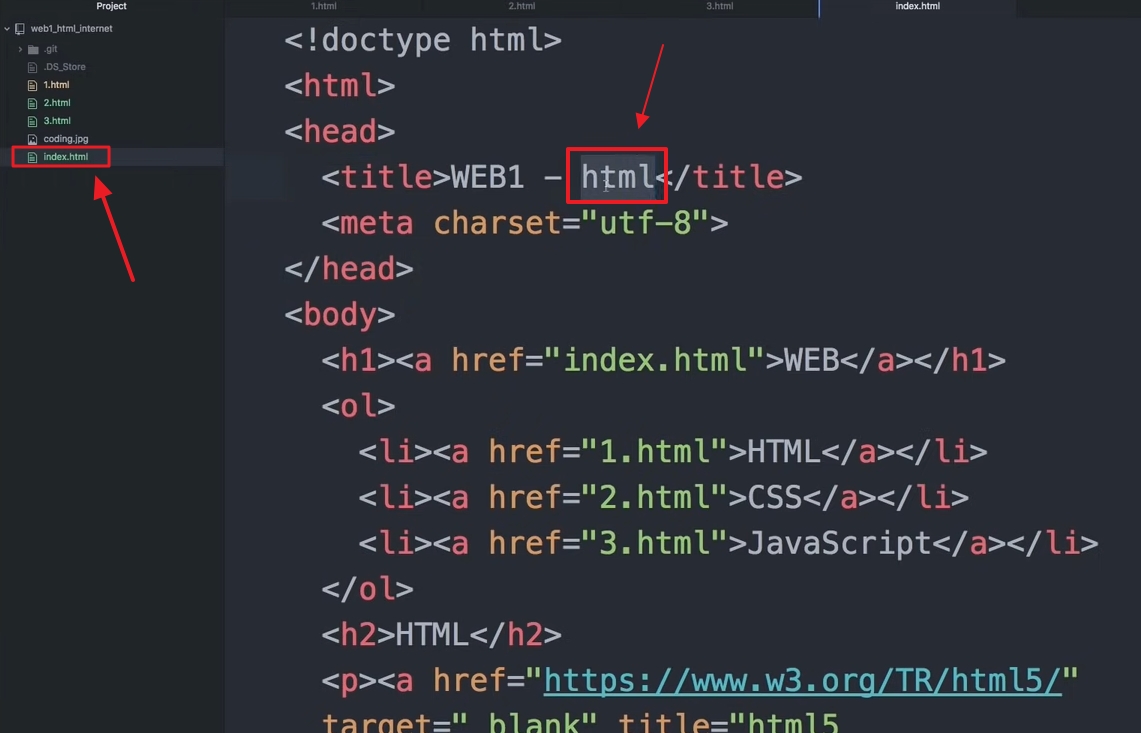
먼저, WEB 이라는 제목을 적어주는데
가장 큰 크기의 제목태그 < H1 > 태그를 입력해준다.

아래 두번째로 큰 크기의 제목태그를 넣은 HTML 글의 태그는 < H2 > 태그로 수정해준다.
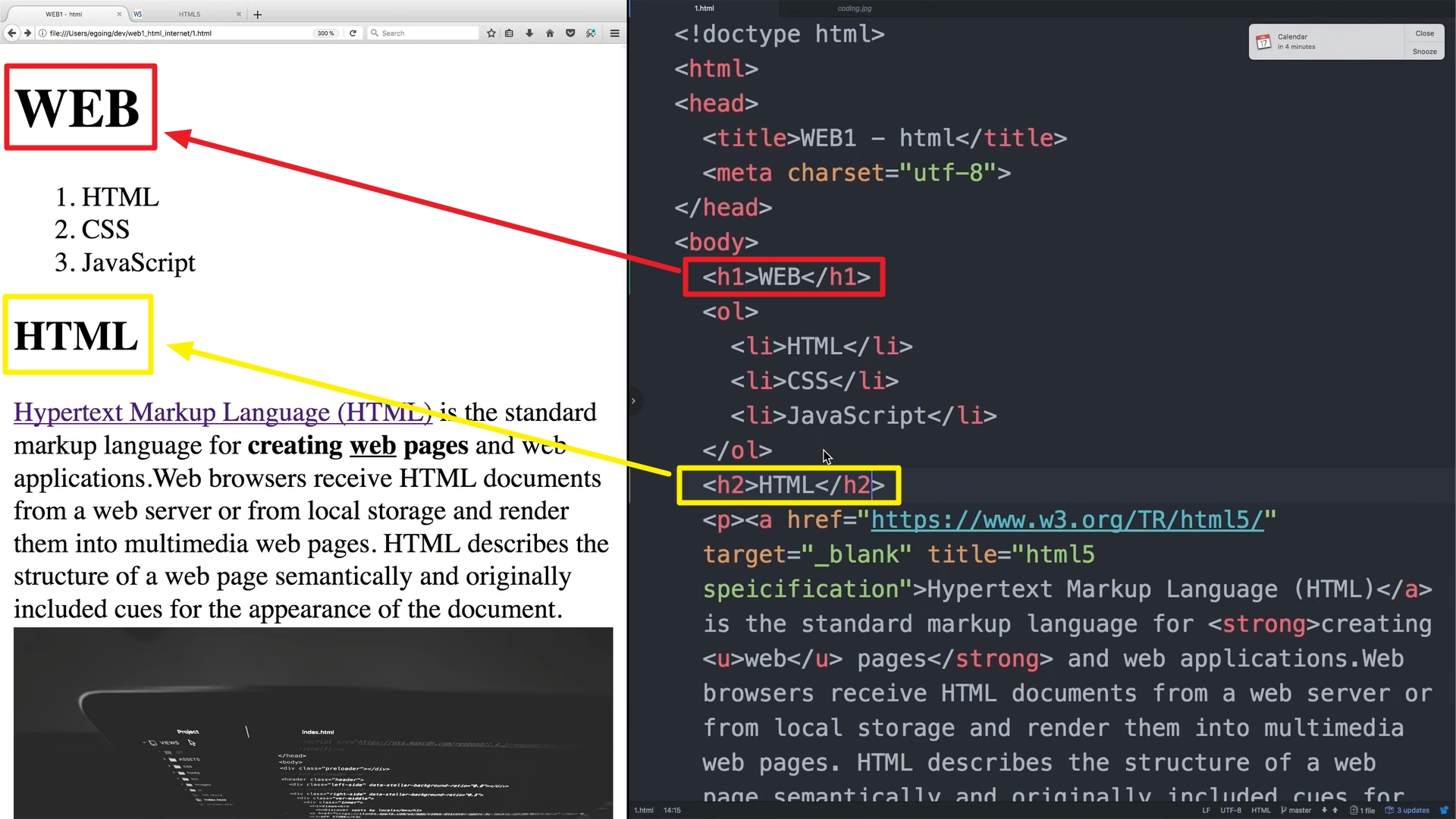
저장하고 웹 사이트를 새로고침 해서 보면 WEB 의 글이 가장 큰 제목이 되고
아래 HTML 글은 두번째로 큰 글로 나타난다.

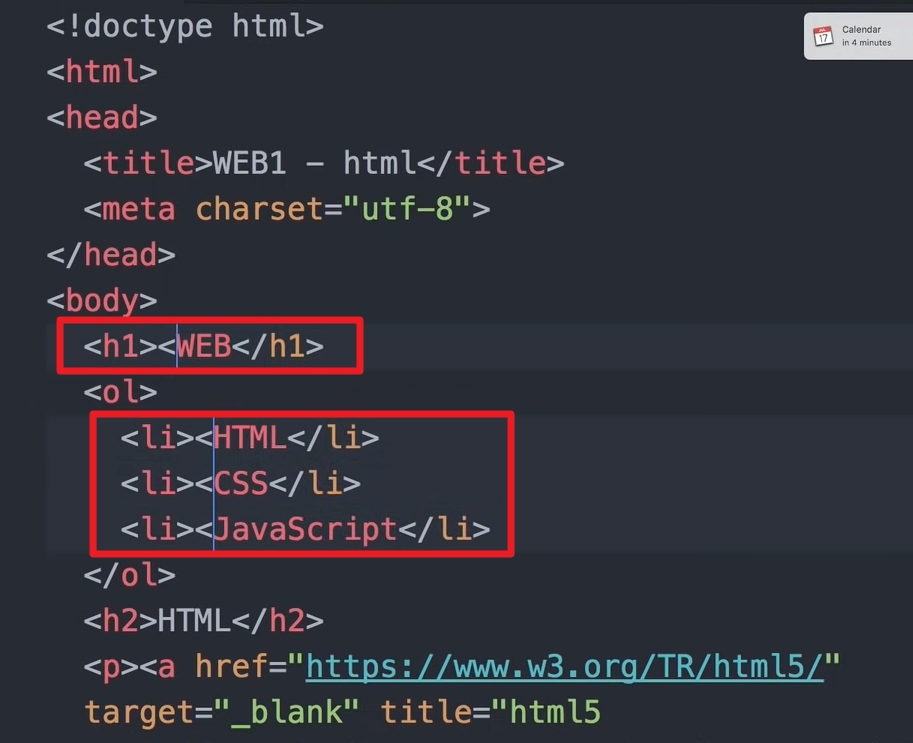
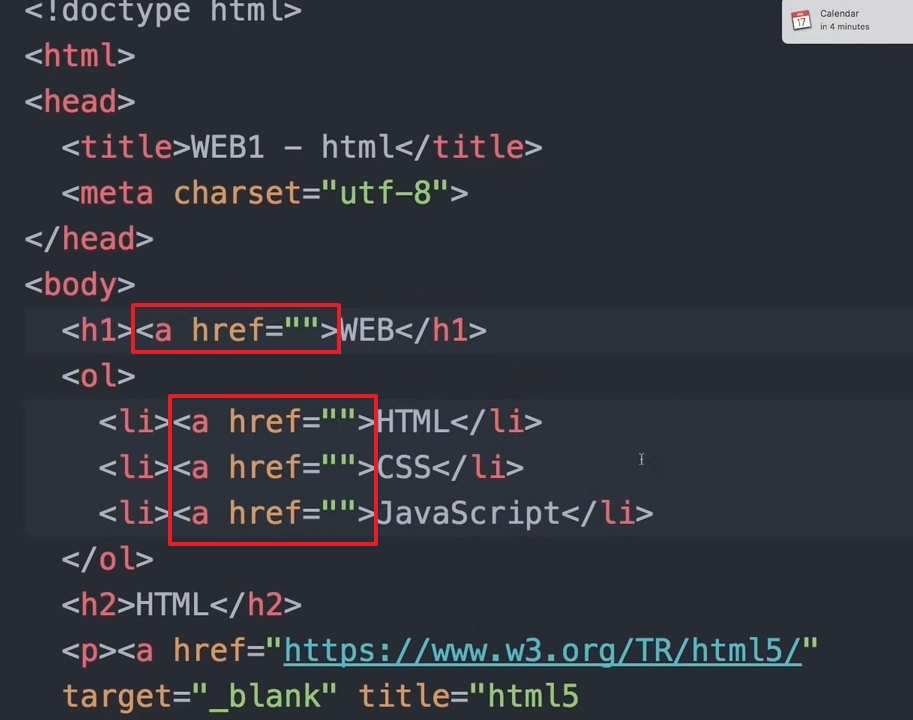
다음은 각 제목과 1,2,3 번호로 매겼던 글자들의 각 앞에 커서를 클릭하고

< a href=""> 이라고 입력한다.

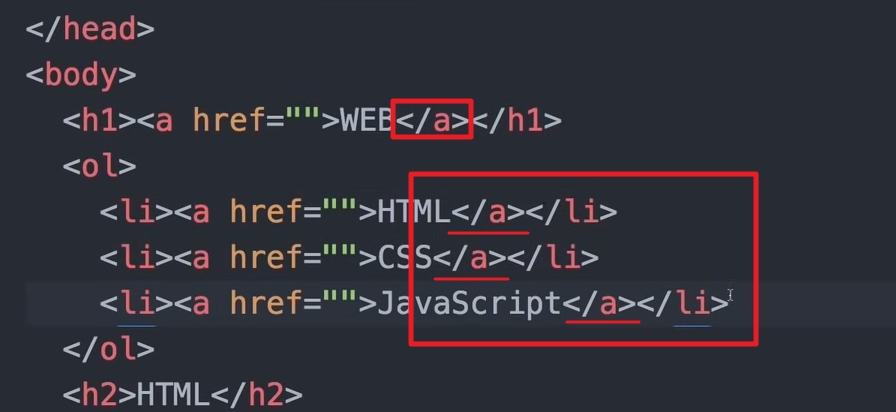
< /a > 를 뒤에 입력하여 닫아주는 태그도 적어준다.

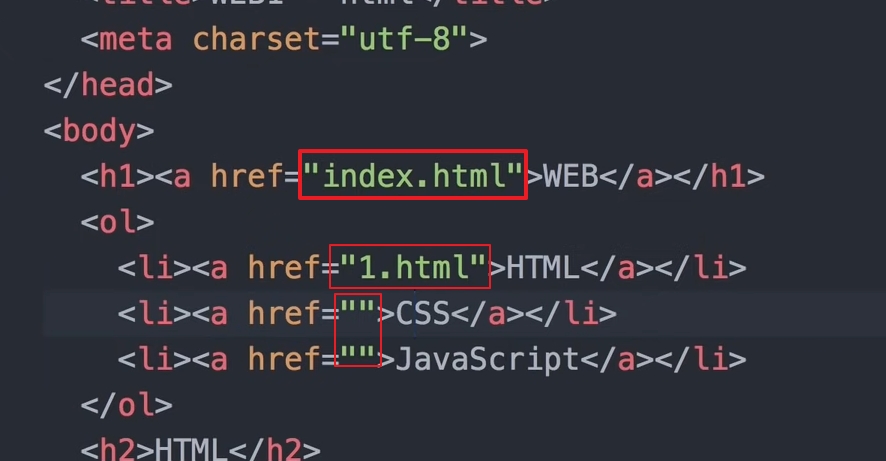
" " 안에는 맨 처음 언급했었던 것 처럼
WEB 제목쪽에는 따옴표 안에 " index.html "
1번의 HTML 쪽의 따옴표 안에는 " 1.html "
2번 CSS 안에는 " 2.html "
3번 JavaScript 는 " 3.html " 이라고 입력해주고 저장한다.

웹 사이트를 새로고침 해보면 링크가 걸려진 것을 확인할 수 있다.

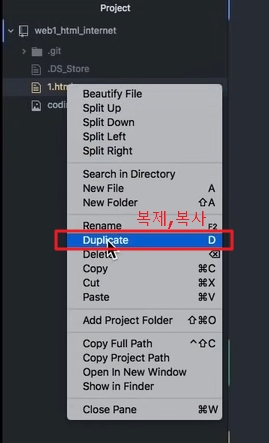
그런 다음 태그 입력 왼쪽의 프로젝트칸에서,
1. html 페이지의 오른쪽 마우스를 눌러준다.

복제, 복사한다 라는 뜻의 Duplicate 라는 항목을 클릭한다.

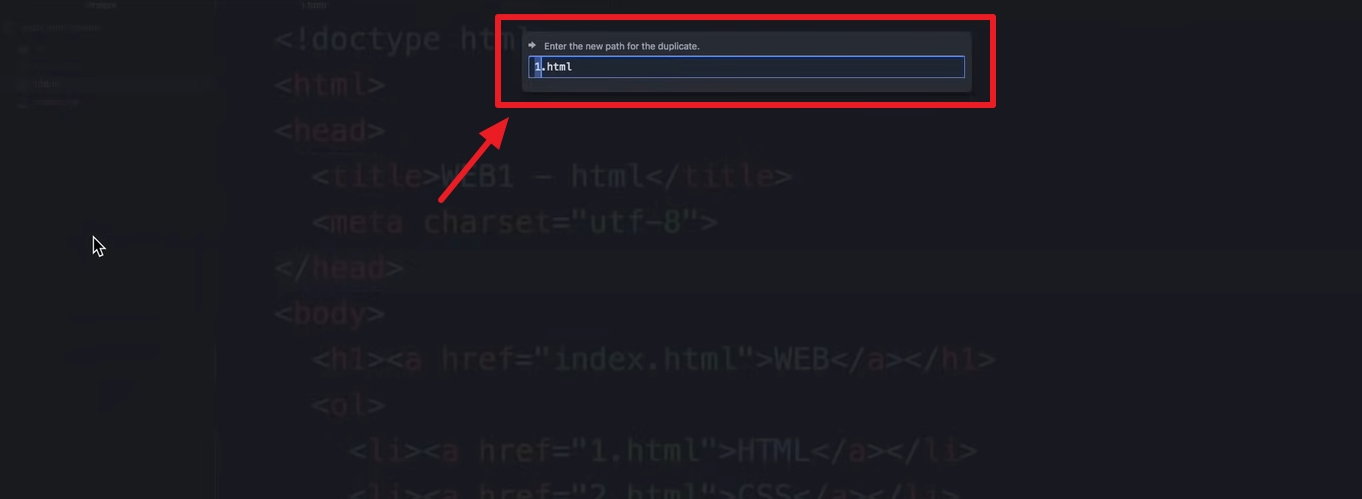
그럼 이런 창이 나온다.
새로운 파일을 만들라는 뜻이다.

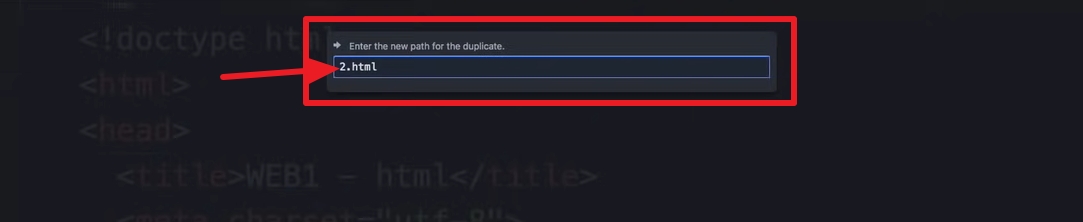
숫자 1을 2로 수정하여
2. html 이라고 입력된 상태로 엔터를 누른다.

그럼 복사된 파일이 생기면서
1.html 과
2.html 이 만들어진다.
아까와 같이 또 복사 붙여넣기를 통해

1,2,3 번의 html 과
index.html 이라는 이름의 파일을 만들어준다.

이 파일들은 웹 사이트에서
제목인 WEB 과
1. HTML
2. CSS
3. JavaScript 를 각각 클릭했을 때
링크가 연결될 수 있도록 하는 역할을 한다.

웹 사이트에 나와있는 각 번호와 동일한 파일을 눌러 코드 내용을 수정해줄건데,
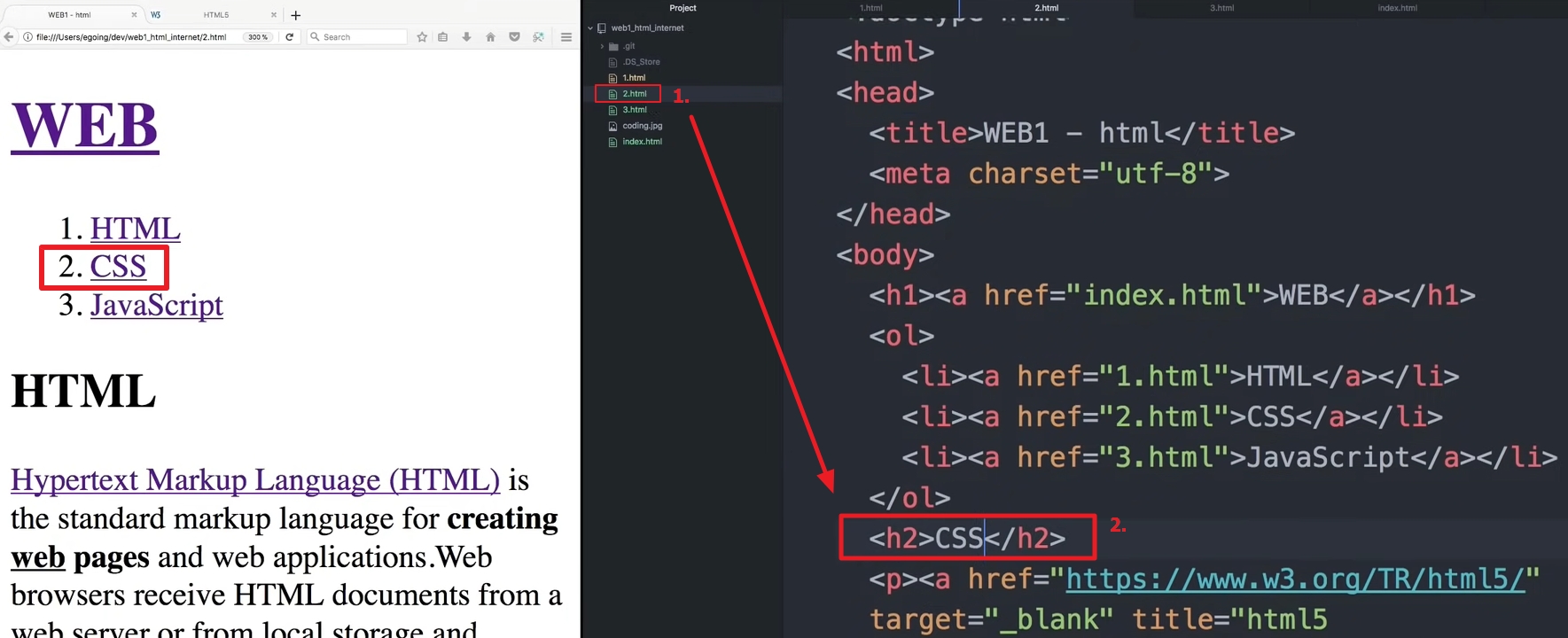
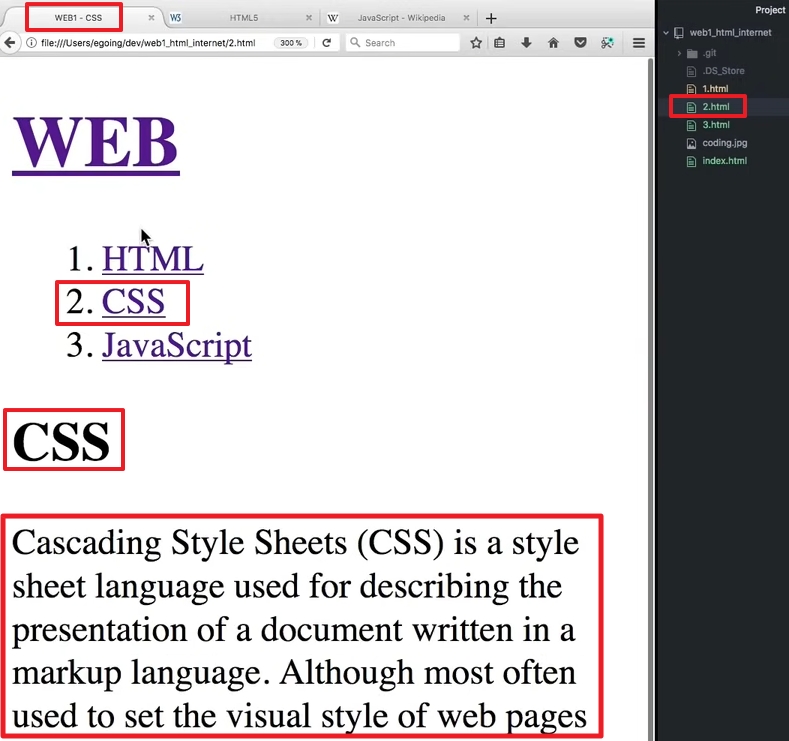
2.html 파일을 클릭하고
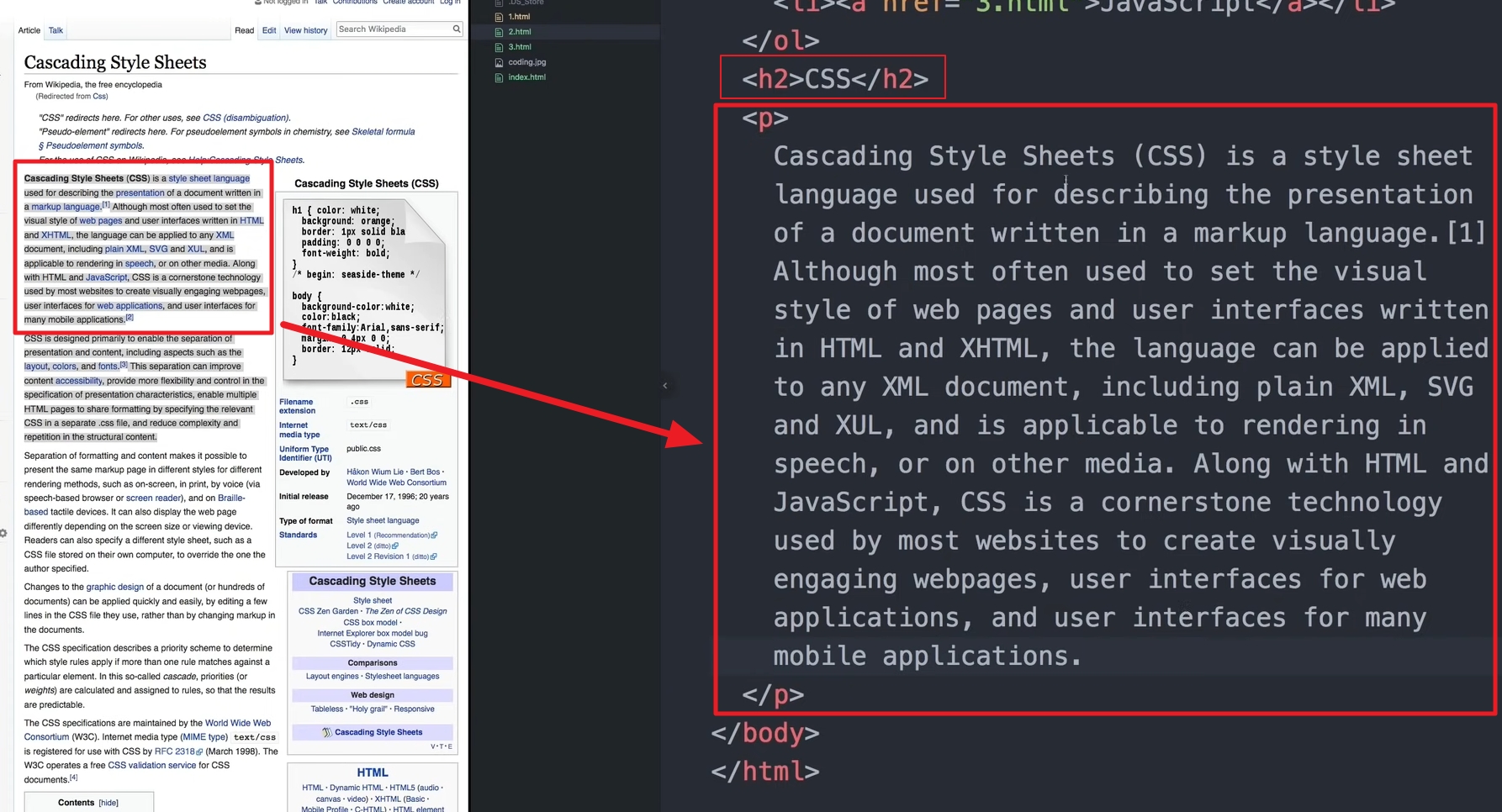
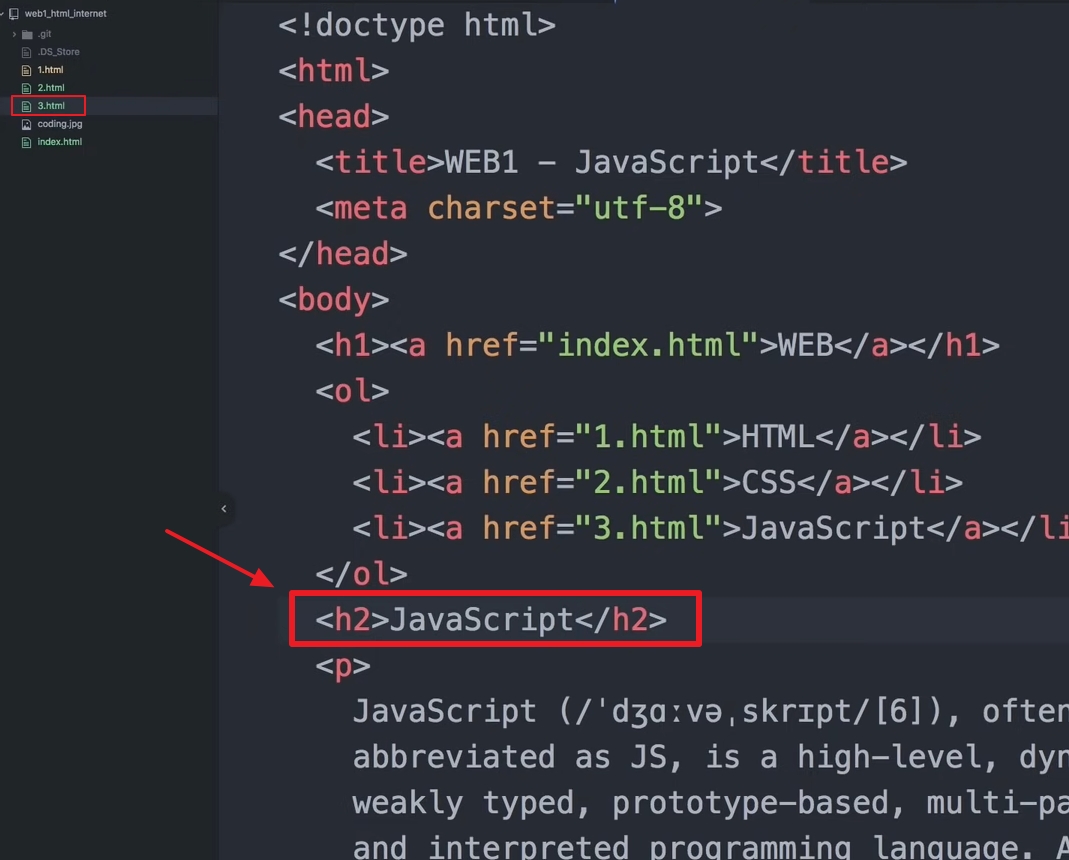
코드 내용중 < h2> HTML < /h2 >이라고 적혀있었던 내용을
< h2> CSS < /h2 > 로 수정해준다.

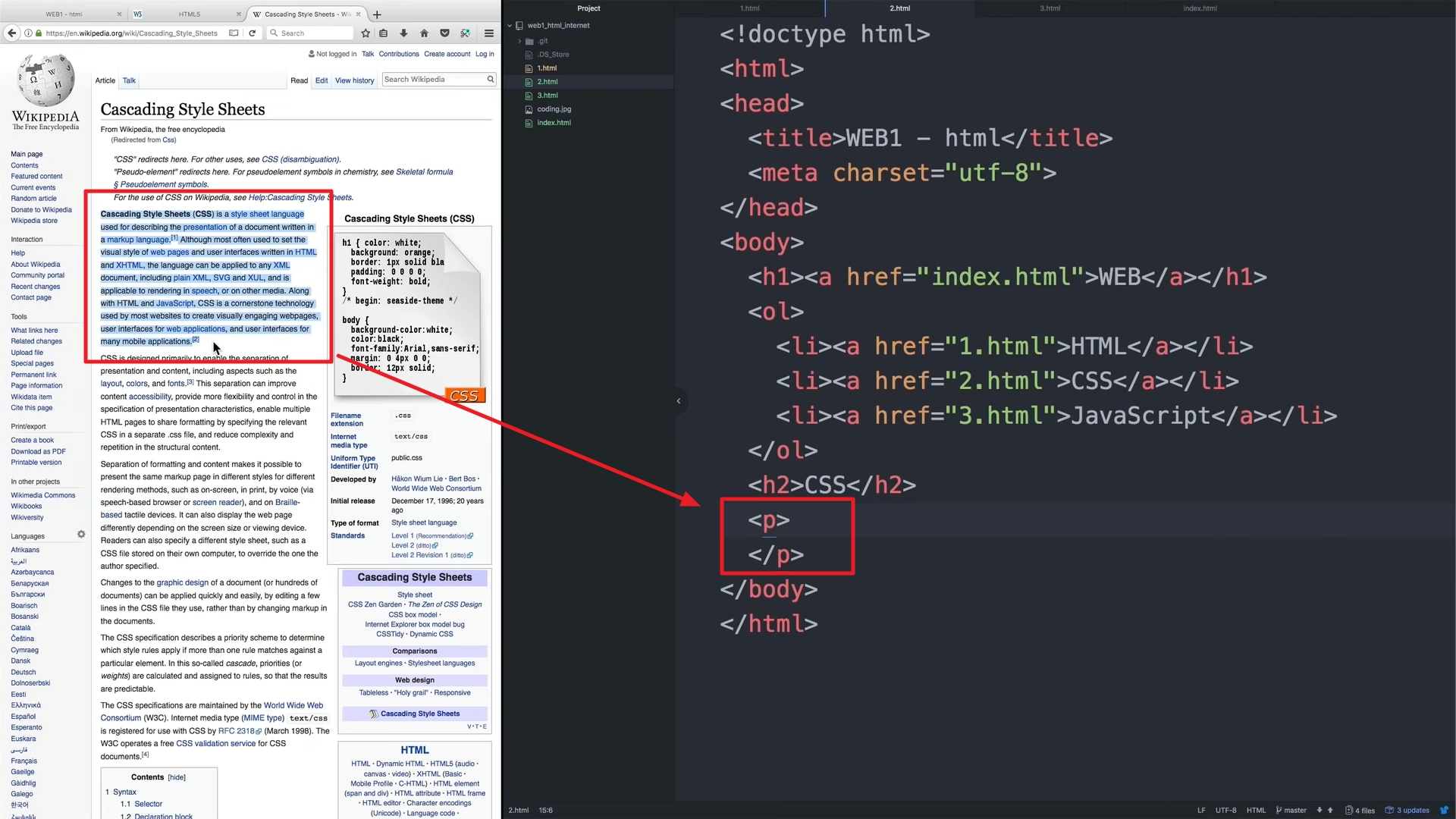
< h2 > CSS < /h2 > 아래
< p > < /p > 안의 내용을 지우고

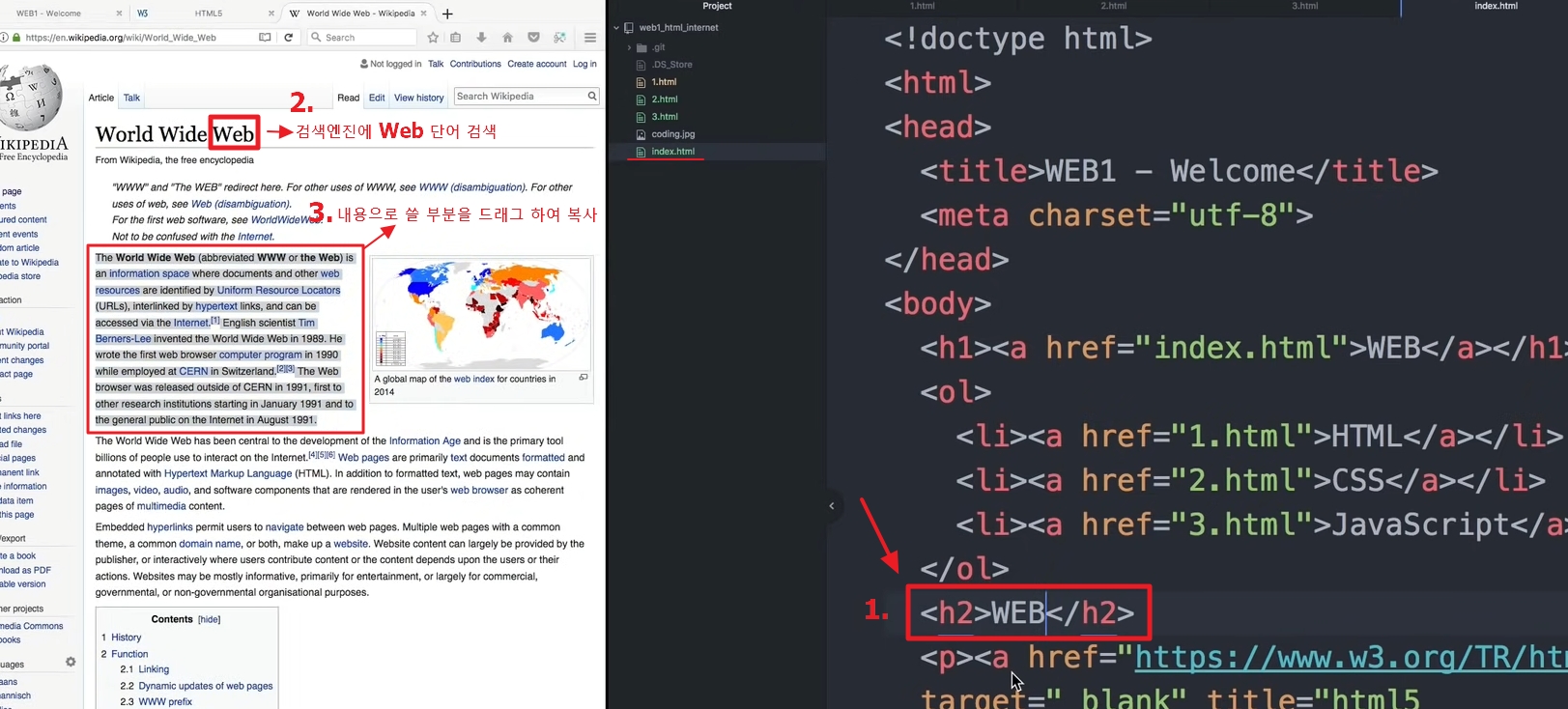
구글에서 검색하여 CSS 에 대한 설명글로 쓸 내용을 복사한 뒤
내용글로 붙여넣기 해주었다.

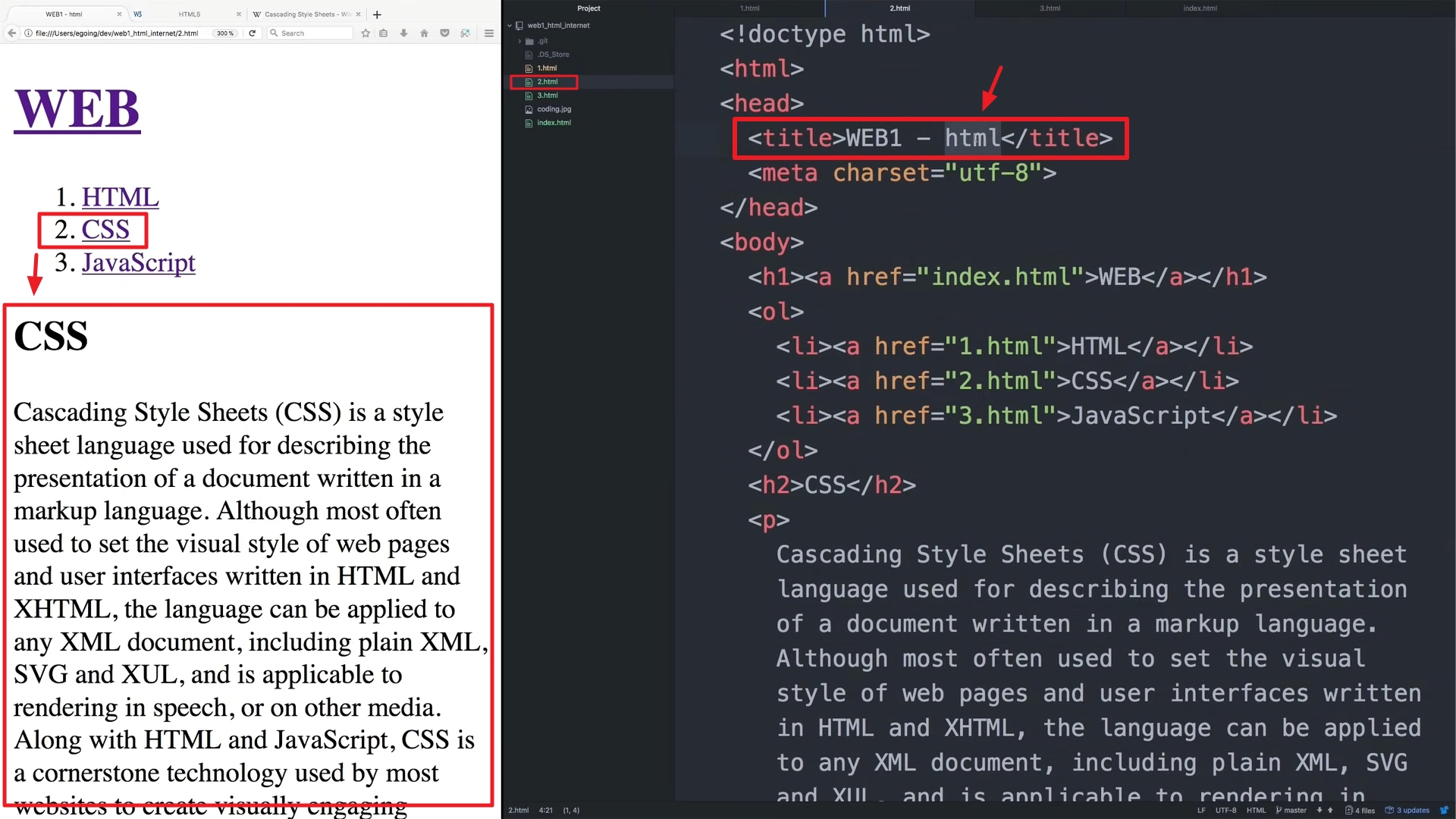
저장 후 새로고침 한 웹 사이트에서는
2. CSS 를 누르니 CSS에 대한 설명과 부제목 글이 나오면서
CSS에 대한 설명 페이지 화면이 뜨게 된다.

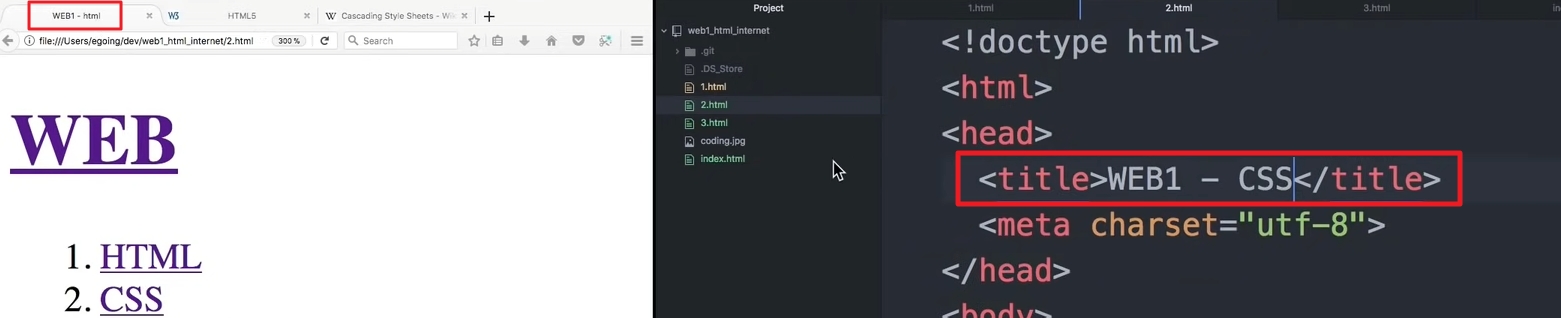
오른쪽 < title > 태그로 감싼 내용 중
WEB1 - html 이라고 적었던 부분을 CSS 로 수정해주자.

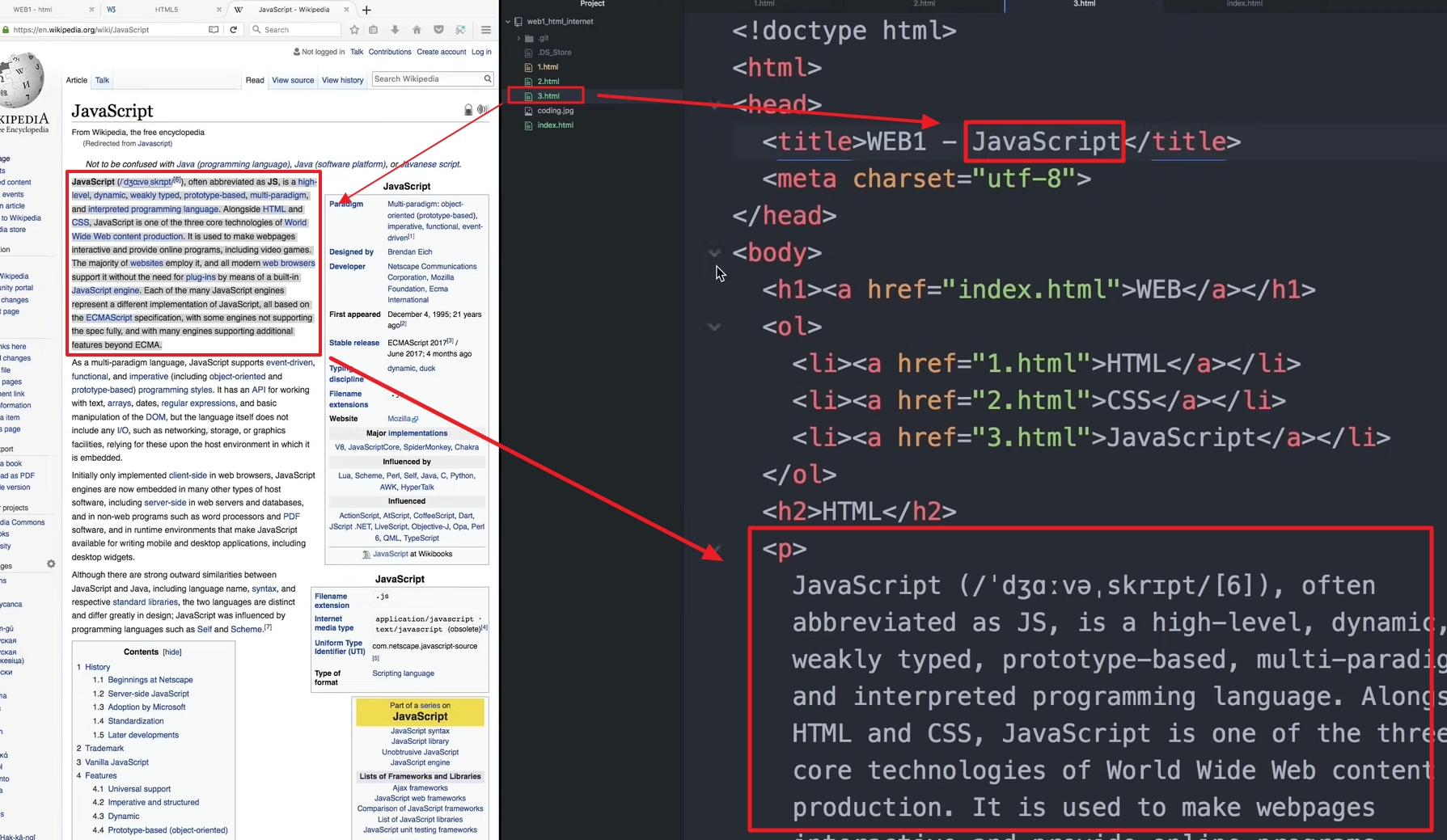
그 다음 3.html 항목으로 넘어가서
똑같이 타이틀 태그쪽 이름을 JavaScript 로 변경해주고
< p > < /p > 안에 들어갈 내용 역시
JavaScript를 설명하는 페이지를 검색하여 찾은 설명글을 복사하여 붙여넣기 해준다.

< h2 > 로 감싸줬던 소제목 또한 JavaScript 라고 수정 입력한다.
3번 파일 코드까지 전부 수정이 끝났다면 저장 후 웹 페이지를 새로고침 해보자.

1번 파일의 html 을 누르면
맨 위 사이트 이름이 WEB1-html 로 수정되어져 있고
링크가 걸려있는 1.HTML 을 누르면
< h2 > 소제목 태그로 감싸줬었던 HTML 글자가 중간에 뜨면서
맨 아래 < p > < /p > 태그 안에 적었던 내용이 보이게 된다.


각 2번과 3번 링크를 따라 눌러보면 각 페이지 마다
그 단어의 설명에 걸맞게 나타나게 됨을 확인 할 수 있다.

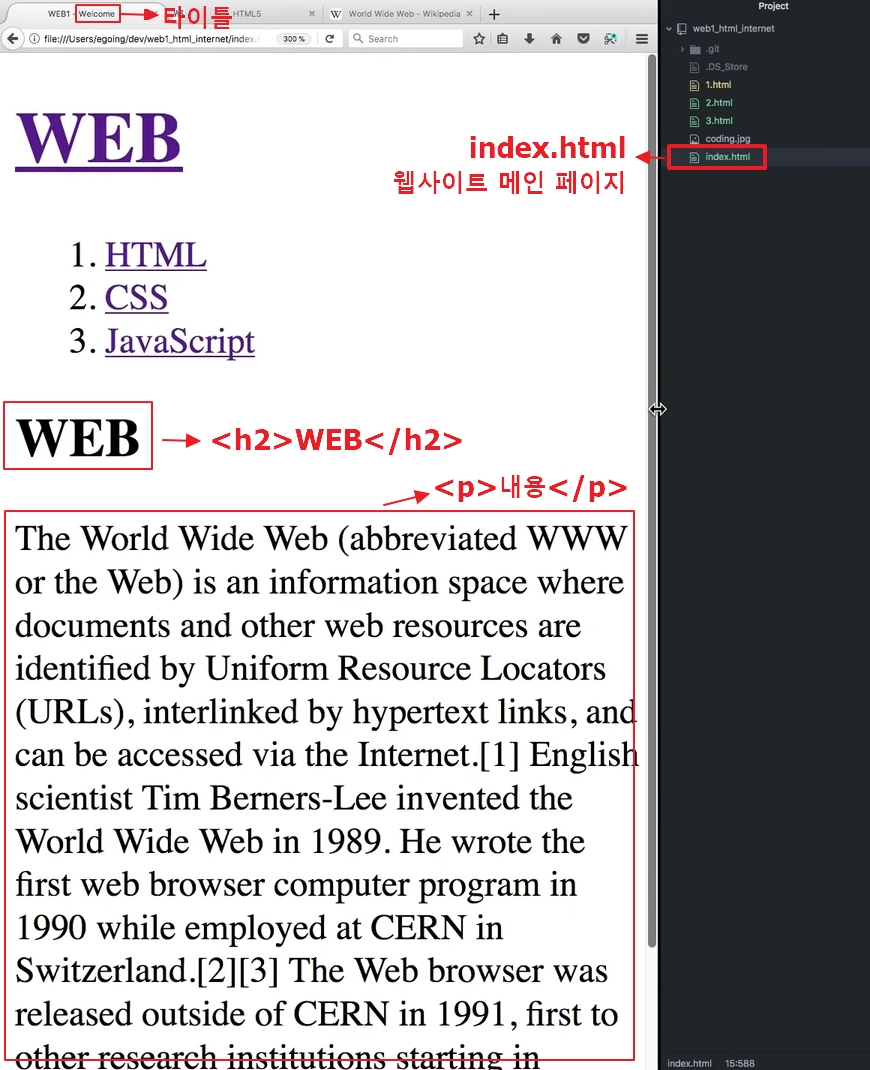
마지막으로 홈페이지의 메인 화면이 될
index.html 파일을 눌러주고
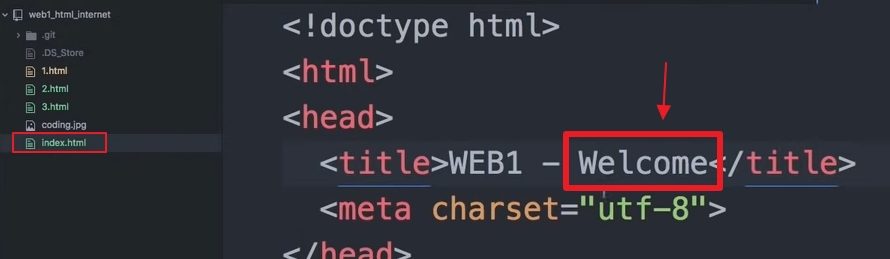
< title > 태그로 적었던 html 글을 지워준뒤

Welcome 이라고 입력해준다.

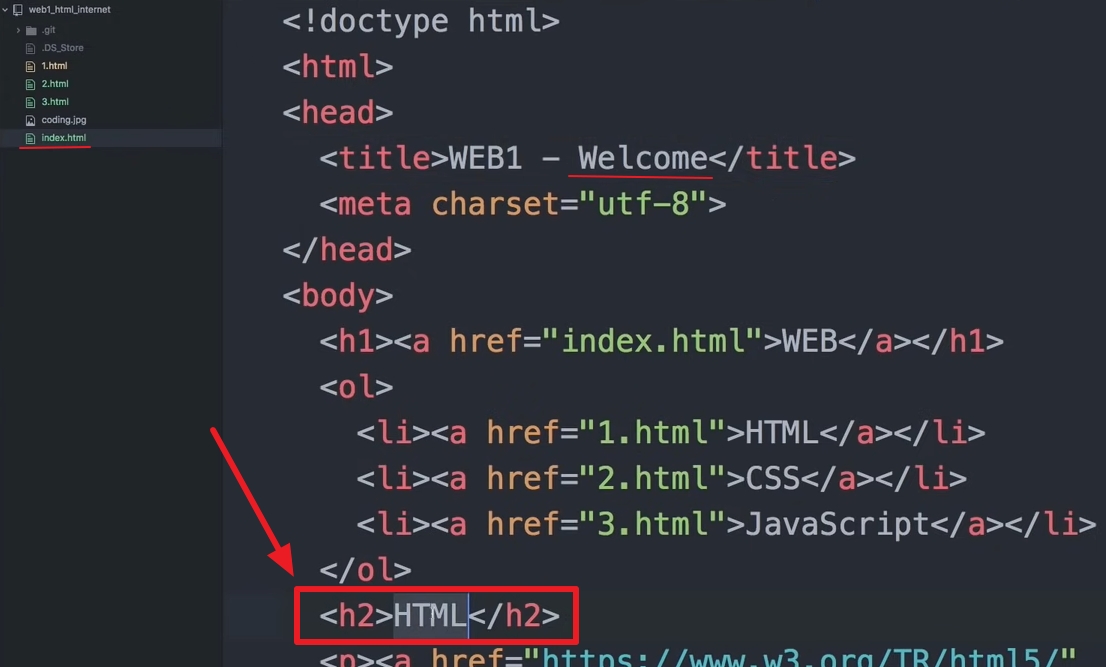
그리고 아래에 있는 < h2 > 태그의 소제목은 HTML 을 지우고

WEB 이라고 수정해준다.
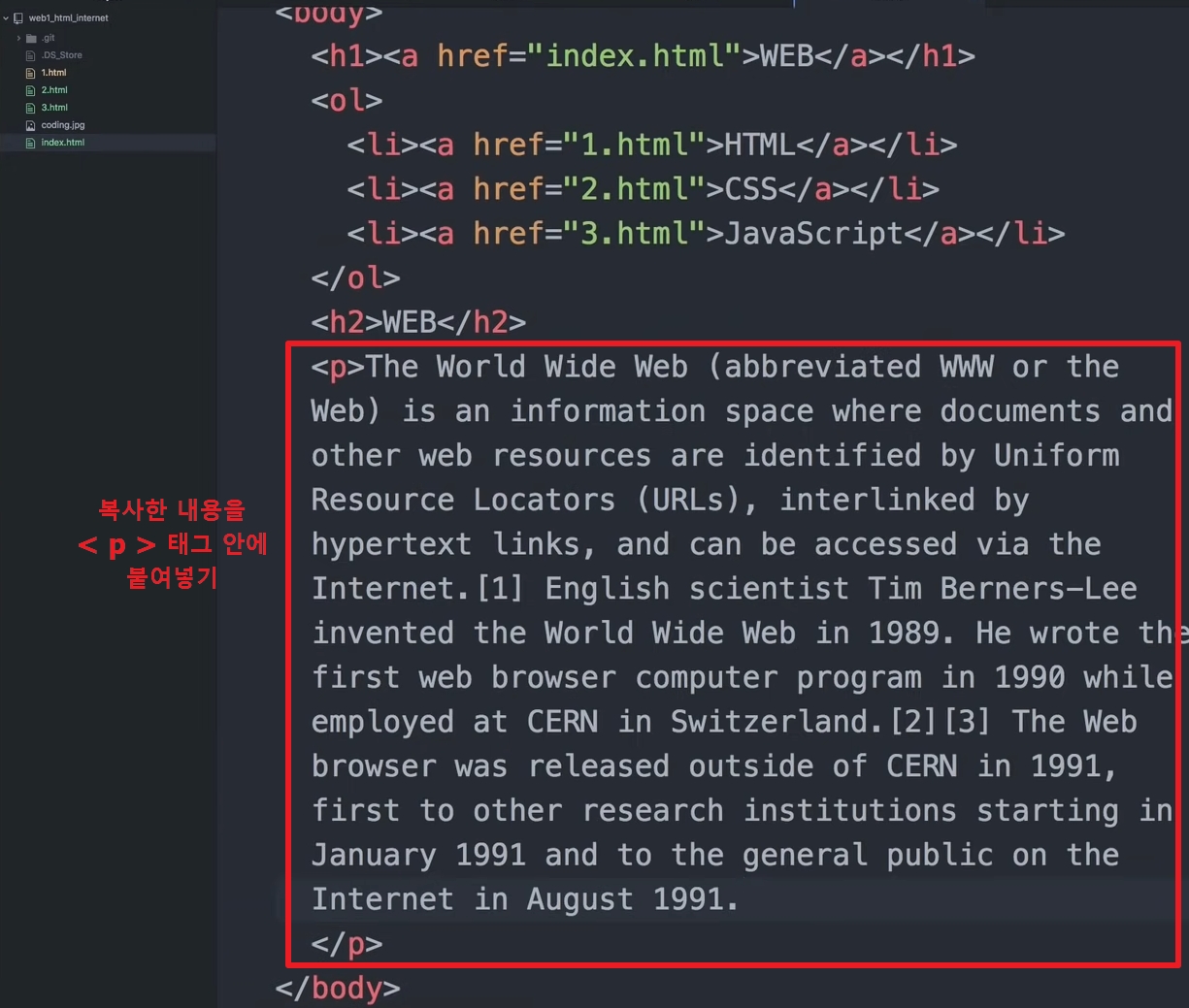
그리고 이 페이지에도 똑같이 내용에 들어갈 글을 검색하여 복사한 다음

< p > 태그 안에 내용을 붙여넣기 해준다.

저장 후 새로고침 하여 웹 사이트를 살펴보면 완성 된 사이트는 이렇다.
이로써 이번 강의에서는 웹 사이트를 완성하는 실습을 해보았다.
이제까지는 산의 정상에 올라오는 길이었다면,
다음 강의부터는 하산하는 과정에 대해 배워 보도록 한다.
