
강의 Web 1~5 까지의 학습 내용 정리.
1~2) 강사님 인사, 수업소개, 프로젝트 동기 설명
3) 기획하기. (기획)
무엇인가를 만들기 전에 우리는 무엇을 만들지 상상하고 계획하고 구체화 하는 과정을 거친다.
만들기 전에 무엇을 만들것인가를 설계하는 과정을 기획이라고 한다.
현업에서는 이를 기획자라고 부른다.

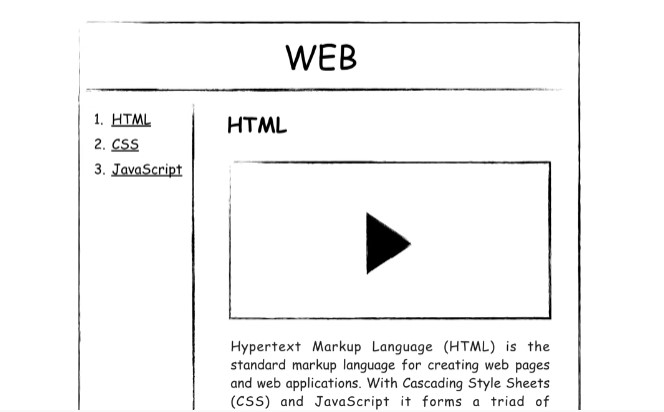
->위 그림은 내가 기획하고자 하는 것 (머릿속에 상상한것, 시각적으로 표현하고싶은것)
4) 구현하기. (코딩과 HTML)
구현하기 앞서, 미래에 우리가 어떤 일을 하게 될지 미리 보자.

화면이 2개로 나뉘어져 있다.
어떤 쪽이 사람이 하는 일이고, 어떤 쪽이 기계가 하는 일인지 분리해서 생각해봐야한다.

어떤 것이 원인이고, 어떤 것이 결과인지 추론해보자. (강의 내용중에 가장 중요한 부분)

오른쪽 화면이 사람이 하는 일이면서 = 원인
왼쪽 화면이 기계가 하는 것 = 결과
원인(사람이 하는 일)을 부르는 표현에는 여러가지가 있다.
Code : 부호/신호의 의미인 <코드>
Source : 원천이라는 뜻의 <소스>
Language : 약속이라는 의미 (기계와 사람이 이해할 수 있는 공통의) <컴퓨터 언어>
결과(기계가 하는 일)을 부르는 표현에는 아래와 같이 있는데
Application (애플리케이션, 응용프로그램)
-> 줄여서 App(앱) / Program(프로그램)
-> 구체적으로는 Webpage(웹페이지)
-> 웹페이지가 모여있으면 Website(웹사이트) 등의 표현이 있다.
이러한 다양한 표현들은 같은 대상을 바라보는 관점에 따라 표현이 조금씩 달라진다.
즉, 원인(사람이 하는일)인 코드(부호,신호)를 통해
결과(기계가 하는 일)를 만든다는 것이 코딩을 이해하는 핵심이다.
우리가 하고자 하는 것은 웹페이지를 만들고자 하는 것.
세상에는 다양한 종류의 코드가 있다. C, C++, 자바, 자바스크립트, 파이썬 등
이 중에서 웹페이지를 만드는 코드는 " HTML " 이라는 이름의 코드이다.
* HTML이라는 언어에 대한 2가지 측면
- HTML 언어는 쉽다.
- HTML 언어는 중요하다.
모든 디지털 정보가 담기는 가장 거대한 글은, 바로 웹페이지 이다.

이러한 웹페이지를 만드는 컴퓨터 언어는 HTML(HyperText Markup Language) 이다.
(강사가) 웹을 좋아하는 또 다른 이유.

우리는 한글을 사용할 때, 세종대왕에게 라이센스 비용을 지불하는가? - NO
영어를 사용할 때 누군가에게 로얄티를 지불하는가? - NO
이유는 인간의 이러한 언어들이 저작권이 없는 PUBLIC DOMAIN 이기 때문이다.
이는 WEB도 마찬가지이다.
WEB을 만든 팀 버너스리는 WEB을 어떠한 저작권도 존재하지 않는 완전한 자유를 의미하는
PUBLIC DOMAIN 으로 선언했다.
5) 코딩하기. (HTML 코딩과 실습환경 준비)
HTML 언어를 이용해서 코딩을 배워보자.
배우기 전 준비물은 다음과 같다.
- 웹브라우저가 있어야함
- HTML 이라는, 컴퓨터와 사람도 이해할 수 있는 컴퓨터 언어의 문법에 맞게 코드를 작성할 프로그램이 필요함 = TEXT 편집 프로그램
(강사추천) Atom 이라는 에디터 편집 프로그램을 추천함. https://atom.io
또는 추천 검색어 : HTML Editor or Best HTML Editor 2022 등
(개인적으로 나는 강사를 따라 Atom 을 이용해서 설치했다.)

-> 프로그램 설치후 (위 사진)

-> Atom 아이콘 모습 (위")

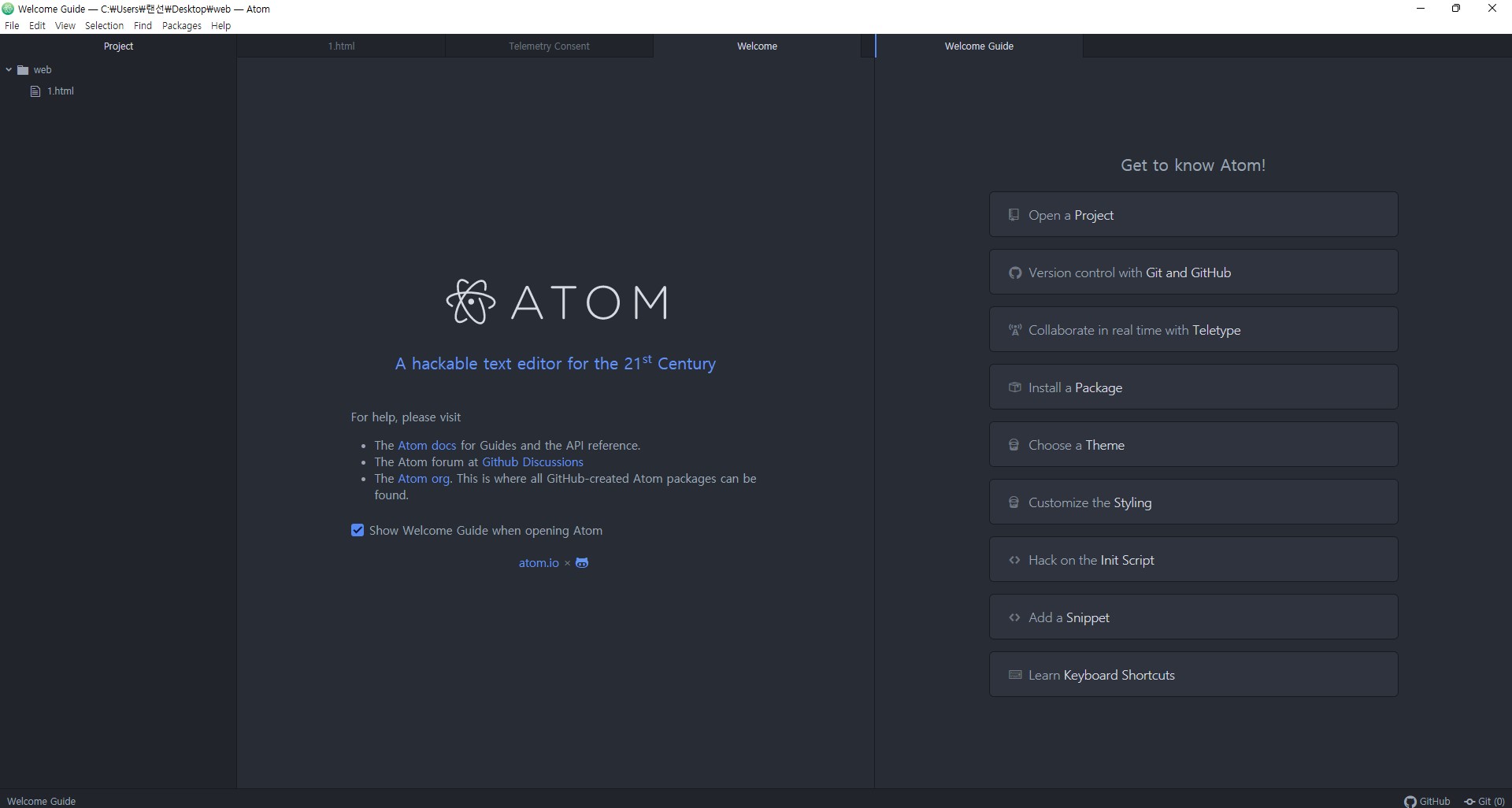
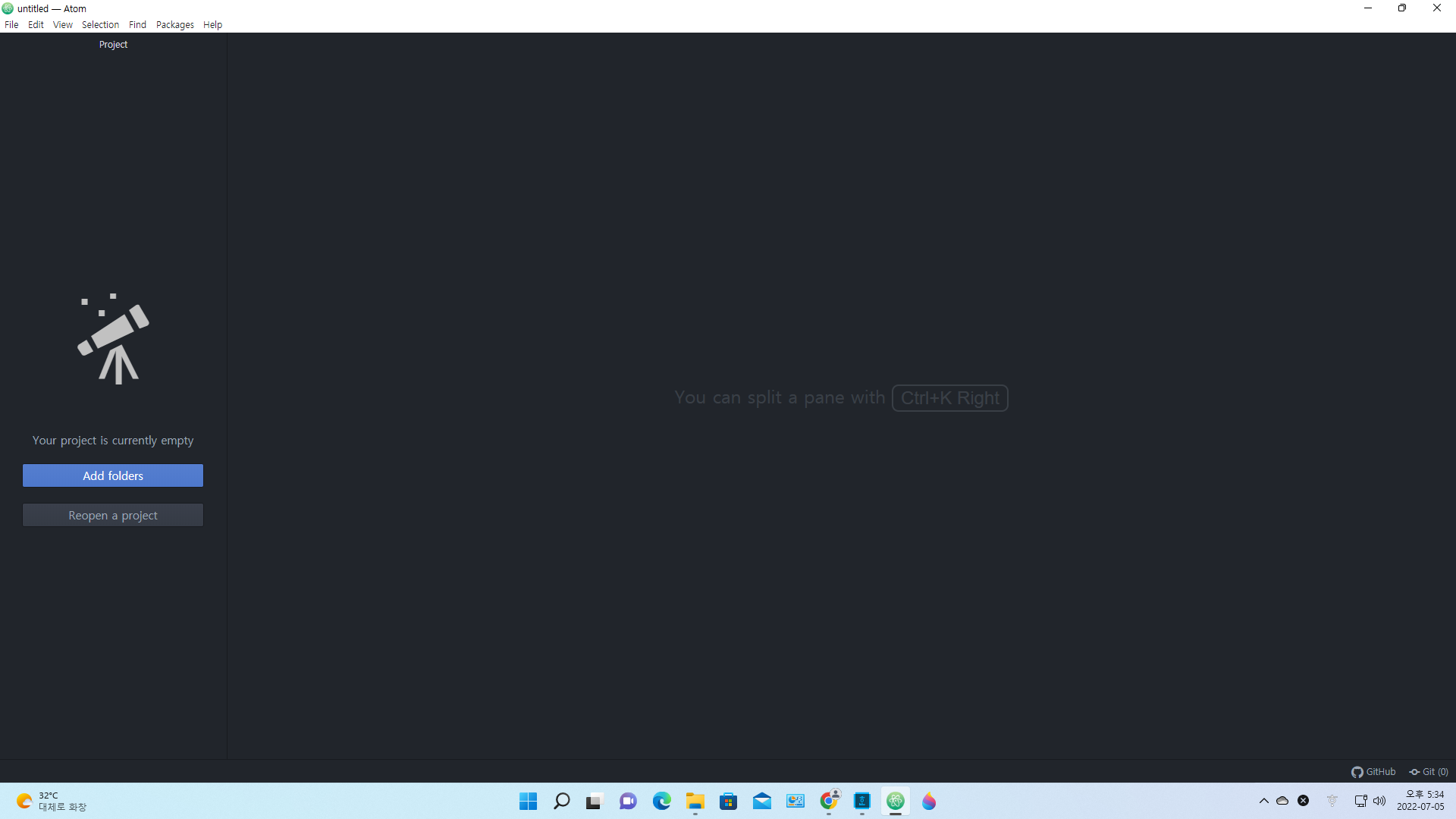
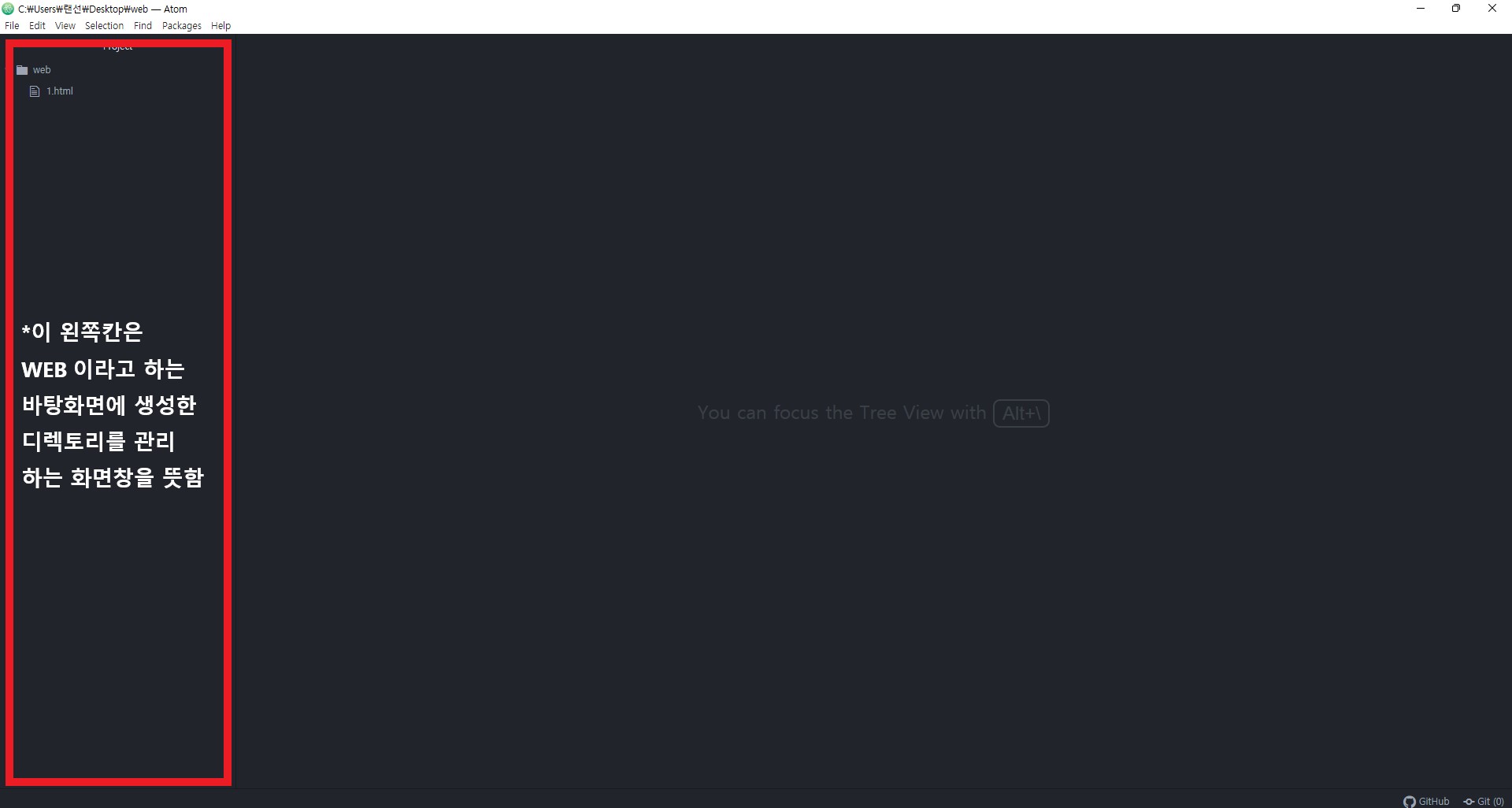
-Atom 실행 후 첫 모습 (위")

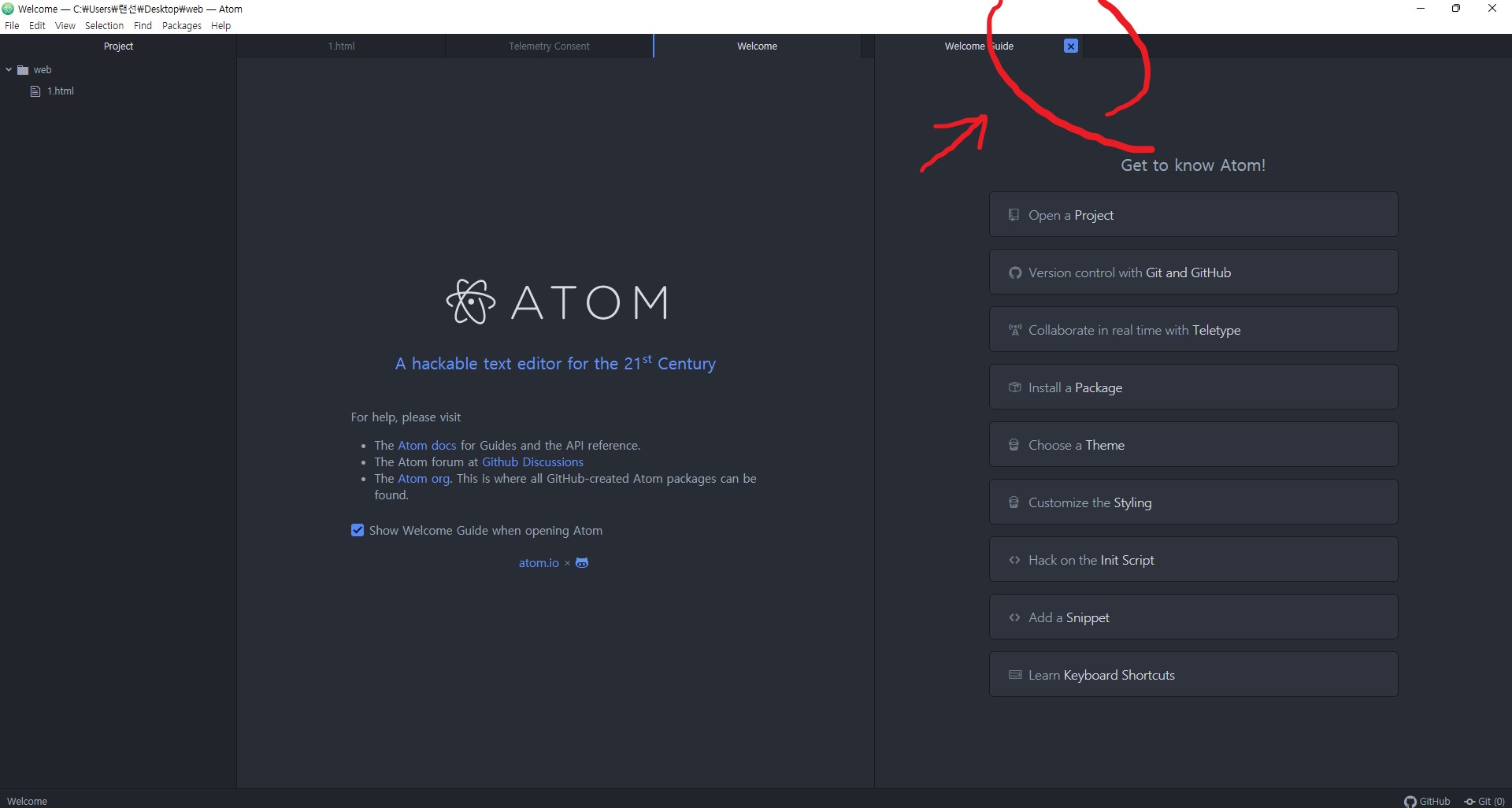
-Atom 실행 첫화면에서 X를 눌러 박스들을 전부 다 꺼준다. (위")

(위의 빈 화면에서)
우리는 오른쪽의 에디터에서 HTML 파일을 만들 것이고, 그 결과를 웹브라우저에 출력할 것임.
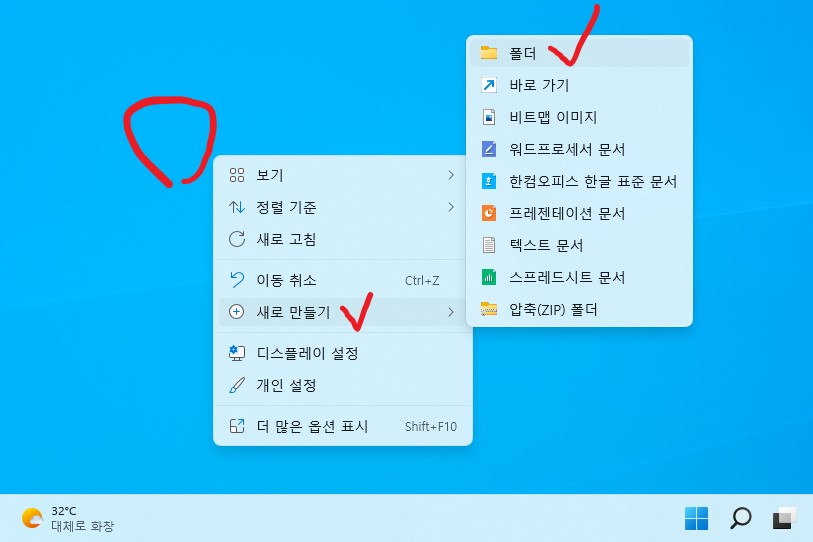
- 바탕화면에 새 파일을 하나 생성한다.
바탕화면 - 오른쪽 마우스 클릭

- 새 파일 이름은 WEB 으로 수정

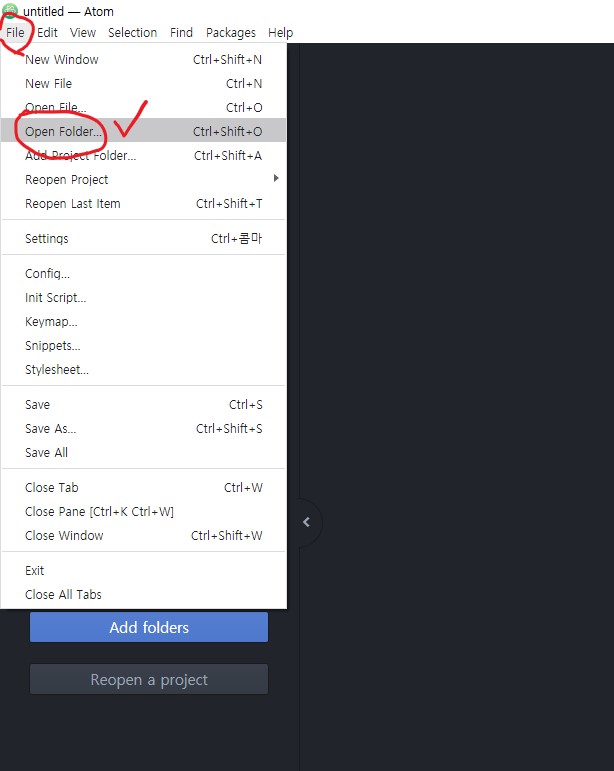
- 다시 Atom 편집 프로그램으로 돌아와서,
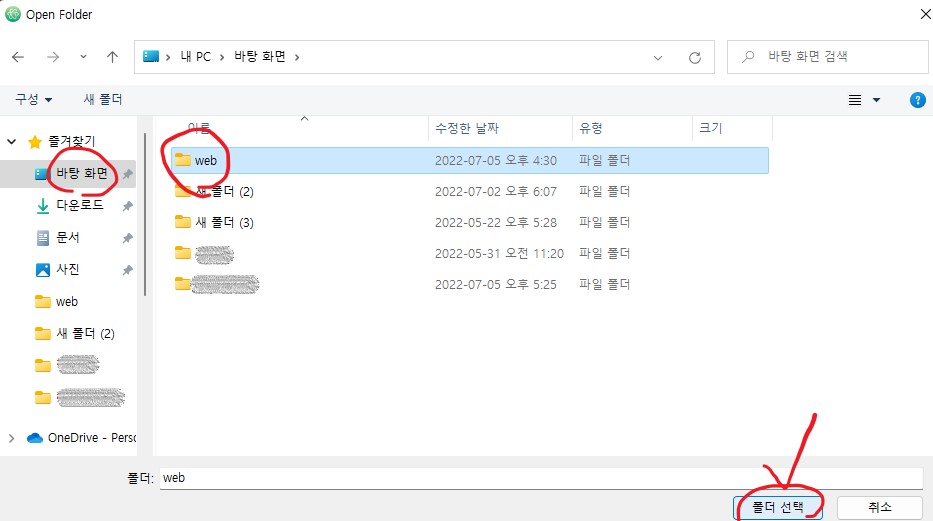
File(파일) - Open Foder(오픈 폴더)를 클릭한다.
파일 열기 단축키는 Ctrl + Shift + O 임.

- 바탕화면 - 새로 만들어뒀었던 WEB 폴더 클릭 - 폴더 선택 클릭

- 왼쪽의 Project 칸은,
WEB 이라고 하는 바탕화면에 생성한 디렉토리를 관리하는 화면창을 말한다.

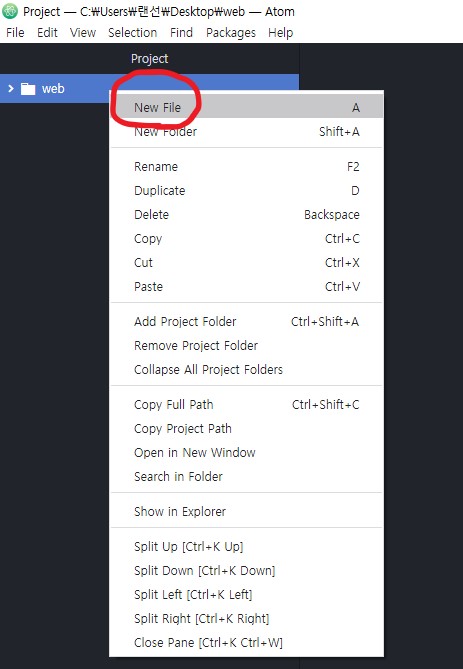
- 새 파일을 하나 만들건데, Project 칸의 WEB 폴더 오른쪽 클릭.
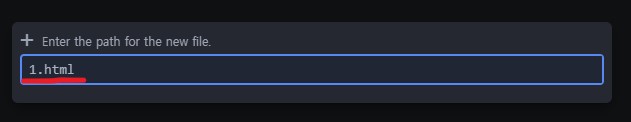
New File 클릭. 파일 이름은 1.html 이라고 작성한다.


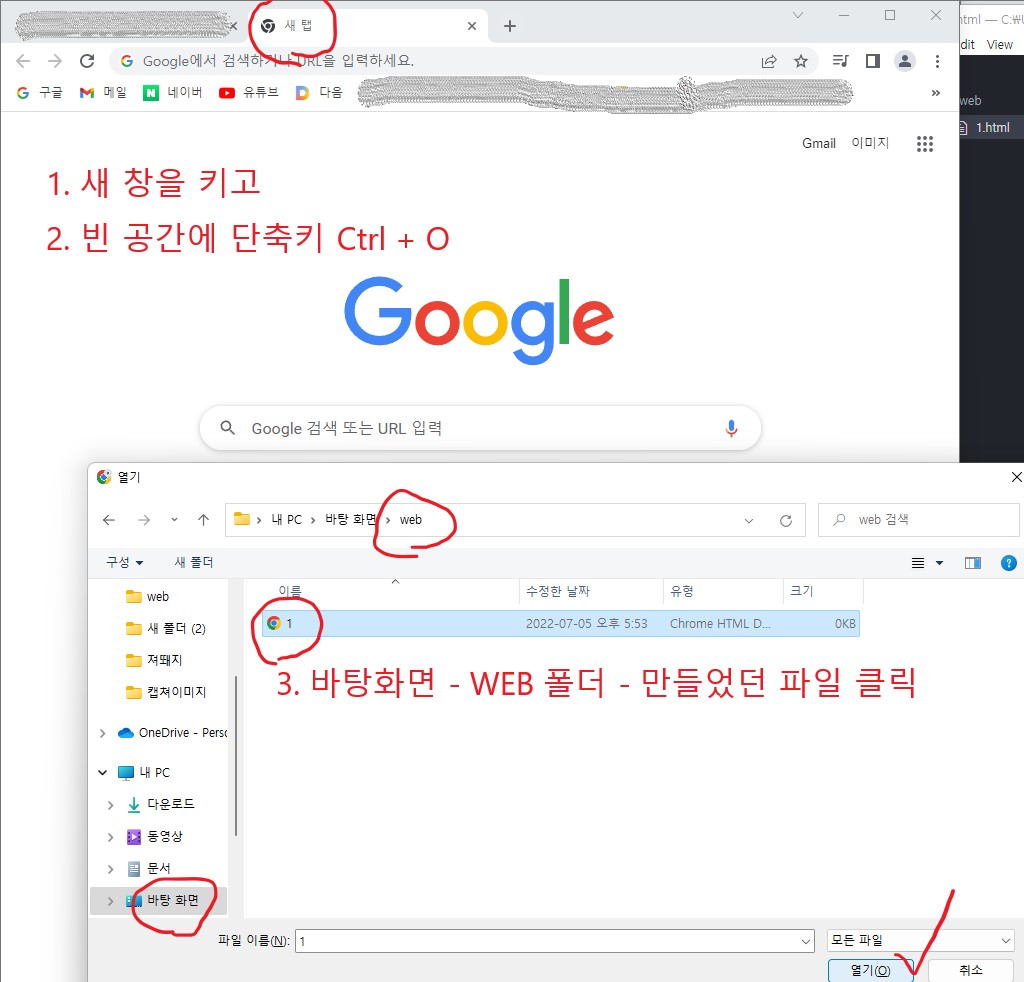
- 크롬일 경우 새 창을 킨 뒤 빈 화면에서
단축키 Ctrl + O 를 누르면 파일을 선택하는 창이 뜬다.
바탕화면 - WEB 폴더 안의 1 파일 선택 후 열기

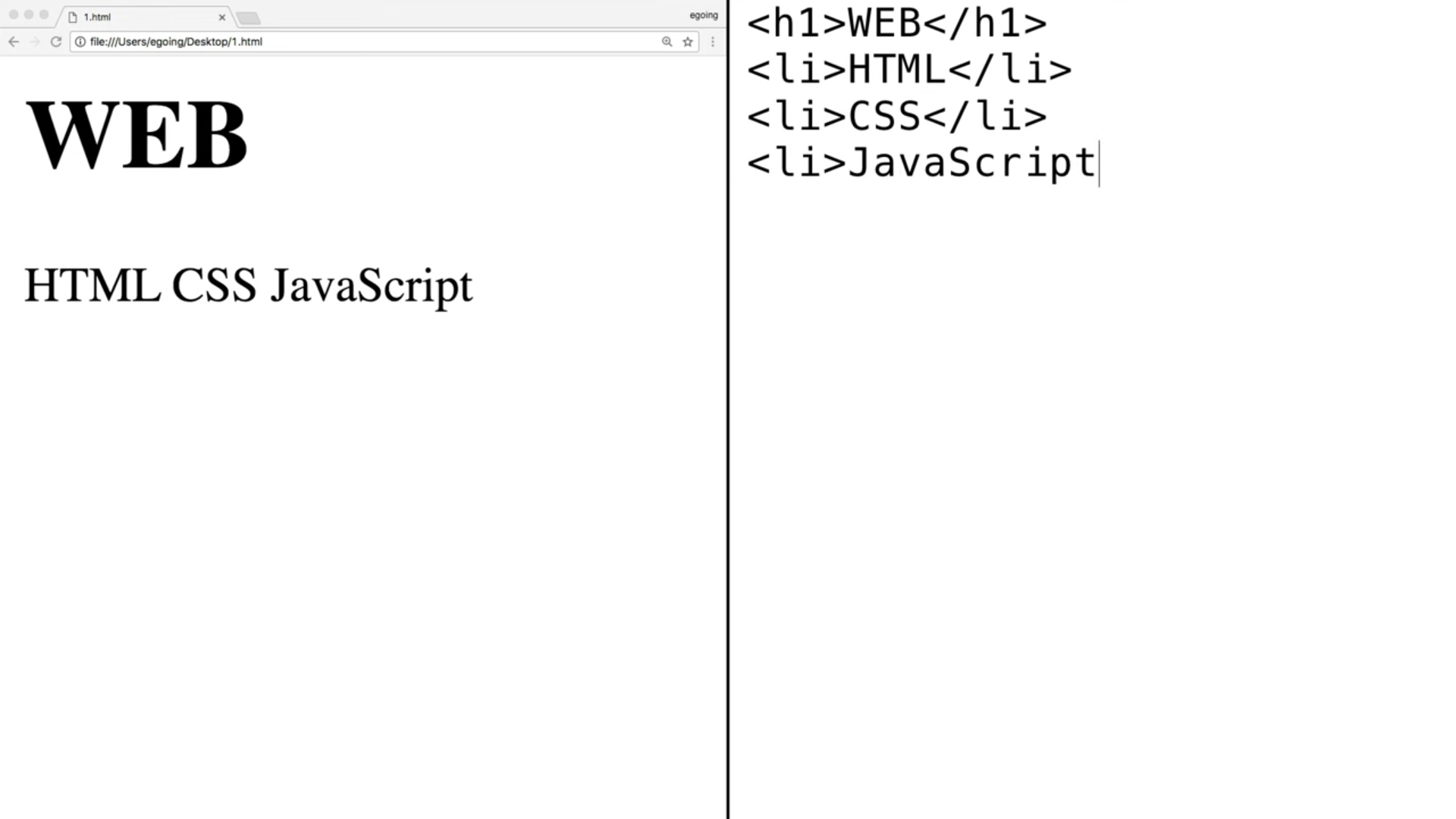
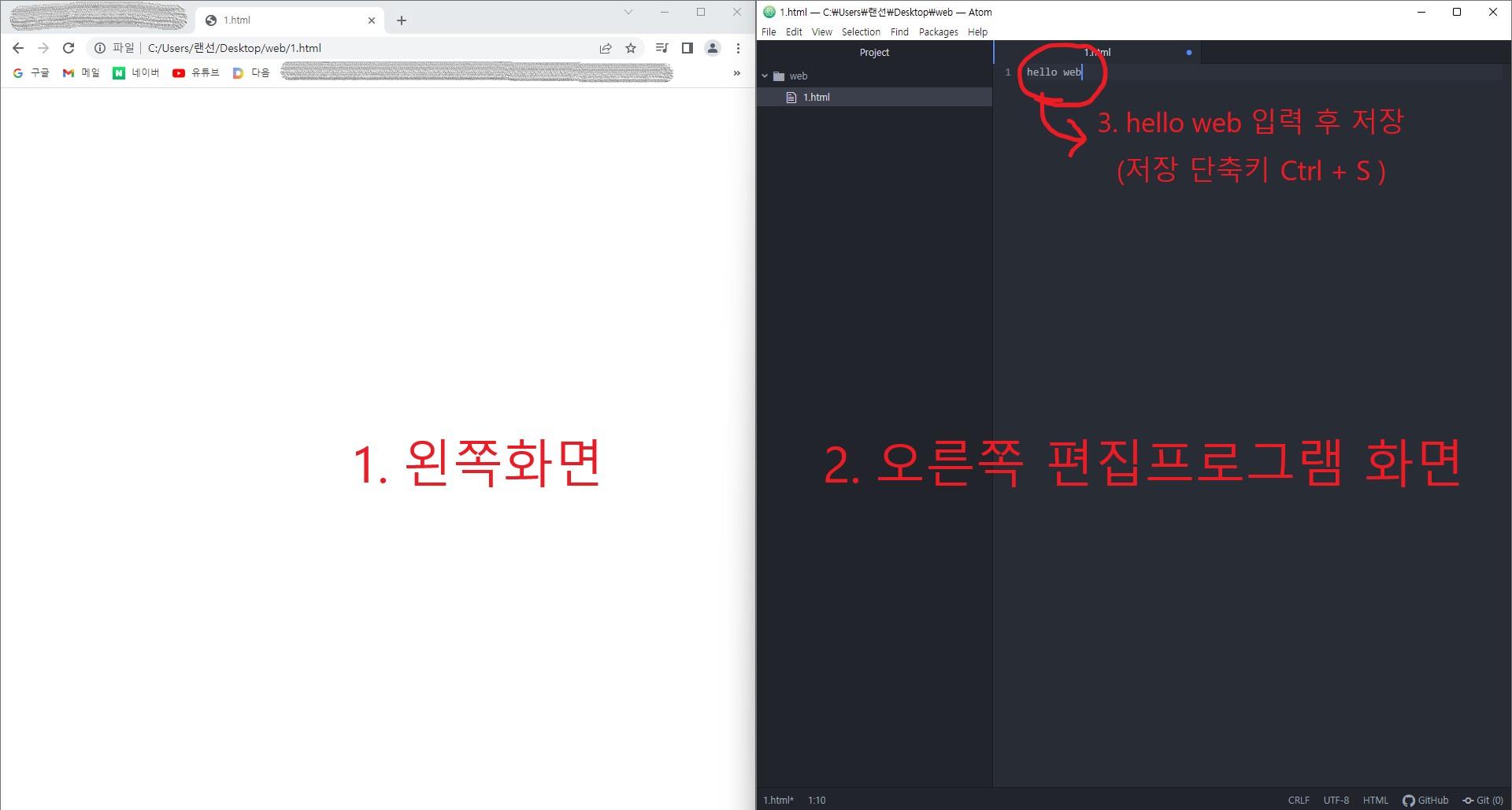
- 왼쪽 화면과 오른쪽 화면을 같이 켜준 뒤, 오른쪽 편집 프로그램에 hello web 을 입력하고 저장한다. 단축키는 Ctrl + S

- 저장 후에
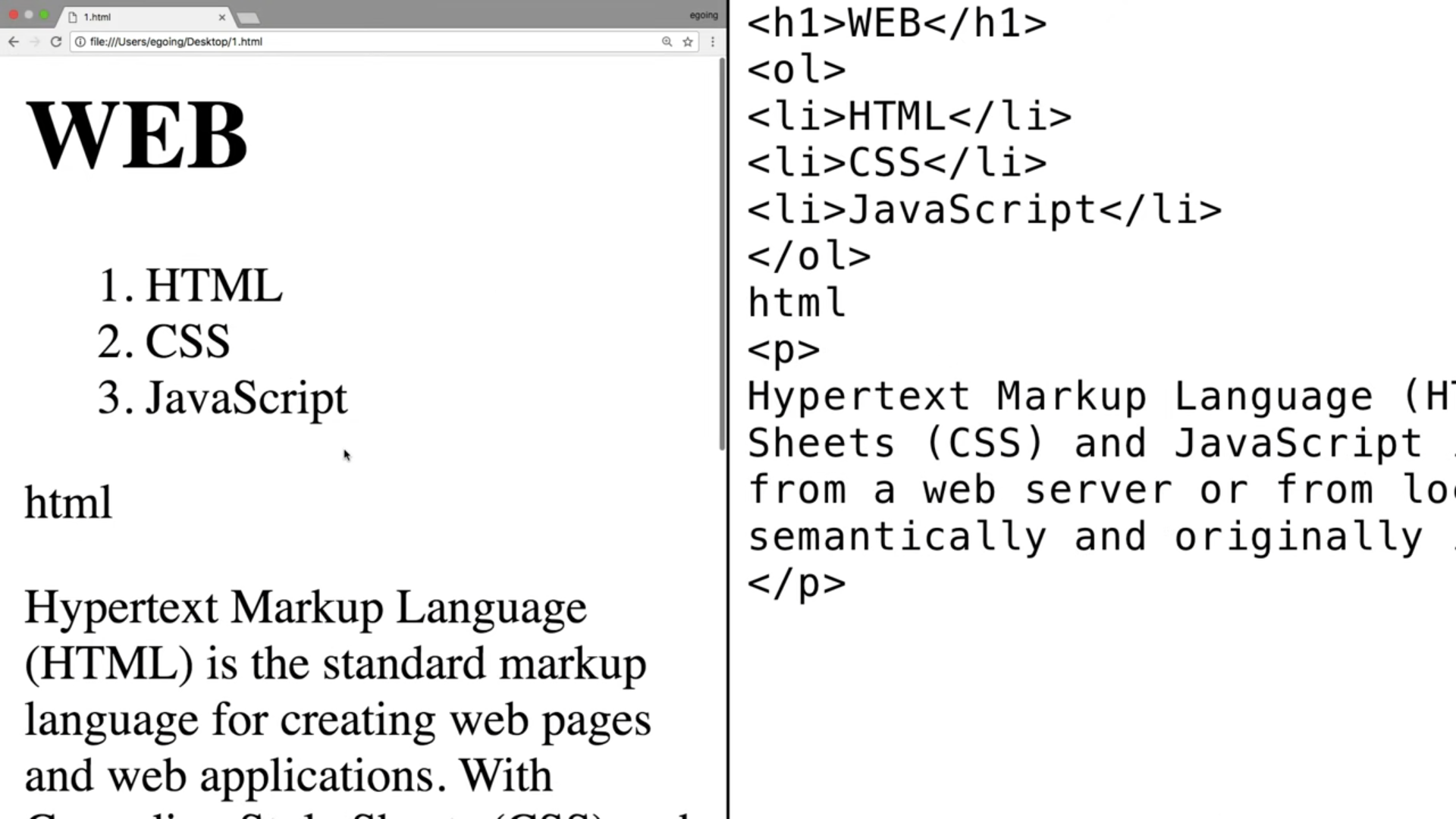
왼쪽의 웹 브라우저에서 새로고침(또는 F5) 누르면
오른쪽 편집 프로그램에서 입력했던 글이 나타난다.

- 여기까지,
웹 페이지를 만들고 만들어진 웹 페이지를 웹 브라우저로 실행해보았다.
