✅ 피그마로 웹사이트 클론하기
클론한 웹사이트는 롯데뮤지엄이다.
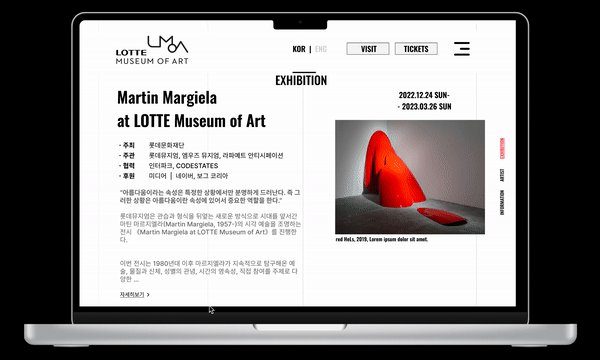
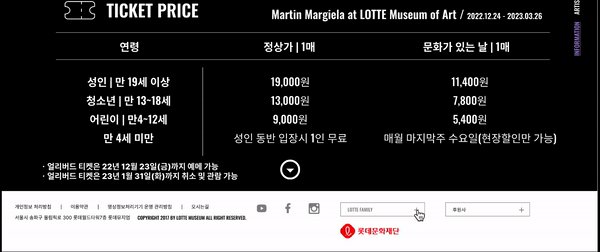
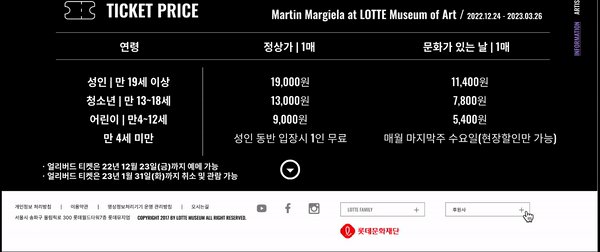
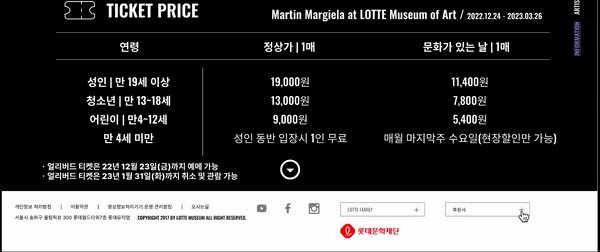
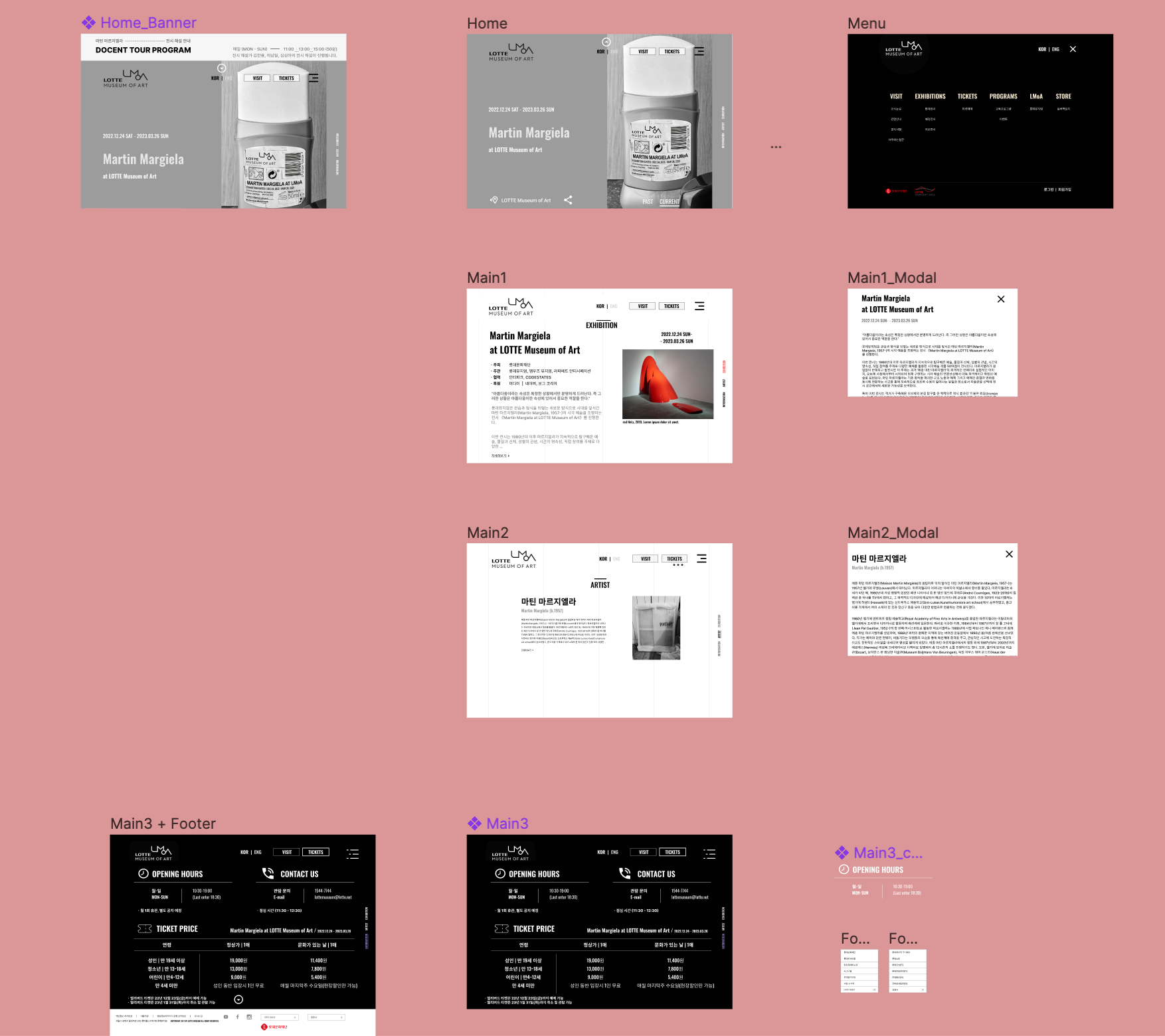
결과물
▪️ 구현한 디자인 패턴
- GNB(Global Navigation Bar) , LNB(Local Navigation Bar), FNB(Footer Navigation Bar)
GNB는 사이트의 최상위에 위치하는 공통 메뉴 바이다.
포함되는 컨텐츠로는 로고 (홈페이지 링크) / 메뉴 (버튼) 이 있다.LNB는 GNB의 서브 메뉴로 나오는 네비게이션 영역이며, GNB의 메뉴 버튼을 눌렀을 때, 나온 창이 이에 해당된다.
FNB는 페이지 최하단에 위치해있다.
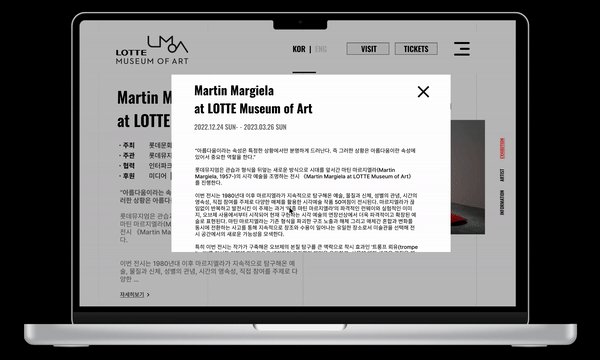
- Modal
Modal 창은 모달창 내에 집중할 수 있도록 창 외에 요소는 배경을 블러 처리 하였으며, 닫기버튼과 모달창 외의 요소를 클릭하면 빠져나갈 수 있게 만들었다.
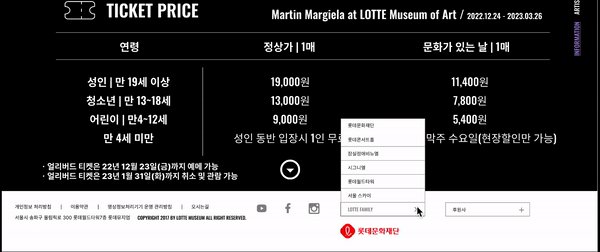
- Dropdown
Dropdown은 시간이 부족하여 버튼을 클릭하면 리스트를 나타내는 것만 구현하였다.
▪️ UX 분석
웹페이지를 클론하면서 롯데뮤지엄 웹에서 가장 중요하게 생각한 점 중 하나는 페이지가 전환될 때의 스크롤 애니메이션 효과이다.
롯데뮤지엄 링크를 들어가보면 화면 스크롤시 애니메이션 효과가 발생하면서 화면이 스크롤 되는 것을 볼 수 있다.
효과가 이쁘긴 하지만 화면의 컨텐츠를 감상하다 실수로 스크롤 할 때, 2초가량의 화면전환 애니메이션을 기다려야하며, 다시 돌아가려면 총 4초가량을 기다려야해서 성격이 조금이라도 급한 사람에게는 불편한 점이지 않을까 싶다.
(필자는 맥북을 사용중인데 트랙패드에 손가락을 2개 올려놓고 조금이라도 움직이면 화면이 전환된다.. )
▪️ UX 분석 후 해결방안

Figma 컴포넌트의 구성은 이러하다.
처음에는 하나의 프레임 안에 Main 컴포넌트들을 넣은 뒤, 프로토타입의 scroll to를 이용하여 스크롤을 구현하려 했다.
하지만.. 위의 UX분석의 의견과, 추가로 Home_Banner, Main3_Footer를 스크롤하면 나타나게 구현해야했는데, 위와 같이 컴포넌트를 따로 만드는 것 말고는 떠오르는 방법이 없었다.
따라서 페이지마다 컴포넌트로 나눈 뒤, 우측의 SNB를 클릭하면 push 애니메이션 효과를 이용하여 스크롤이 되도록 구현했다.

▪️ 클론 후 아쉬웠던 점
-
Main1 페이지에 지도 아이콘을 클릭하면 모달창을 이용하여 상하좌우 모두 스크롤되는 지도를 구현하고 싶었지만, 시간이 부족하여 시도도 못했다.
-
기능구현보다 페이지 목업에 생각보다 많은 시간을 사용해서 더 많은 UI 디자인 패턴을 만들지 못했다.
-
Banner, Footer 를 기존 홈페이지와 똑같은 애니메이션(마우스 스크롤 시 나타나고, 사라짐 )을 구현하고 싶었지만 방법이 떠오르지 않아 야매로 구현한 점이 아쉬웠다.