🔍<table>, <tr>, <td> 태그
<table> : 표(틀) 만들기. 안쪽에 <tr>을 사용한다.
<tr> : 하나의 행. 안쪽에 <td> 또는 <th>을 사용한다.
<td> : 박스를 의미. 얇은 글씨에 기본 왼쪽 정렬
✍️예시
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</body>
🔍border 속성
border : 테두리 설정
border = 0 : 테두리 없음
border = 1 : 테두리 있음
✍️예시
<table border="1">
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</table>
🔍align 속성
align : 정렬하기
<align="center"> : 화면 가운데 정렬하기
✍️예시
<table border="1" align="center">
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</table>
🔍height, width, bgcolor 속성
<height = "높이" width="너비" bgcolor="배경색"> : 높이,너비,배경색 설정하기
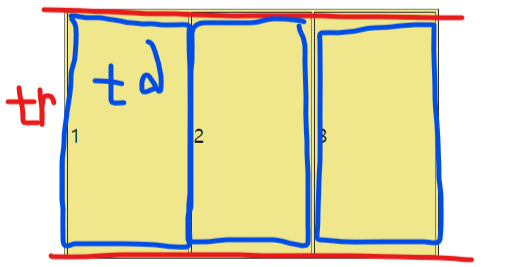
✍️예시
<table border="1" align="center" height = "200" width="300" bgcolor="khaki">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
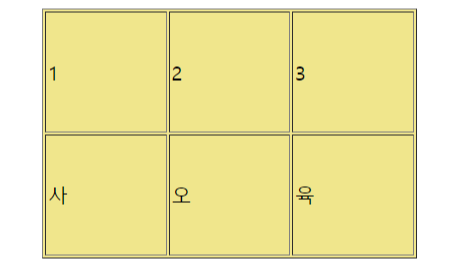
✍️예시
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>사</td><td>오</td><td>육</td>
</tr>

🔍th 태그
<th> : 굵은 글씨에 기본 가운데 정렬
✍️예시
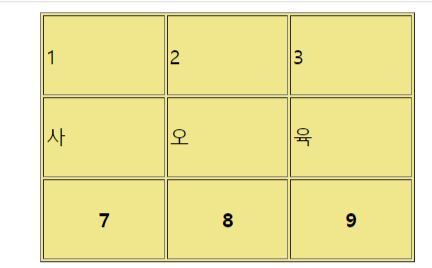
<table border="1" align="center" height = "200" width="300" bgcolor="khaki">
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>사</td><td>오</td><td>육</td>
</tr>
<tr>
<th>7</th><th>8</th><th>9</th>
</tr>
</table>
🔍caption 태그
<caption> : 해당 테이블에 대한 제목부분.(별로 쓰지 않는다)
✍️예시
<table border="1" align="center" height = "200" width="300" bgcolor="khaki">
<caption> <b>테이블에 <i>대한</i> 제목</b></caption>
<tr>
<td colspan ="2">1</td><td>3</td> -> 틀이 맞아지려면 <td>하나는 지워야한다
</tr>
<tr>
<td>사</td><td>오</td><td>육</td>
</tr>
<tr>
<th>7</th><th>8</th><th>9</th>
</tr>
</table>
