🔍<input> 태그
<input> : 입력 요소
🔍 속성
<input type = " ">
value : <input>에 해당하는 내용 넣기
✍️예시
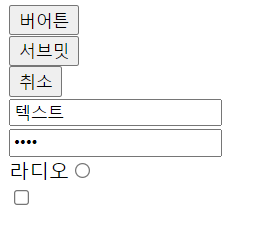
<input type = "button" value = "버어튼"><br>
<input type = "submit" value = "서브밋"><br>
<input type = "reset" value = "취소"><br>
<input type = "text" value = "텍스트"><br>
<input type = "password" value = "비밀번호"><br>
라디오<input type = "radio" ><br>
<input type = "checkbox" ><br>
radio : 버튼은 한번 체크하면 풀리지 않는다.
checked : 미리 체크된 채로 출력됨
✍️예시
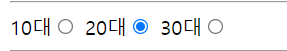
10대<input type = "radio">
20대<input type = "radio" checked>
30대<input type = "radio" >
name : name에 대한 이름이 같다면 여러 a중에서 하나만 선택가능 (그룹의 의미)
a는 예시이고, 같은 단어를 쓰면된다(fxid=name이라고 보면됨)
✍️예시
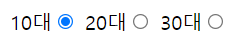
10대<input type = "radio" name = "a">
20대<input type = "radio" name ="a" checked>
30대<input type = "radio" name = "a">
-> 같은 a인 10대,20대,30대 중 하나만 선택 가능
checkbox : 기본적으로 다중 선택. 내가 선택하는거라 checked가 없어도 된다.
✍️예시
취미조사<br>
자바공부<input type = "checkbox">
놀지않고 공부<input type = "checkbox" >
placeholder : 반투명 글씨
submit : 서버쪽으로 값을 넘겨주는 역할
reset : 입력값 취소
✍️예시
<input type = "text" placeholder = "input id"><br>
<input type = "password" placeholder = "input password"><br>
<input type = "submit" value= "로그인">
<input type = "reset" value= "취소">
이렇게만 할 경우 로그인, 취소 버튼을 눌러도 동작하지 않는다.
동작시키기 위해선 <form> 태그로 묶어줘야 한다.
🔍<form> 태그
<form> : 위의 로그인, 취소 같은 버튼을 동작시키는 태그
submit, reset : <form>으로 묶여야 한다.
✍️예시
<form>
<input type = "text" placeholder = "input id"><br>
<input type = "password" name = "pwd" placeholder = input password"><br>
<input type = "submit" value= "로그인">
<input type = "reset" value= "취소">
<input type = "button" value= "버어튼">
</form>🔍 속성
action : 다른 링크로 연결하고자 할때
✍️예시
<form action = "파일.html" or "링크">
<input type = "text" name = "id" placeholder = "input id"><br>
<input type = "password" name = "pwd" placeholder = "input password"><br>
<input type = "submit" value= "로그인">
<input type = "reset" value= "취소">
<input type = "button" value= "버어튼">
</form>name = "이름" :지정한 이름으로 입력한 값을 꺼내오기(변수라고 생각하면 된다)
즉, 다음페이지로 념겨주기 위한 값
✍️예시
<form action = "day02.html">
<input type = "text" name = "id" placeholder = "input id"><br>
<input type = "password" name = "pwd" placeholder = "input password"><br>
<input type = "submit" value= "로그인">
<input type = "reset" value= "취소">
<input type = "button" value= "버어튼">
</form>

🔍 데이터 전송 방식
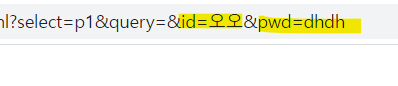
1.get방식
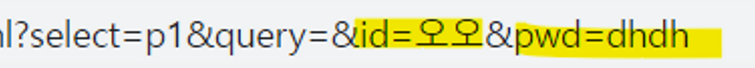
주소창 url에 붙여서 보이게 넘겨주는 방식으로 적은 양의 데이터를 보낼때=데이터의 양이 한정적이다. (method = "get")
✍️예시
<form action = "day02.html" method = "get">
넘겨준 데이터가 보인다.
2.post방식
주소창 url에서 보이지 않고, 많은 양의 데이터를 보낼때 = 데이터의 양이 한정되있지 않다. (method = "post")
✍️예시
<form action = "day02.html" method = "post">
념겨준 데이터가 보이지 않는다.
