JS
1.[jQuery] textarea 글자 수 제한

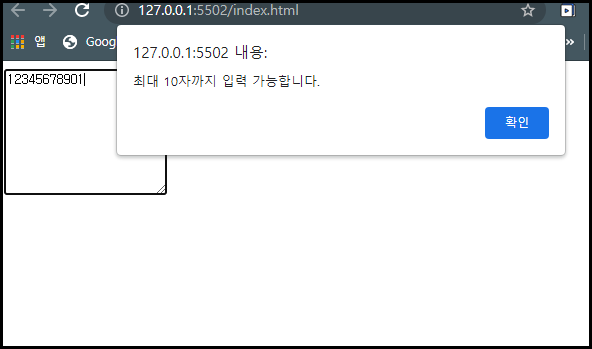
Query를 이용해서 의 글자수 제한을 둬 해당 글자수가 넘어가게 되면alert를 띄워 더 이상 쓰지 못하도록 해보겠습니다.
2024년 5월 28일
2.문자열 자르기: substr()과 substring()

이름이 비슷한 이 두 함수는 둘 다 문자열의 일부를 잘라내는 기능을 수행하지만 사용 방법과 동작 방식에서 미묘한 차이가 있는데요.이번 글에서는 substr()와 substring() 함수에 대해 자세히 알아보고 각각의 특징과 어떤 점이 같고 어떤 점이 다른지에 대해서
2024년 5월 28일
3.innerHTML, innerText

element.innerText = "A";element.innerText에 html을 포함한 문자열을 입력하면, html코드가 문자열 그대로 element안에 포함됩니다.element.innerHTML = "A";위와 같이 element.innerHTML 속성에 ht
2024년 5월 29일
4.휴대폰 번호 자동 하이픈

>출처1 https://gurtn.tistory.com/86 출처2 https://jongs-story.tistory.com/entry/javascript-jQuery%EB%A1%9C-%EC%A0%84%ED%99%94%EB%B2%88%ED%98%B8-%ED%98%9
2024년 6월 17일
5.타이밍 함수(setTimeout, setInterval)

출처 https://velog.io/@kim9708/jQuery%ED%83%80%EC%9D%B4%EB%B0%8D%ED%95%A8%EC%88%98setTimeout-setInterval
2024년 6월 19일
6.PROP와 ATTR 차이

출처 https://ojava.tistory.com/133https://devyj.tistory.com/26
2024년 6월 19일
7.스크롤 최하단에서 이벤트 발생할 경우

https://hellodoor.tistory.com/262
2025년 1월 3일