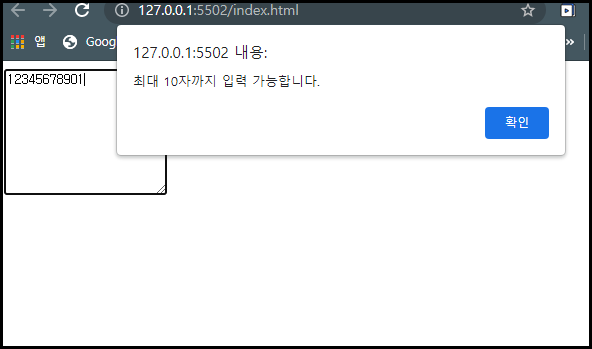
Query를 이용해서
alert를 띄워 더 이상 쓰지 못하도록 해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>textarea 글자수 제한</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<textarea id="content" rows="8"></textarea>
</body>
<script>
$(document).ready(function() { // textarea 글자 수 제한
$('#content').on('keyup', function() {
if($(this).val().length > 10) {
alert("최대 10자까지 입력 가능합니다.");
$(this).val($(this).val().substring(0, 10));
}
});
});
</script>
</html>
먼저 jQuery 를 사용하기 위해 <head>태그 안에 jQuery <script>태그를 추가해야 합니다.
<textarea>태그에서는 id값을 지정해준 뒤
jQuery로 id값을 불러와 textarea의 length(글자 수)가 10이 넘어가게 되면
alert(알림)창을 띄우고 substring으로 제한을 둔 문자열 범위까지를 골라내
더 이상 입력되지 않게 제한을 두는 방식입니다.