img
이미지 삽입 요소
문서에 이미지를 넣습니다.
src
src 특성은 필수이며, 포함하고자 하는 이미지로의 경로를 지정합니다.

절대경로 및 상대경로
외부에서는 상대경로 이미지에 접속 할 수는 없다.
alt
alt 특성은 이미지의 텍스트 설명이며 필수는 아니지만, 스크린 리더가 alt의 값을 읽어 사용자에게 이미지를 설명하므로, 접근성 차원에서 매우 유용합니다. 눈에 보이는 건 아님.
또한 네트워크 오류, 콘텐츠 차단, 죽은 링크 등 이미지를 표시할 수 없는 경우에도 이 속성의 값을 대신 보여줍니다.

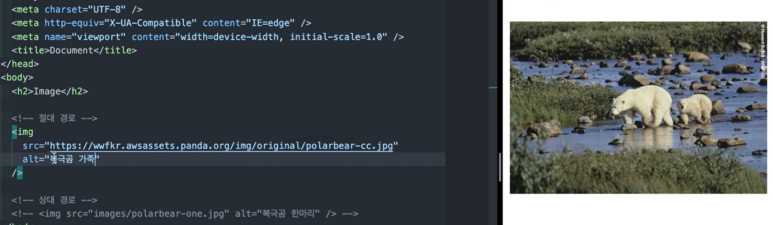
올바른 src가 입력 되었을 때

src에 오류가 있을 때
title
이미지에 마우스를 올려 놓으면 텍스트가 뜸
height
픽셀 단위의 이미지의 고유 크기. 단위 없는 정수여야 합니다.
width
이미지의 픽셀 기준 고유 너비. 단위 없는 정수여야 합니다.
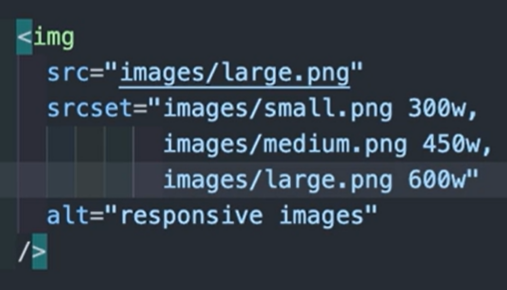
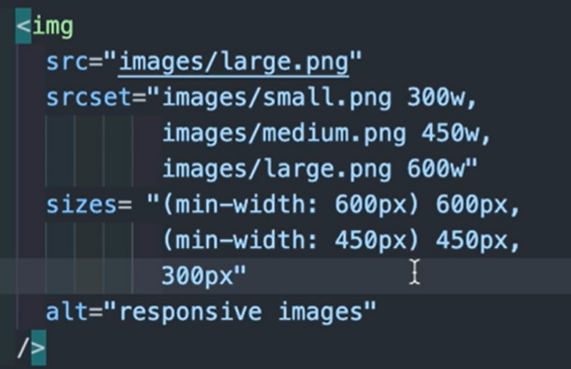
srcset
사용자 에이전트가 사용할 수 있는 이미지 소스의 후보.
이미지를 화면에 따라 다르게 볼 수 있게 크기별로 입력해 놓는 것
쉼표로 구분하는 한 개 이상의 문자열 목록입니다.
각각의 문자열은 다음 구성요소로 이루어집니다.
1.이미지의 URL.
2. 선택적으로, 공백과 함께 그 뒤를 잇는...
너비 서술자(양의 정수와 바로 뒤의 'w' 문자).
너비 서술자의 값을 sizes 특성으로 지정한 소스 크기로 나눠서 픽셀 밀도를 구합니다.
픽셀 밀도 서술자(양의 실수와 바로 뒤의 'x' 문자).

이미지 크기 미리보는 사이트 : placeholder.com
https://via.placeholder.com/가로x세로
sizes
소스 크기를 나타내는, 쉼표로 구분한 하나 이상의 문자열.
각각의 문자열은 다음 구성요소로 이루어집니다.
- 미디어 조건. 마지막 항목에서는 생략해야 합니다.
- 소스 크기 값.

min-width / max-width
min-width: 그 값보다 큰 값을 가진 사람들
600px 이상보는 사람은 600px 이미지로,
450px~600px 사람은 450px로,
그 밑으로는 300px로 보여지게 끔 설정한 것이다.
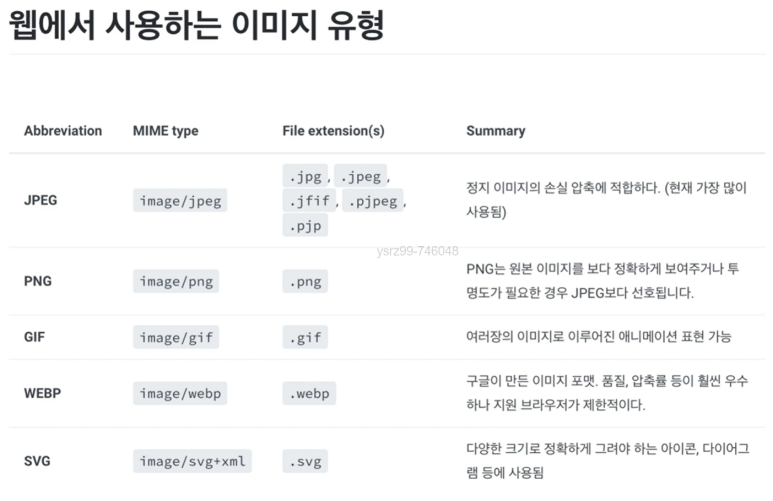
웹에서 사용하는 이미지 유형

gif는 사용되는 컬러가 적어 화질이 좋아보이진 않음
png는 모눈종이를 색칠하는 개념
svg는 확대를 해도 화질이 좋음 (그래프, 아이콘 등등)
구글에 can i use 검색하면
지원가능한 유형을 확인 가능함.
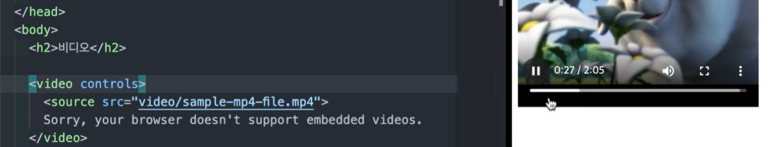
video
비디오 삽입 요소
디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입합니다.
오디오 콘텐츠에도 사용할 수 있으나, <audio> 요소가 사용자 경험에 좀 더 적합합니다.
<video></video> 태그 안의 콘텐츠는 브라우저가 <video> 요소를 지원하지 않을 때 보여집니다.
즉, video가 오류가 뜰 때 보여지는 텍스트입니다.
src
삽입(embed)할 동영상의 주소(url)입니다.
이 속성은 선택 사항으로, 비디오 블록 내의<source> (en-US) 요소를 사용하여 삽입할 동영상을 명시할 수도 있습니다.
controls
이 속성이 존재하면, 소리 조절(volume), 동영상 탐색(seek), 일시 정지(pause)/재시작(resume)을 할 수 있는 컨트롤러를 제공합니다.

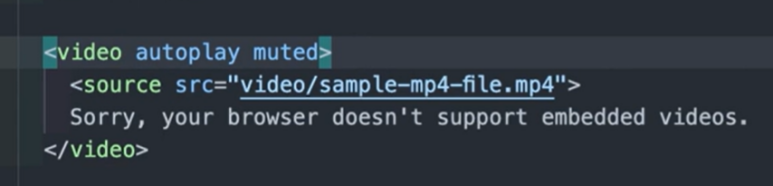
autoplay
<video>태그 내부에 autoplay 속성이 존재한다면 비디오가 자동재생 됩니다.
autoplay를 비활성화하려면 해당 속성을 완전히 제거해야 합니다
muted
비디오에 포함되어 있는 오디오의 기본 설정을 나타내는 부울 속성입니다.
설정하면 오디오가 나오지 않습니다.
기본 값은 false이며 이는 비디오가 재생되면 오디오도 같이 재생됨을 의미합니다.
autoplay만 사용한다면 화면을 켜자마자 소리가 나서 사용자가 당황할 수 있다.
이 때 muted와 같이 사용하면 된다.

loop
부울(boolean) 속성, 이 값이 설정되면, 동영상 재생이 마친 후(동영상의 마지막에 도달하면) 자동으로 처음으로 돌아갑니다.
poster
사용자가 동영상을 재생하거나 탐색하기 전까지 출력되는 포스터 프레임 주소입니다.
이 속성이 명시되지 않으면, 첫 번째 프레임이 사용 가능하게 될때까지 아무것도 출력되지 않다가, 가능하게 되면 첫 번째 프레임을 포스터 프레임으로 출력합니다.

audio
video와 속성이 비슷하여 태그도 비슷하게 쓴다.
multiple source란?
scr를 여러개 넣어 놓고, 처음 게 브라우저에서 재생이 불가능하면 다음 걸 나타내는 형식.
<source src="foo.opus" type="audio/ogg; codecs=opus"/>
<source src="foo.ogg" type="audio/ogg; codecs=vorbis"/>
<source src="foo.mp3" type="audio/mpeg"/>
</audio>
canvas
그래픽 캔버스 요소
캔버스 스크립팅 API 또는 WebGL API와 함께 사용해 그래픽과 애니메이션을 그릴 수 있습니다.
iframe
인라인 프레임 요소
중첩 브라우징 맥락을 나타내는 요소로, 현재 문서 안에 다른 HTML 페이지를 삽입합니다.
보안상의 이유로 안되는 것도 있음. 허용된 웹페이지 정도만 사용 가능
참고 : MDN, 제로베이스
