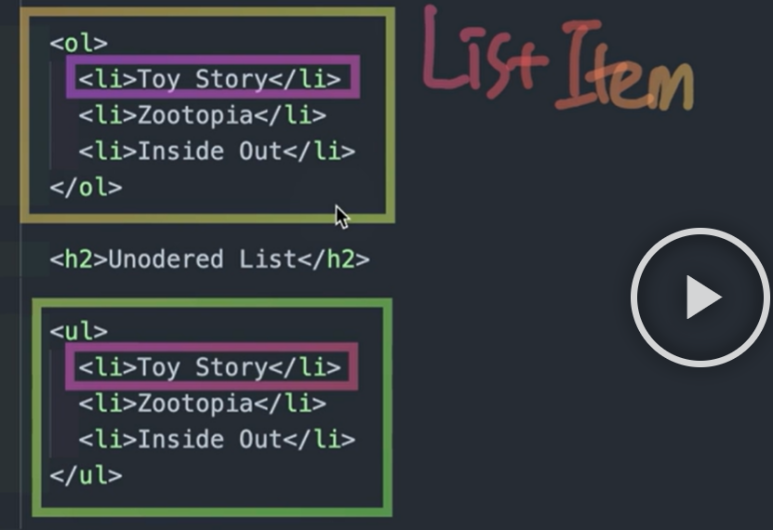
ol
Ordered list
정렬된 목록을 나타냅니다.
보통 숫자 목록으로 표현합니다.
ex) 순위를 나타내는 것, 단계적으로 수행해야하는 요리레시피..
type
항목을 셀 때 사용할 카운터 유형.
'a'는 소문자 알파벳,
'A'는 대문자 알파벳,
'i'는 소문자 로마 숫자,
'I'는 대문자 로마 숫자,
'1' 는 숫자(기본값)을 나타냅니다.
ex) <ol type="1">
<ol type="a">
<ol type="I">
start
항목을 셀 때 시작할 수.
type이 로마 숫자나 영어 문자인 경우에도 아라비아 숫자로 나타낸 정수(1, 2, 3...)만 가능합니다.
그러므로 영어 문자 "d"나 로마 숫자 "iv"부터 세려고 한다면 start="4"를 사용하세요.
ex) <ol type="a" start="4">
reversed
목록의 순서 역전 .
즉, 내부에 지정한 항목이 역순으로 배열된 것인지 나타냅니다.
ul
unrdered list
정렬되지 않은 목록을 나타냅니다.
ex) 메뉴..
<ul>과 <ol>은 필요한 만큼 중첩할 수 있고, 서로 교차할 수도 있습니다.
<ul>과 <ol>은 모두 목록을 나타냅니다.
차이가 있다면 <ul>에서는 순서가 중요하지 않다는 점입니다.
항목의 순서를 바꿨을 때 의미도 바뀐다면 <ol>을 사용하세요.
그렇지 않으면 <ul>을 사용할 수 있습니다.
li
list item
value로 숫자를 조절할 수 있으나, 보통 ol start로 조절

ol, ul, li
- 정의 목록
dl, dt, dd
definition/description list
설명 목록을 나타냅니다.
<dl>은 <dt>(definition/description term) 표기한 용어와 <dd>(definition/description) 요소로 표기한 설명 그룹의 목록을 감싸서 설명 목록을 생성합니다.
주로 용어사전 구현이나 메타데이터(키-값 쌍 목록)를 표시할 때 사용합니다.
<dt>Beast of Bodmin</dt>
<dd>A large feline inhabiting Bodmin Moor.</dd>
<dt>Morgawr</dt>
<dd>A sea serpent.</dd>
<dt>Owlman</dt>
<dd>A giant owl-like creature.</dd>
</dl>Cryptids of Cornwall:
Beast of Bodmin
A large feline inhabiting Bodmin Moor.
Morgawr
A sea serpent.
Owlman
A giant owl-like creature.
* 이름-값 그룹을 <div>로 감싸기
HTML에서는 <dl> 안 각각의 이름-값 그룹을 <div>로 감쌀 수 있습니다.
하지만 div 안에 dt와 dd 형제로 div를 사용하면 안됨.
<div>
<dt>Name</dt>
<dd>Godzilla</dd>
</div>
<div>
<dt>Born</dt>
<dd>1952</dd>
</div>
<div>
<dt>Birthplace</dt>
<dd>Japan</dd>
</div>
<div>
<dt>Color</dt>
<dd>Green</dd>
</div>
</dl>
- 표
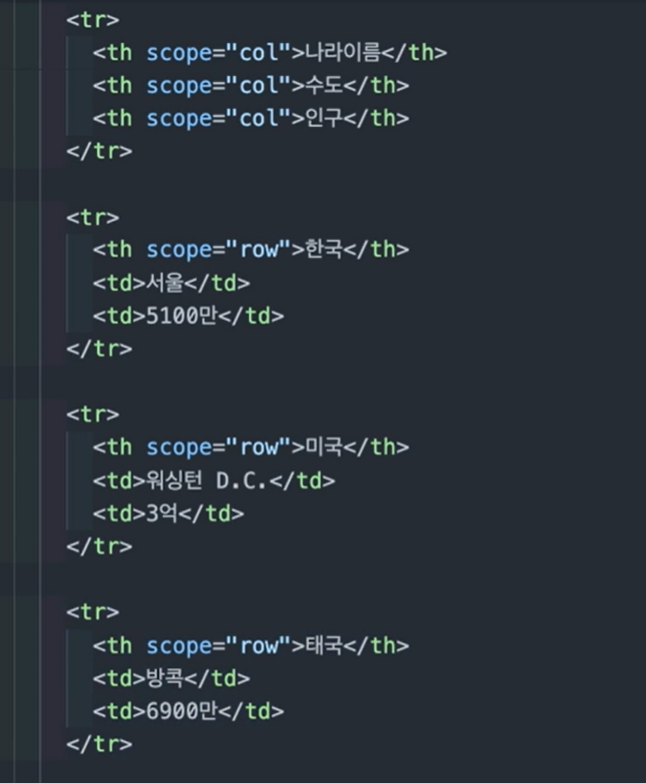
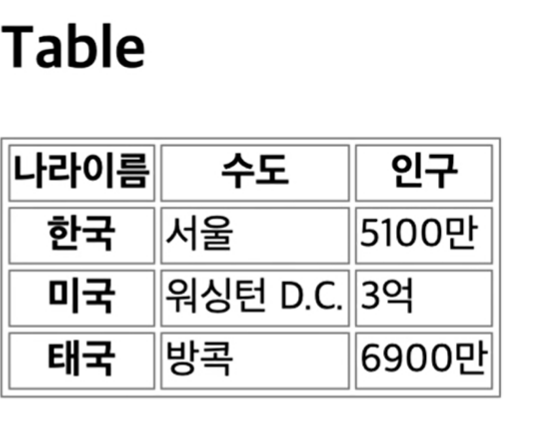
table, td, tr, th
행과 열로 이루어진 표를 나타냅니다.
tr : table row (행)
td : 표의 셀 정의
th : table head 행 또는 열을 대표. 굵은 글씨로 표시
scope : th에만 사용가능. 무엇을 대표하는지.
보이는 건 아니고, 스크린 리더 등 접근성 있게 할 수 있는 요소임 (col : 기둥, 열 / row : 행)



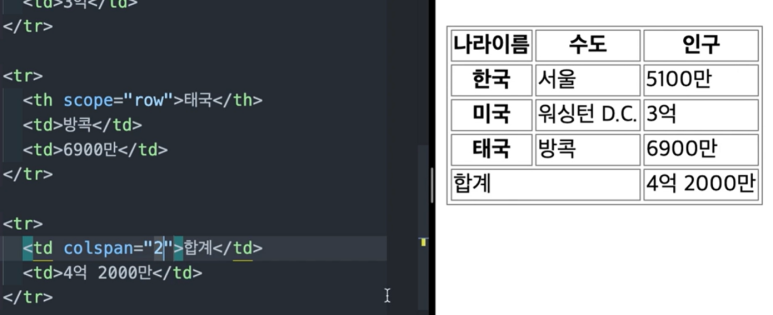
합계처럼 행을 2개만 나열하고 싶다면
<td colspan="2">로 사용하면 된다.
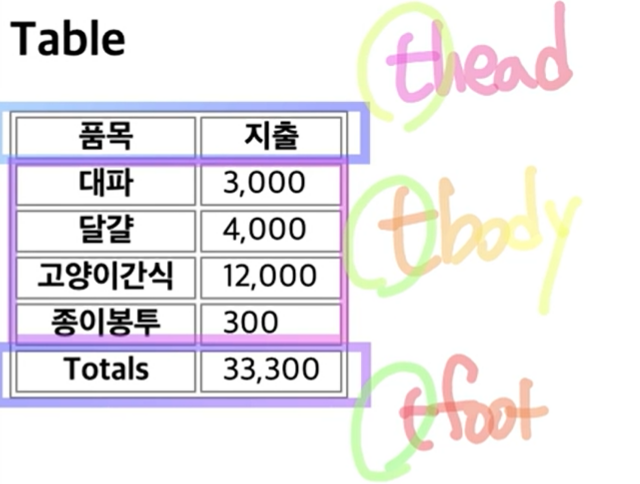
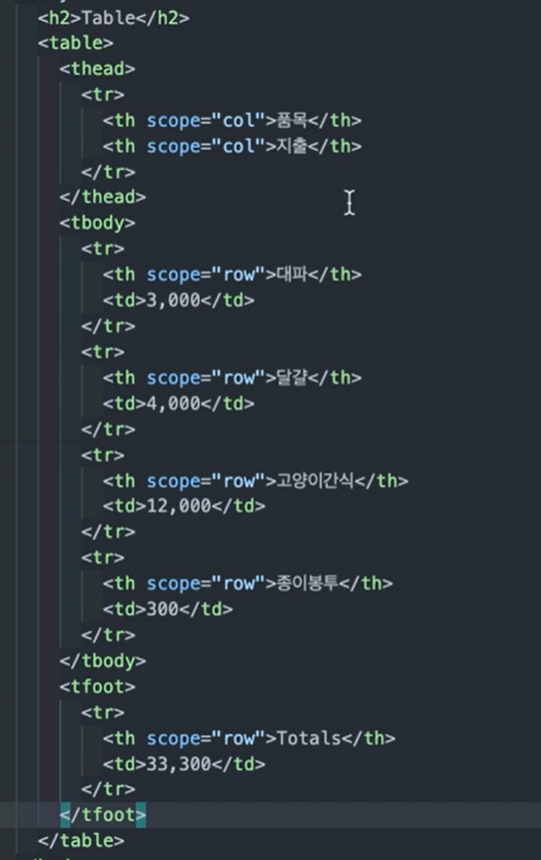
thead, tbody, tfoot

thead, tbody, tfoot는 형제로 서로만 가능함

thead, tbody, tfoot로 구분하여 스타일링이 용이하다.
caption
표 설명 요소
<table> 요소의 첫 번째 자식이어야 합니다.
caption을 아래나 다른곳에 놓으려면 css를 사용
<caption> 요소를 가진 <table> 요소가 만약 <figure> 요소의 유일한 자식인 경우, <figcaption>을 대신 사용하세요.

참고 : MDN, 제로베이스
