👗 반응형 웹과 미디어 쿼리
뷰포트 지정하기
< meta name="viewport" content="속성1=값1", "속성2=값2",...">
뷰포트의 속성
| 종류 | 설명 | 사용 가능한 값 | 기본값 |
|---|---|---|---|
| width | 뷰포트 너비 | device-width 또는 크기 | 브라우저 기본값 |
| height | 뷰포트 높이 | device-height 또는 크기 | 브라우저 기본값 |
| user-scalable | 확대. 축소 가능 여부 | yes 또는 no | yes |
| initial-scal | 초기 확대.축소 값 | 1~10 | 1 |
뷰포트 단위
- vw(viewport width): 1vw는 뷰포트 너비의 1%와 같다.
- vh(viewport height): 1vh는 뷰포트 높이의 1%와 같다.
- vmin(viewport minimum): 뷰포트의 너비와 높이 중에서 작은 값의 1%와 같다.
- vmax(viewport maximum): 뷰포트의 너비와 높이 중에서 큰 값의 1%와 같다.
🎉 미디어 쿼리
미디어 쿼리는 반응형 웹 디자인에서 가장 기본적인 개념이다. 사이트에 접근하는 기기의 해상도에 따라 서로 다른 스타일 시트를 적용해주는 것이다.
미디어 쿼리 구문
미디어 쿼리는 @media 속성을 사용해 특정 미디어에서 어떤 CSS를 적용할 것인지 지정한다.
@media[only | not] 미디어 유형 [and 조건] * [and 조건]
- only : 미디어 쿼리를 지원하지 않는 웹 브라우저에는 미디어 쿼리를 무시하고 실행하지 않는다.
- not :not 다음에 지정하는 미디어 유형을 제외한다. 예를 들어 not tv라고 지정하면 TV를 제외한 미디어 유형에만 적용
- and : 조건을 여러 개 연결해서 추가할 수 있다.
@media screen and (min-width: 768px) and (max-width: 1439px) {.......
}
- 다음 소스는 미디어 유형이 screen 이면서 최소 너비가 768px 이고 최대 넓이는 1439px 로 저한 것이다.
🎃 단말기의 가로 너비와 세로 높이 속성
| 종류 | 설명 |
|---|---|
| device-width, device-height | 단말기의 가로 너비, 세로 높이를 지정 |
| min-device-width, min-deviece-height | 단말기의 최소 너비, 최소 높이를 지정 |
| min-device-width, min-deviece-height | 단말기의 최대 너비, 최대 높이를 지정 |
예를 들어 iPhoneX 일경우에 미디어 쿼리는 다음과 같다.
@media screen and (min-device-width: 375px) and (min-device-height: 812px) { ....
}
화면 회전 속성
| 종류 | 설명 |
|---|---|
| orientation: portrait | 단말기의 세로모드를 지정 |
| orientation: landscape | 단말기의 가로모들 지정 |
예를 들어 iPhoneX를 가로로 돌릴 경우 미디어 쿼리는 다음과 같다.
@media screen and (min-device-width: 812px) and (orientation: landscape){...
}
🎟 웹 문서에 직접 정의하기
<style media="<조건>"> {
<스타일 규칙>
}
</style>
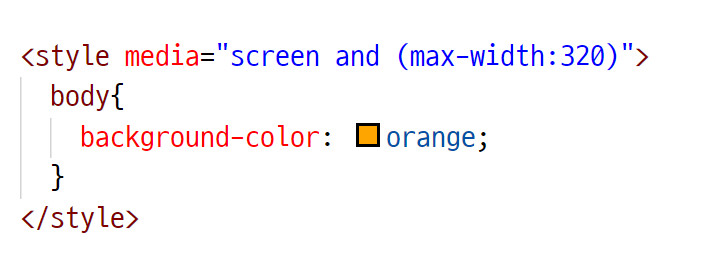
다음은 media 속성을 이용해 화면 너비가 320px 이하일 때 배경색을 주황색으로 바꾸는 쿼리이다
<style>
@media <조건> {
<스타일 규칙>
}
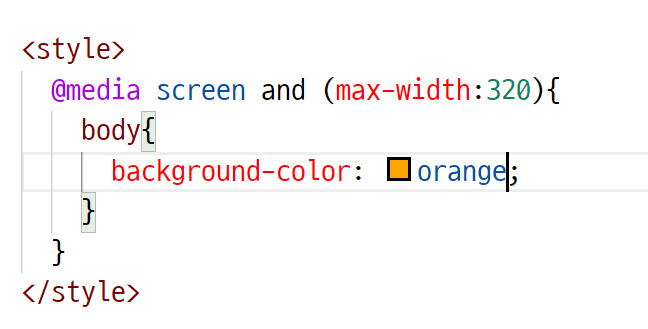
</style>예를 들어 @media 문을 사용해 화면 너비가 320px 이하일 경우 배경색을 주황색으로 바꾸는 미디어 쿼리는 다음과 같다.