처음 목표는 1년 단위로 회고를 작성하자..! 였는데
참가했던 프로젝트가 끝나면서 정리할 겸 세 번째 회고로 돌아왔다 ㅎㅎ
2024.01. - 2024.05.
본격적으로 백수가 된 24년 1월 1일부터 오늘까지 한 일들을 정리해 보겠다 😆
# 프로젝트만 두 개..!
1월부터 5월까지 2개의 프로젝트를 병행했다.
졸업 후 바로 입사를 했기 때문에 퇴사한 후에는 쉬고 싶은 생각에 조금 나른해질 수 있었던 시기인데, 나를 쉬지 않고 코딩하게 해준 것은 바로 프로젝트인 것 같다.
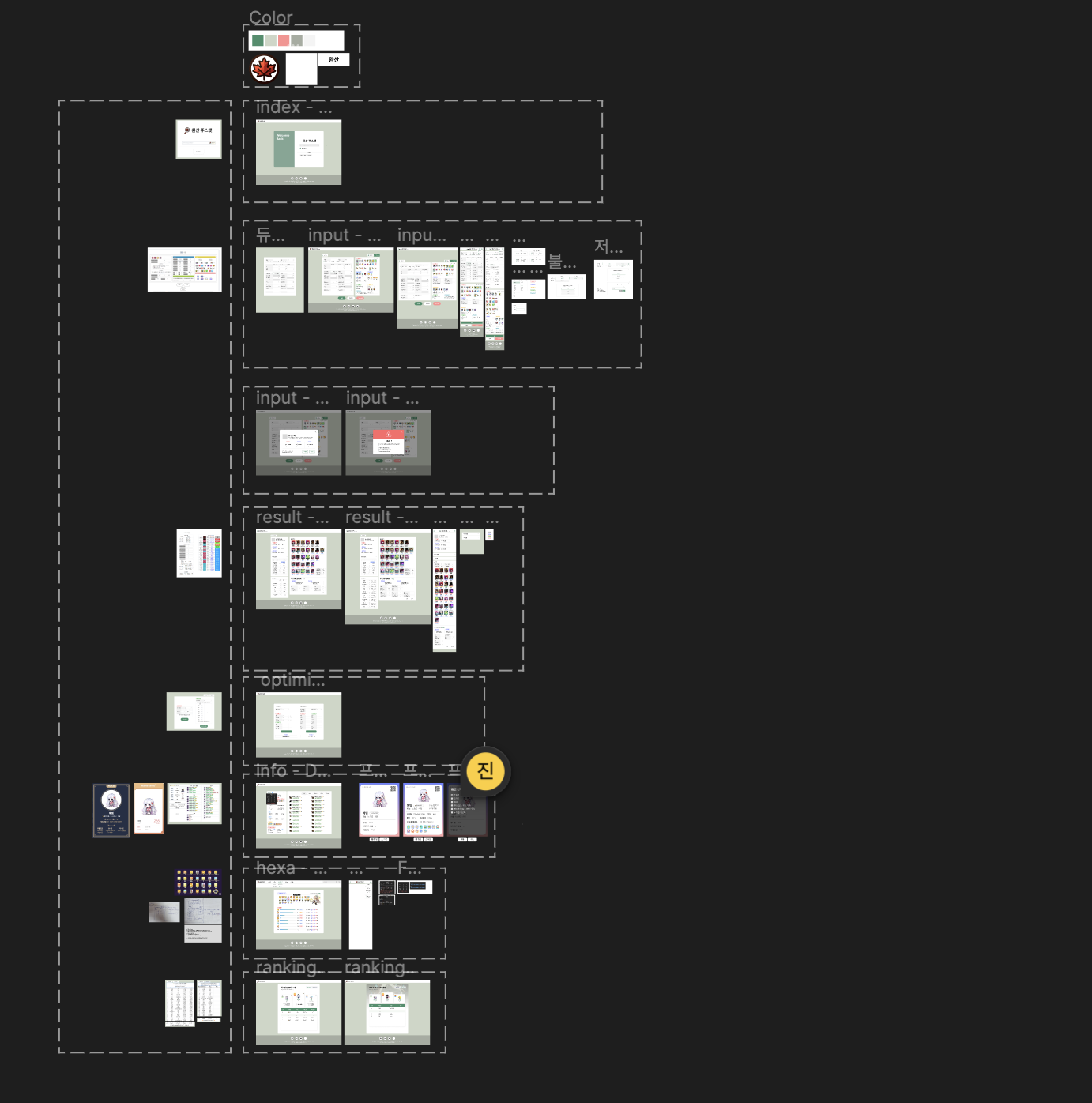
🍁 메이플 환산 주스탯
2023.11 ~ ING
현재 서비스 중인 사이트로, 하루 약 3만 명이 이용하고 있다.
환산 프로젝트는 꾸준히 개발을 진행한 것은 아니지만, Figma로 직접 디자인하는 작업까지 담당하고 있기 때문에 꽤 많은 시간을 할애한 것 같다.

처음 이 프로젝트에 합류할 땐 단순히 UI/UX를 개선해 주고 싶은 마음에서 시작하게 되었는데, 이후 넥슨에서 API를 공개하면서 더욱 다양한 기능과 페이지들이 추가되어 아직도 프로젝트에 기여하고 있다.
서비스 중이기 때문에 버그가 발견되면 빠르게 수정하고, 렌더링 속도나 UX 개선 등에 초점을 맞춰 개발을 진행했던 것 같다. 😇
🍋 LIME: Life Time
2024.01 ~ 2024.05
LIME 프로젝트는 이전에 함께 프로젝트 한 팀원의 소개로 참여하게 된 프로젝트이다.
"버킷백" 이라는 이름으로 프로젝트를 만들었는데, UI/UX 개선이 필요해서 디자이너를 영입하고 퍼블리싱만 새로 작업하는 것을 도와주면 된다.
라고 전달을 받아 참여하게 되었고, UI만 구현하는 것은 빠른 작업이 가능해서 바로 OK 했다.
그런데 처음 회의를 하기 위해 온라인으로 만났는데,
들은 내용과 달랐다..!
프론트엔드 프로젝트를 완전히 처음부터 새로 생성하는 것부터 시작이었고,
구성원은 백엔드 3명, 프론트엔드 2명, 디자이너 1명이었다.
심지어 회의도 매일(주말 제외) 진행하고, 백엔드 API는 이미 구현된 상태에서 프론트엔드의 작업량이 훨씬 많다고 생각했고, 새로운 기능을 구현하기 위한 기획 회의까지 진행되었다.
나를 제외한 팀원들은 모두 학생이었고, 나는 경력이 있는 입장에서 이직 준비에 시간을 써야 하는데 매일 기획 회의를 진행하고, 프로젝트에 시간을 쓰는 것이 나에게 큰 도움이 될까 🤔 라는 의문이 들었다. (이미 환산 프로젝트에 합류한 이후여서 더욱 시간을 쓰기 어렵다고 생각했다..ㅠ)
그러나 이번 프로젝트를 기회로 사용하고 싶었던 기술들을 적극적으로 활용해 보자는 생각이 들었고, 이미 함께하기로 한 프로젝트인 만큼 책임감을 가지고 프로젝트를 이어가기로 했다 😠
처음으로 Next.js 13 버전을 사용해 보았다.
라우팅 방식이 새롭게 변경되었고, 서버 컴포넌트에서 useState useEffect 의 사용이 불가능하다는 점도 익숙하지 않았다. 처음에는 무조건 'use client' 키워드를 상단에 무작정 넣어버렸는데, 서버 컴포넌트의 장점을 살리지 못한다고 생각하여 꼭 필요한 곳에서만 넣어주는 연습을 했다.
모두 열정적으로 프로젝트에 참여해 주셔서 나 또한 열정을 가지고 4개월 동안 프로젝트에 임했다.
프론트엔드 인원은 2명밖에 되지 않았지만, 커밋 컨벤션도 정하고, 코드 리뷰도 진행했다. 이전 프로젝트에서 내가 코드 리뷰를 해준 경험은 있었어도 받아본 적은 없었는데, 코드 리뷰를 받으면서 새롭게 알게 된 사실도 많았고 팀원이 내 코드를 샅샅이 본다는 생각에 더욱 신경 쓰며..? 개발했던 것 같다.
# 블로그 완성 ✨
2022년 10월에 생성한 Gatsby 블로그를 드디어 완성했다.
- 프로젝트 상세 페이지 추가
- 소개 페이지 내용, 디자인 수정
- Markdown 연동
- Dynamic Routing 처리
- 도메인 적용 (github.io -> yrim.me)
프론트엔드 개발자라면 직접 만든 포트폴리오 사이트가 있으면 좋을 것 같다는 생각에 만들게 되었고, 내가 원하는 디자인으로 만들 수 있어서 좋았다.
gatsby.js 가 React 기반으로 만들어진 프레임워크여서 큰 어려움은 없었지만, Rest API 방식만 사용해 본 나에게 graphQL 은 너무 생소하게 다가왔다.
CSR, SSR 방식으로 동작하는 사이트만 생각하다 보니,
SSG 방식이 익숙하지 않아서 트러블슈팅을 엄청 했다...
지금은 모든 페이지가 static HTML 파일로 잘 생성되어 동작하고 있다 😆
개발 블로그를 살펴보던 중에 재밌어 보이는 커밋 컨벤션이 보여서 적용해 보았다.

이모지(Emoji) 컨벤션인데, 어떤 이모지를 사용할지 찾는 과정이 조금 시간이 들지만 한눈에 어떤 종류의 커밋인지 볼 수 있어서 개인적으로 괜찮은 것 같다.
# 코테 준비 💪
첫 회사에 취업 준비를 할 때에는 익숙한 언어가 Java 여서 Java 로 코딩테스트를 준비했었다. 그런데 이제는 JavaScript 가 훨씬 익숙한 언어가 되었기 때문에 이전에 풀었던 문제도 JavaScript 로 새로 풀어보기도 하고

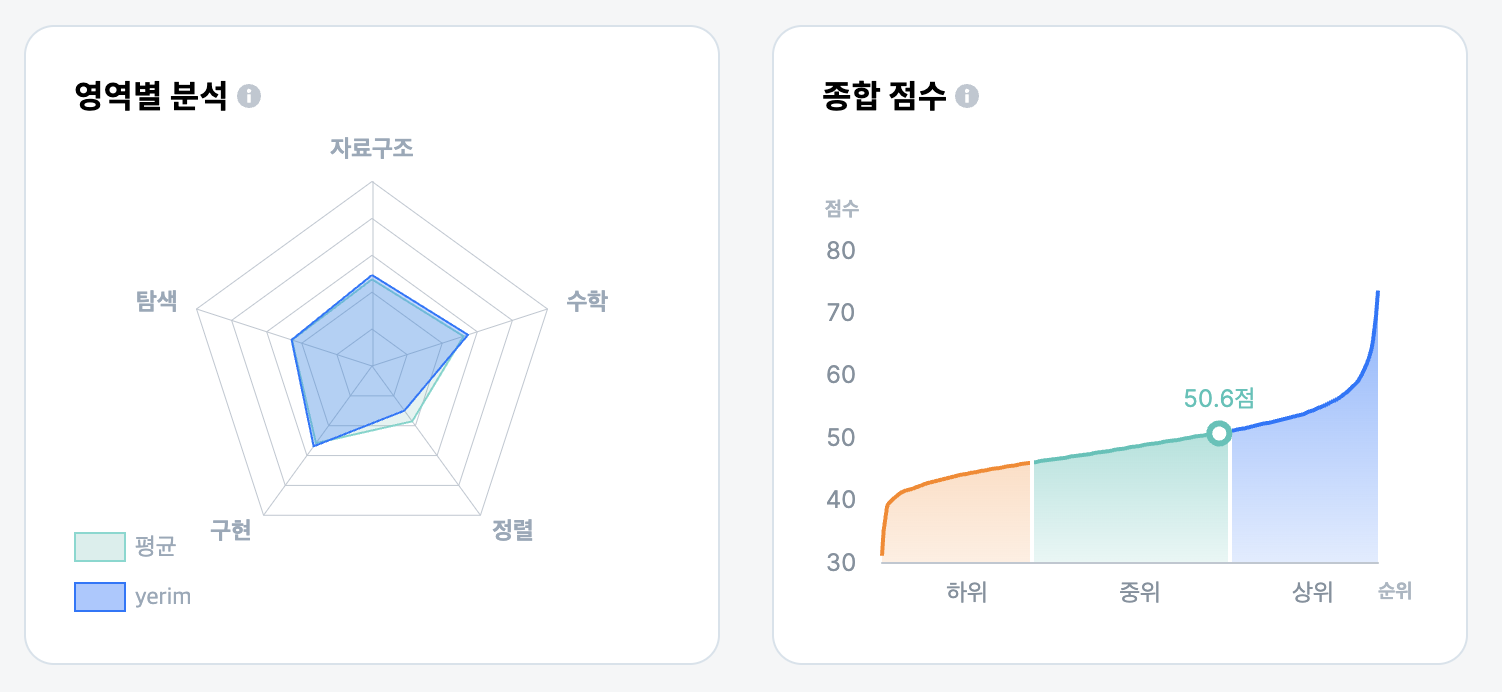
프로그래머스에 내가 푼 문제를 보고 분석해 주는 도구가 있었는데,
내가 부족한 영역 위주로 문제를 푸는 것을 연습했다.
매일 1문제 이상 푸는 것을 목표로 준비했는데
생각보다 코딩테스트를 보지 않는 회사도 많이 존재했고,
코딩테스트도 서류가 붙어야 보지...! 라는 생각에 포트폴리오와 이력서를 수정하는 것에 더 중점을 두어 준비한 것 같다.
# 일상,,,
3월 20일.. 5년 전부터 고민했던 라식을 드디어 했다. 👀
눈 수술은 무서워서 절대 안 할 줄 알았는데, 친구 집에 놀러 간 어느 날 렌즈와 안경을 챙길 필요가 없는 친구가 너무 부러워서 돈과 시간이 있는 지금이 기회다! 싶어서 바로 질러버렸다.
상담해 보니 다행히 스마일라식, 라섹 모두 가능했다.
나는 아픈 것도 싫고 컴퓨터를 만지는 직업인데 컴퓨터를 못 한다는 것이 고통스러울 것 같아서 라섹을 적극 권유하는 의사 선생님의 말씀에도 불구하고 스마일라식을 주장하여 스마일라식으로 진행했다 ㅋ-ㅋ

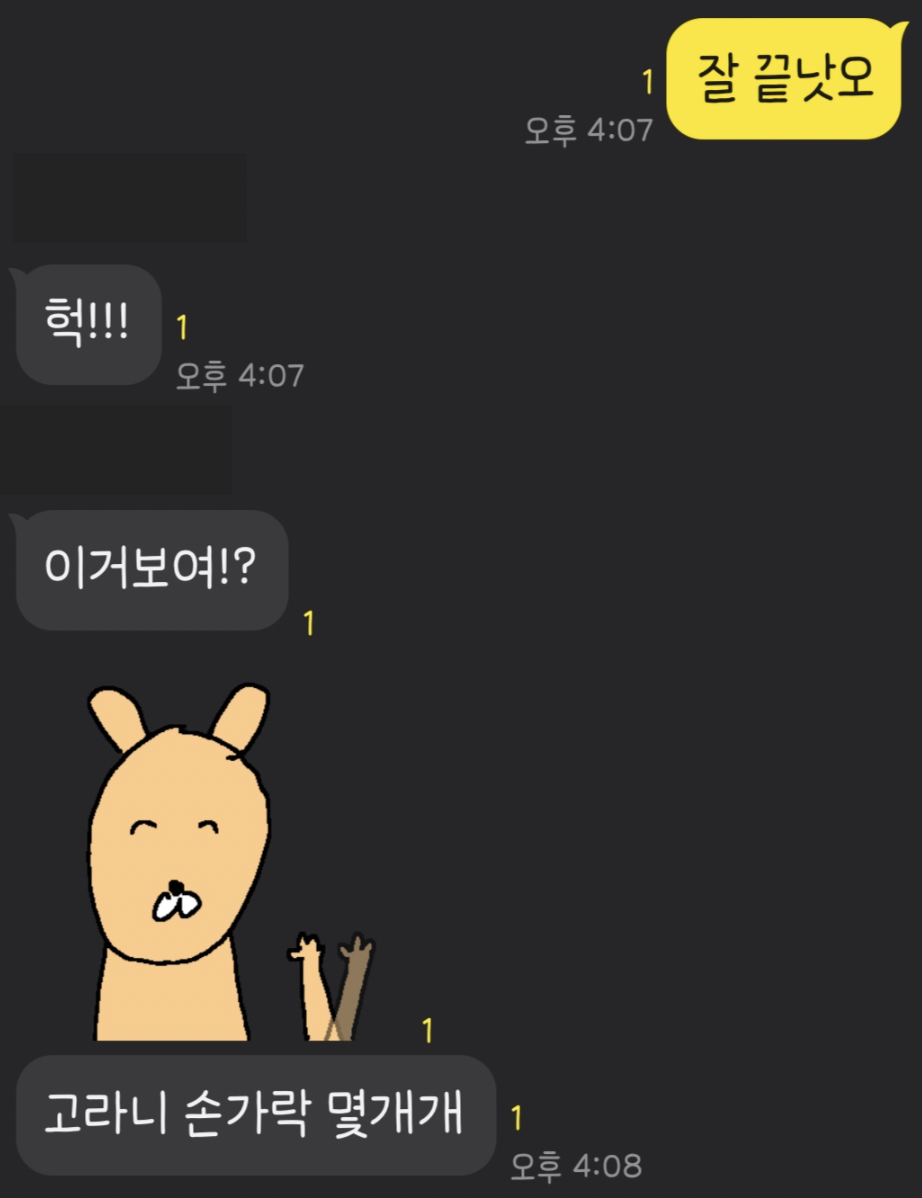
수술이 잘 끝나고, 글자가 잘 보이지 않아서 카톡 글씨 크기를 최대로 키웠는데
이모티콘 손가락이 몇 개인지 보이냐는 언니..
지금 봐도 3갠지 4갠지 모르겠다...
그리고 급하게 라식을 한 이유가 또 있었는데
4월 중순에 홍콩 🇭🇰 여행 일정이 있었던 것..!
20살 때 함께 세부에 다녀왔던 친구들과 4박 5일로 홍콩에 다녀왔다.
1월에 비행기 가격이나 보자~ 했다가 30만 원인 거 보고 바로 결제해서 이렇게 되었다 🤣

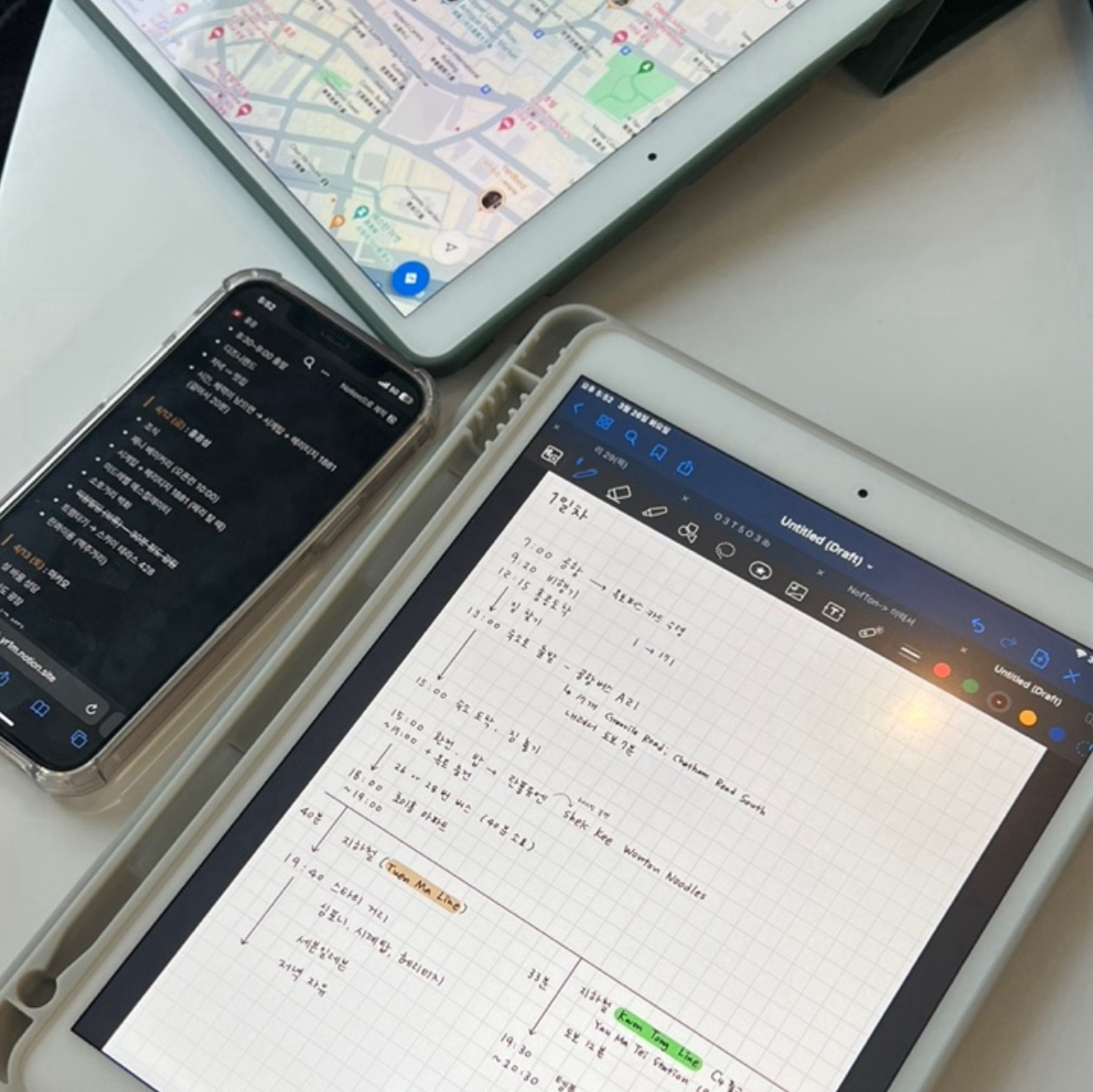
계획도 열심히 세우고 (feat. 다 좋다는 P 두 명과 함께..)

너무 예뻐서 밥 먹을 시간 아껴가며 사진만 1000장 넘게 찍고 왔다..
# 이직 준비 시작
홍콩에 다녀와서 본격적으로 이직 준비에 들어갔다.

노션에 공고를 정리하고,
채용 플랫폼으로 지원한 것까지 합치면 한 달 동안 20개 정도 넣은 것 같다 🤮

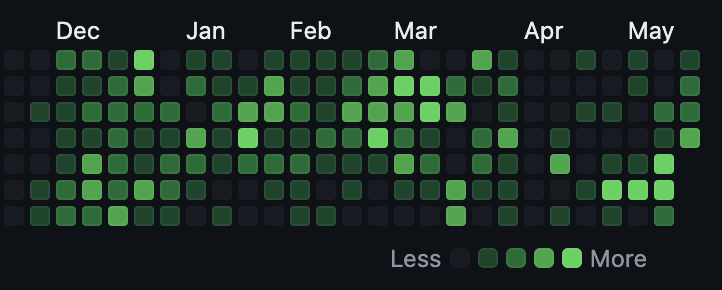
잔디도 열심히 심어줬다.
2021년도에 1일 1커밋을 목표로 했다가 하루 빼먹는 것에 너무 신경 썼던 기억이 있어서 쓸모없는 커밋으로 잔디를 채우지 않으려고 했다.
그리고, 요즘은 스터디 카페도 30일 결제해서 다니고 있다. 👊👊

고3 때만 쓰던 스터디 플래너도 쓰면서,,,
열심히 준비하고 있다.
다음 회고는 취업 성공한 후기를 쓸 수 있었으면 좋겠다 😆