console
npx create-react-app {프로젝트명}
cd {프로젝트명}
리액트 프로젝트를 만들고 파일로 이동해준다.
초기세팅
src
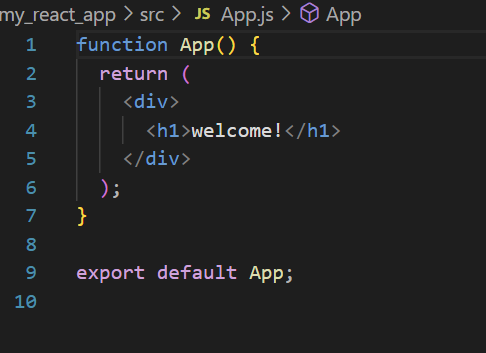
1.App.js
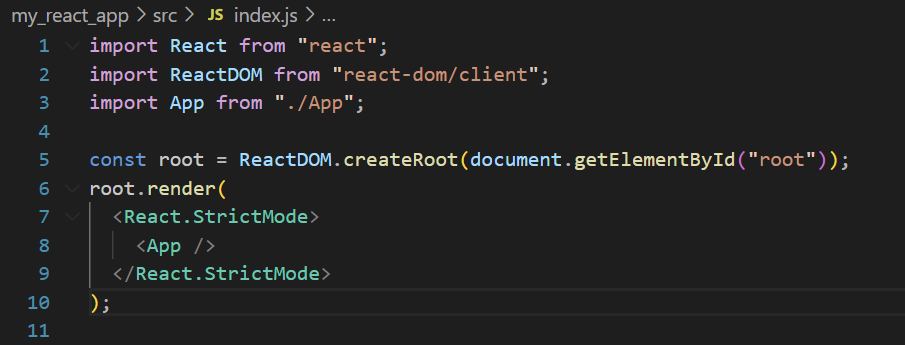
2.index.js



둘 다 깔끔하게 정리해준다.
버튼 만들기
src - Button.js 생성
function Button({ text }) {
return <button>{text}</button>;
}
export default Button;
App 으로 와서
import Button from "./Button";
function App() {
return (
<div>
<Button text="hi" />
<h1>welcome!</h1>
</div>
);
}
export default App;
Button을 import 해주고 prop 설정해서 사용
module.css
.btn {
color: white;
background-color: tomato;
}
Button.js
import styles from "./Button.module.css";
function Button({ text }) {
return <button className={styles.btn}>{text}</button>;
}styles import 해주고, className 설정해주기