function에 properties 전달 가능함
function Btn({ banana }) {
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
borderRadius: 10,
}}
>
Save changes
</button>
);
{
banana;
}
}
function App() {
return (
<div>
<Btn banana="2" />
<Btn />
</div>
);
}banana라는 props 전달 {prop} 형태로 사용
주의
function App() {
const [value, setValue] = React.useState("Save Changes");
const changeValue = () => setValue("Revert Changes");
return (
<div>
<Btn text = {value} onClick = {changeValue}/>
<Btn />
</div>
);
}여기서 onClick은 eventlistener가 아니라 prop다..
컴포넌트에 prop을 전달한 것 뿐
function Btn({ text, changeValue }) {
return (
<button
onClick={changeValue}
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
borderRadius: 10,
}}
>
{text}
</button>
);
}그래서 이런식으로 직접 props를 가져다 써야 함
다시 App으로 돌아와서
function App() {
const [value, setValue] = React.useState("Save Changes");
const changeValue = () => setValue("Revert Changes");
return (
<div>
<Btn text = {value} onClick = {changeValue}/>
<Btn text = "continue"/>
</div>
);
}state의 변화가 생겼기 때문에 Btn 컴포넌트 두 개 전부 리랜더링 한다. 사실 하나만 해도 됨... 위에거만 값이 바뀌고 밑에 거는 텍스트가 그대로이기 때문에
React memo
첫번째 버튼의 props는 바뀌고 두번째는 바뀌지 않게 함
function Btn({ text, changeValue }) {
console.log({ text });
return (
<button
onClick={changeValue}
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
borderRadius: 10,
}}
>
{text}
</button>
);
}
const MemorizedBtn = React.memo(Btn);
function App() {
const [value, setValue] = React.useState("Save Changes");
const changeValue = () => setValue("Revert Changes");
return (
<div>
<MemorizedBtn text={value} changeValue={changeValue} />
<MemorizedBtn text="continue" />
</div>
);
}이런 식으로 사용.. 부모 컴포넌트의 props가 바뀌더라도 매번 re-render를 하지 않게 도와줌
memo returns a new React component. It behaves the same as the component provided to memo except that React will not always re-render it when its parent is being re-rendered unless its props have changed.
어쨌든 중요한 건
부모 컴포넌트의 state가 변화하면 모든 자식 컴포넌트도 re-rendering 된다. 자식 컴포넌트의 state나 props 변화와는 무관하다.
prop 에 type을 지정하고싶어
<Btn text={value} fontSize={18} />
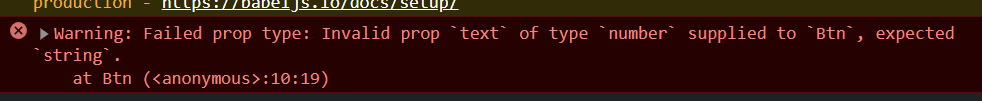
<Btn text={12} />text에서 하나는 string 하나는 number ... string으로 지정해 주고 싶을 땐
Btn.propTypes = {
text: PropTypes.string,
fontSize: PropTypes.number,
};propTypes를 사용해주면 된다.

오류가 이쁘게 뜬다.
function Btn({ text, fontSize = 20 }) {...}저렇게 기본 fontSize prop의 value를 지정해줄 수 있다.
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
function Btn({ text, fontSize = 20 }) {
console.log({ text });
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
borderRadius: 10,
fontSize,
}}
>
{text}
</button>
);
}
Btn.propTypes = {
text: PropTypes.string,
fontSize: PropTypes.number,
};
const MemorizedBtn = React.memo(Btn);
function App() {
const [value, setValue] = React.useState("Save Changes");
const changeValue = () => setValue("Revert Changes");
return (
<div>
<Btn text={value} fontSize={18} />
<Btn text="continue" />
</div>
);
}
const root = document.getElementById("root");
let counter = 0;
function render() {
ReactDOM.render(<App />, root);
}
render();
</script>
</html>