
NestJS는 @nestjs/graphql와 @nestjs/swagger에서 Mapped types을 지원한다.
https://trilon.io/blog/introducing-mapped-types-for-nestjs

출처: https://seungtaek-overflow.tistory.com/14
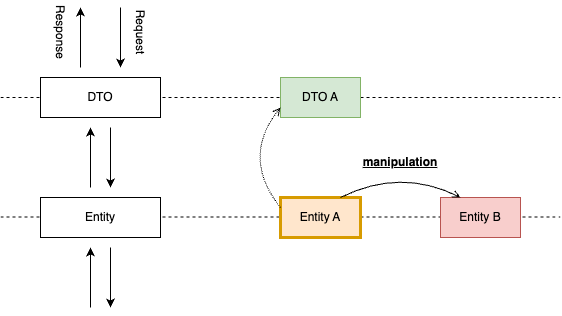
수직으로 DTO, Entity 관점에서 다시 그려 보면,

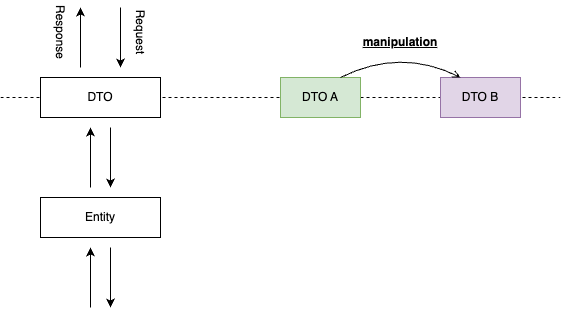
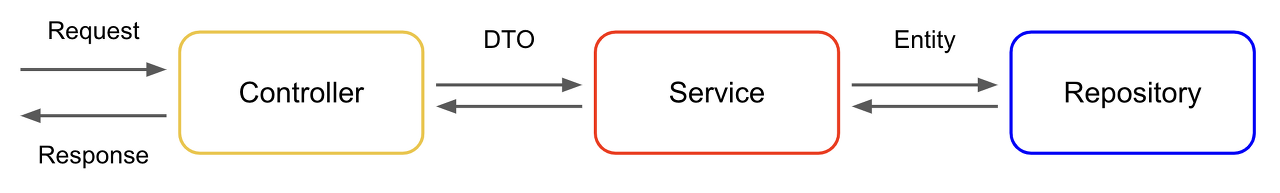
결론 - NestJS framework에서 지원하는 Mapped types은 Controller Layer에서 서로 다른 Endpoint 간의 데이터 타입을 manipulation 해 주는 것이다.
import { PickType } from '@nestjs/swagger';
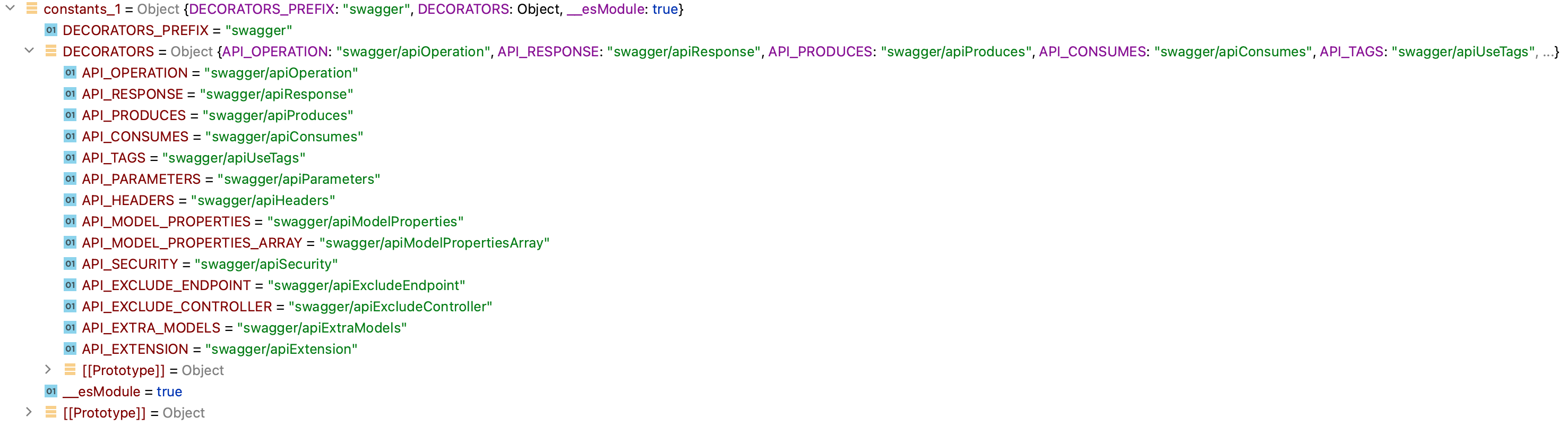
export class User extends PickType(OriginUser, ['id'] as const) {}이와 같이 시도해 봤을 때, @nestjs/swagger의 PickType 안에서는 swagger decorator에 해당되는 property만 filter하는 작업을 한다.
https://github.com/nestjs/swagger/blob/master/lib/type-helpers/pick-type.helper.ts
...
const fields = modelPropertiesAccessor
.getModelProperties(classRef.prototype)
.filter((item) => keys.includes(item as K));
...https://github.com/nestjs/swagger/blob/master/lib/services/model-properties-accessor.ts#L11 컴파일된 javascript 실행시 모습

순수 typescript 처럼 자유롭게 manipulation 되는 세상이 되면 좋겠지만,
(https://github.com/microsoft/TypeScript/issues/48413)
framework의 도움을 받아야 하고, class type 기반의 class-validator, swagger 등에 의존적이다.
Entity를 중심으로 manipulation package(@nestjs/typeorm-mapped-type)를 만들어야 하나...

@nestjs/typeorm-mapped-type 제작을 시도해 보았으나, TypeORM이 metadata를 global하게 관리하여,
https://velog.io/@youngkiu/TypeORM-metadata
TypeORM 기반의 자연스러운 Entity Layer의 Mapped types은 어렵다고 판단하였습니다.
