
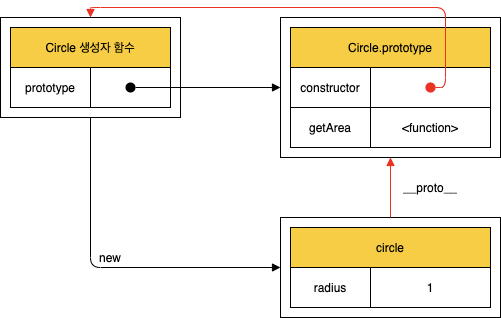
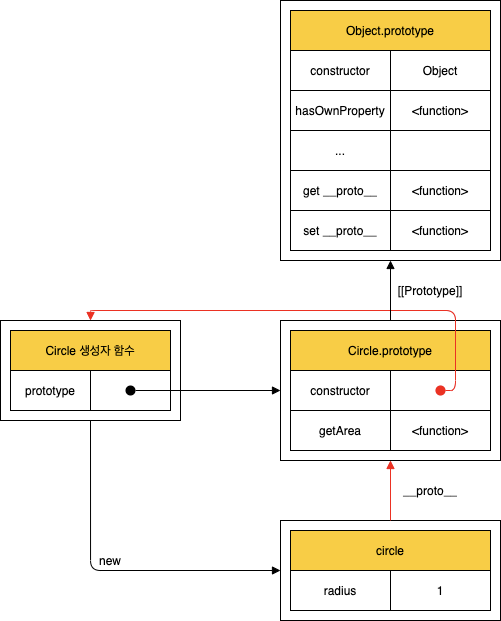
1. prototype 메서드
function Circle(radius) {
this.radius = radius;
}
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
const circle = Circle(1);
console.log(circle.getArea());
2. __proto__ 접근자 프로퍼티
const parent = { x: 1 };
const obj = {};
obj.__proto__ = parent;
console.log(obj.x); // 1
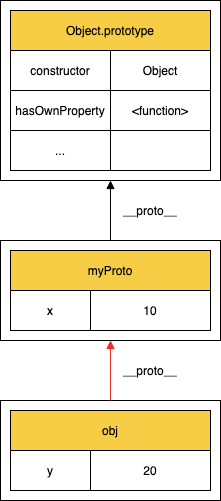
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;const myProto = { x: 10 };
const obj = {
// obj -> myProto -> Object.prototype -> null
__proto__: myProto,
y: 20
};
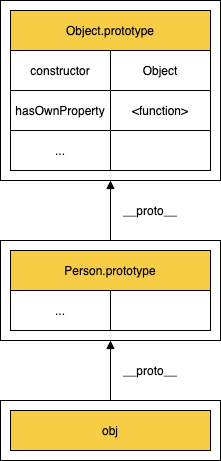
3. Object.create()에 의한 직접 상속
// obj -> Person.prototype -> Object.prototype -> null
obj = Object.create(Person.prototype);
console.log(Object.getPrototypeOf(obj) === Person.prototype); // true
4. extends 키워드를 사용
class Derived extends Base {}
const derived = new Derived();
console.log(Object.getPrototypeOf(derived) === Derived.prototype); // true
객체 instanceof 생성자 함수우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않은 경우에는 false로 평가된다.
instanceof 연산자는 생성자 함수의 prototype에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인한다.
