
https://wikibook.co.kr/mjs/ 책은 JavaScript 엔진의 내부 슬롯과 함께, Prototype을 설명합니다.
이 책에 나오는 코드와 그림을 기반으로, 제가 궁금한 부분을 추가하여 작성하였습니다.
JavaScript 모든 객체는 [[Prototype]] 이라는 내부 슬롯을 가지고 있으며, [[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의 [[Prototype]] 내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다.
const person = { name: 'Lee' };
console.log(person.hasOwnProperty('__proto__')); // false
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {enumerable: false, configurable: true, get: ƒ, set: ƒ}
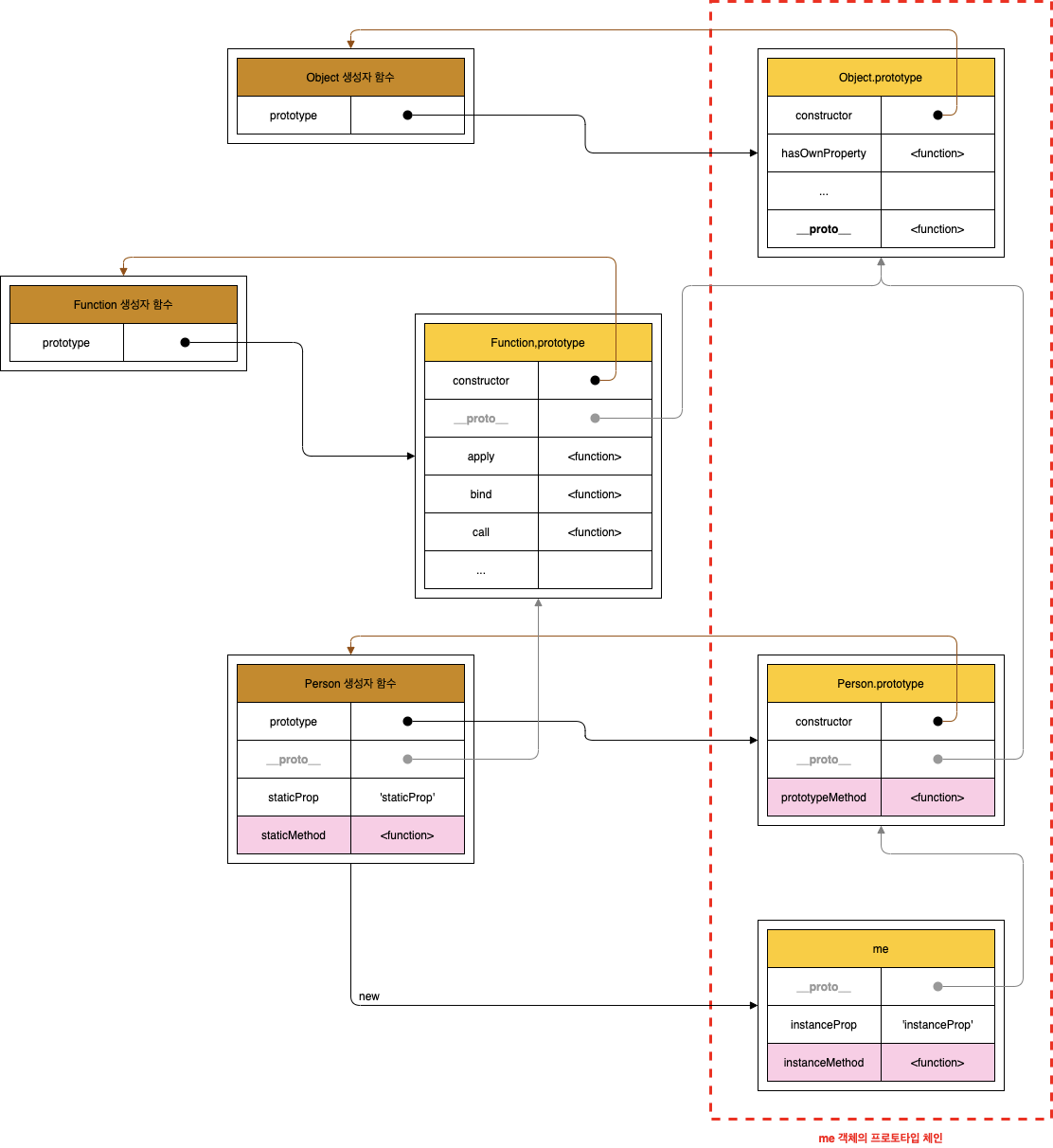
console.log({}.__proto__ === Object.prototype); // truefunction Person(prop) {
this.instanceProp = prop;
this.instanceMethod = function () {
console.log(`instanceMethod, ${this.instanceProp}`);
};
}
Person.prototype.prototypeMethod = function () {
console.log(`prototypeMethod, ${this.instanceProp}`);
}
Person.staticProp = 'static prop';
Person.staticMethod = function () {
console.log('staticMethod');
}
const me = new Person('Lee');
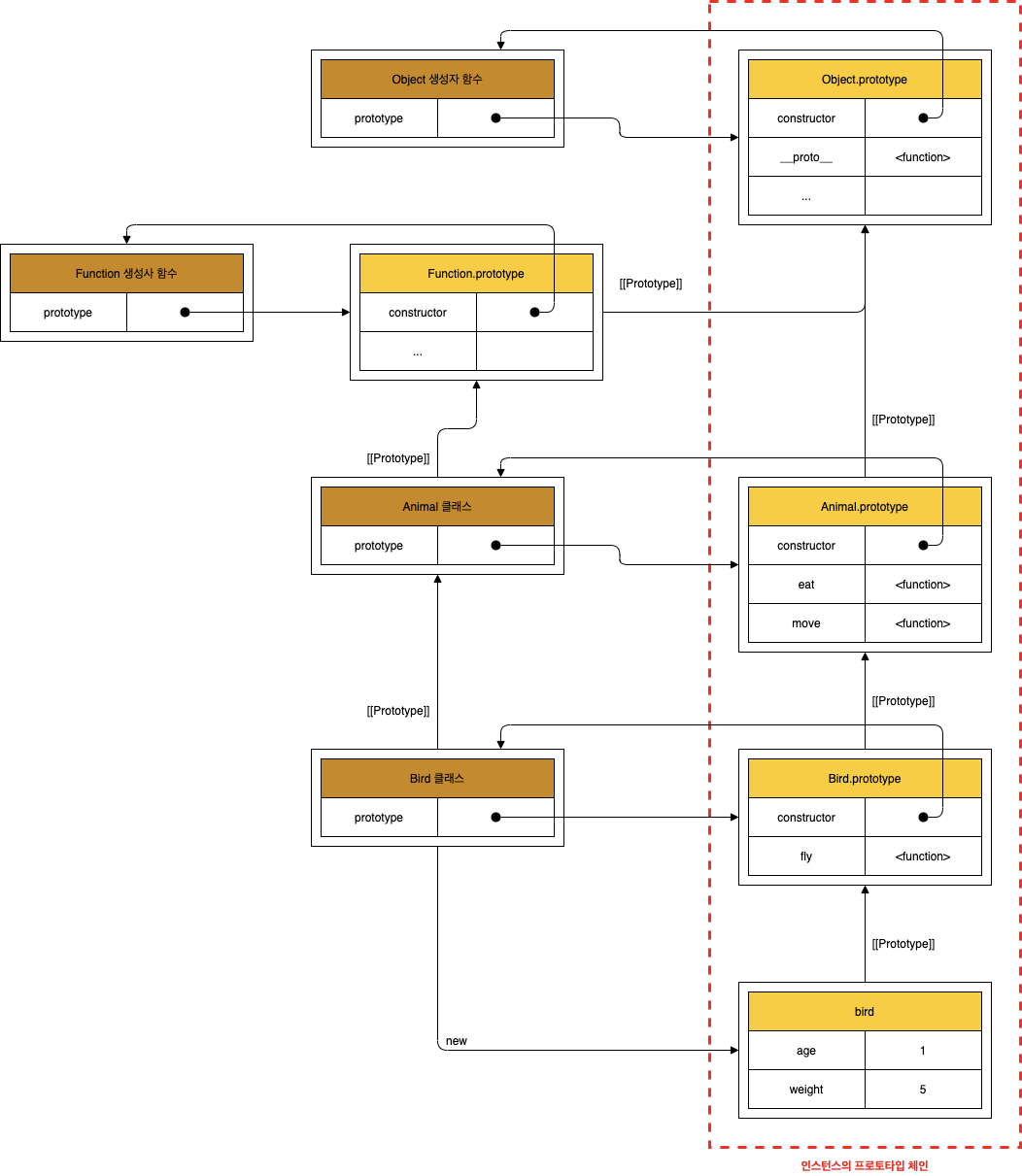
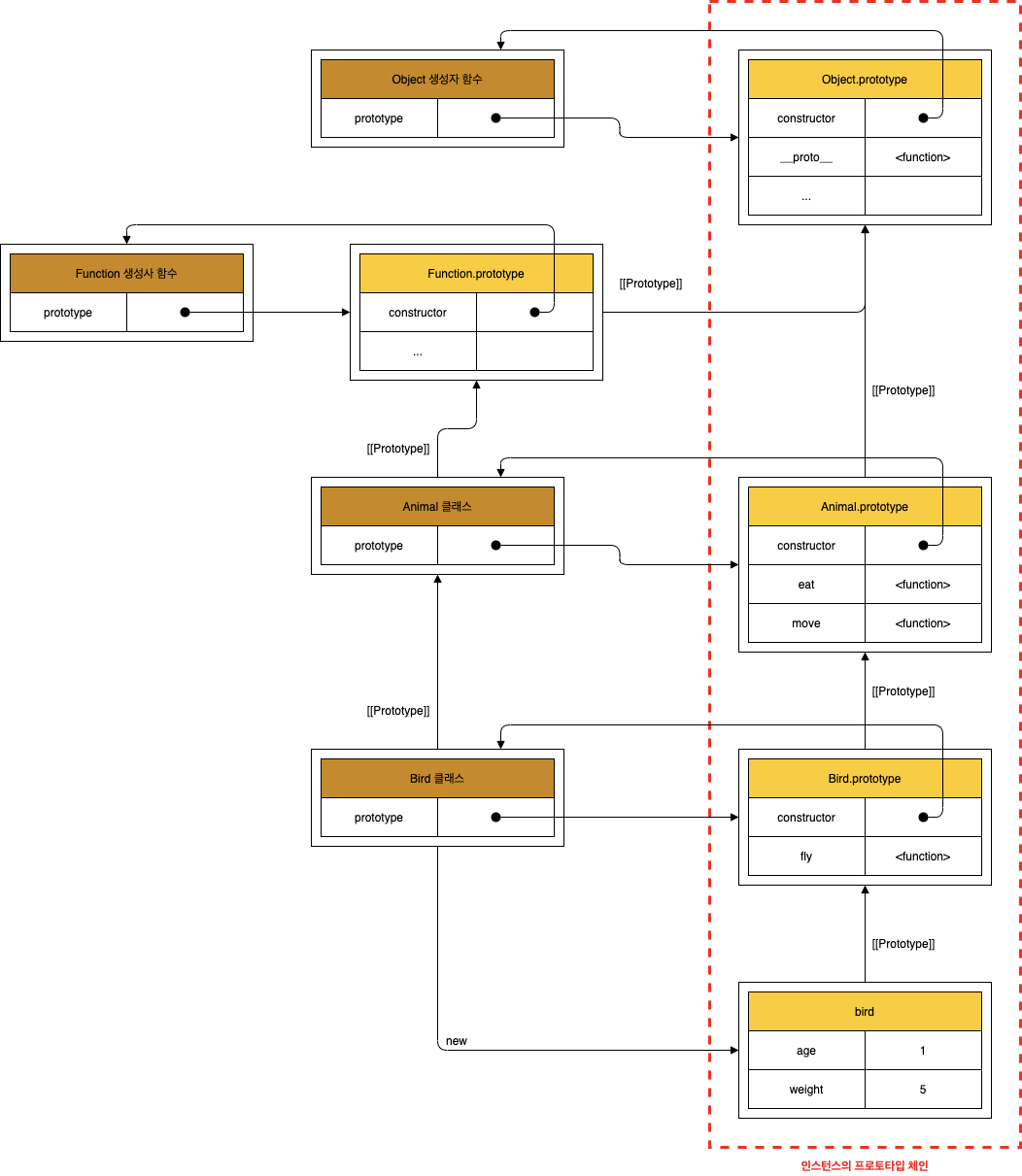
class Animal {
constructor(age, weight) {
this.age = age;
this.weight = weight;
}
eat() { return 'eat'; }
move() { return 'move'; }
}
class Bird extends Animal {
fly() { return 'fly'; }
}
const bird = new Bird(1, 5);
// 인스턴스의 프로토타입 체인
console.log(bird.__proto__ === Bird.prototype); // true
console.log(Bird.prototype.__proto__ === Animal.prototype); // true
console.log(Animal.prototype.__proto__ === Object.prototype); // true
// 클래스의 프로토타입 체인
console.log(Bird.__proto__ === Animal); // true
console.log(Animal.__proto__ === Function.prototype); // true
console.log(Function.prototype.__proto__ === Object.prototype); // true
console.log(Object.prototype.__proto__); // null