
시작하며 👏
오랜만에 상단 바를 완성해서 그런지, 좀 당황스러운 감도 있었지만, 꽤나 할만했습니다!
확실히 오류들을 해결하고 나니까 자신감도 붙기도 하고,
무엇보다 TypeScript라는 걸 이번에 배워서 처음 써봤는데, 꽤나 할만해서 놀랐습니다.
각설하고, 과정을 말씀드리겠습니다!
본론 📃
구현과정
index.html
html은 다음과 같이 작성했습니다.
로고는 a태그를 통해 클릭 시 홈 화면으로 갈 수 있도록 하였으며,
나머지 태그는 프로그래머스의 실제 라우트로 이동할 수 있도록 했습니다.
또한 nav의 여러 링크의 경우, 비슷한 것들끼리 묶었을 때 ul태그가 가장 적합하다고 생각했고,
결과적으로 li로 여러 링크들을 묶어줌으로써 symantic하게 태그를 작성하도록 노력했습니다...!
<nav class="nav__navbar">
<a href="#" class="home">
<img src="https://images.velog.io/images/young_pallete/post/5c499e3c-bb34-444c-b954-64dfefc53364/developer_logo.png" class="logo" alt="로고">
<img src="https://images.velog.io/images/young_pallete/post/c5ed2d9b-90f3-4eb4-8c58-822d01528f58/mobile_logo.png" class="mobile-logo" alt="모바일 로고">
</a>
<section class="nav__links">
<!-- 주요 메뉴 관련 링크 태그 -->
<ul class="menu-links">
<li class="menu-links__item">
<a href="https://programmers.co.kr/top_programmers/introduce">탑프로그래머스</a>
</li>
<li class="menu-links__item">
<a href="https://programmers.co.kr/skill_check_assignments">실력 체크</a>
</li>
<li class="menu-links__item">
<a href="https://programmers.co.kr/job">개발자 채용</a>
</li>
<li class="menu-links__item">
<a href="https://programmers.co.kr/posts">테크 피드</a>
</li>
<li class="seperator"></li>
<li class="menu-links__item">
<a href="https://programmers.co.kr/learn/challenges">코딩테스트 연습</a>
</li>
<li class="menu-links__item">
<a href="https://programmers.co.kr/learn">프로그래밍 강의</a>
</li>
</ul>
<!-- 인증 관련 링크 태그 -->
<ul class="auth-links">
<li class="auth-links__item">
<a href="https://programmers.co.kr/users/signup">계정 만들기</a>
</li>
<li class="auth-links__item">
<a href="https://programmers.co.kr/users/login">로그인</a>
</li>
<li class="auth-links__item">
<a href="https://business.programmers.co.kr/">기업 회원</a>
</li>
</ul>
</section>
<button class="nav__btn">
<i class="fas fa-bars"></i>
</button>
</nav>css
3개월만에 scss를 쓰기도 하고, 제가 따로 패턴 같은 걸 익혀본 적이 없는 터라 어떻게 쓸지 고민했습니다.
(확실히, 어느 순간부터 패턴의 중요성이 느껴지더라구요...!😅)
그 결과, 다음과 같은 대주제를 정하고 scss를 정리하기로 했습니다.
폰트, 색깔, 미디어쿼리 등 뭔가 따로 변수를 설정했거나,
mixin한 것들은 별도로 모듈을 만들어서 가시성을 더하자.
따라서 다음과 같이 css를 작성했습니다!
styles/_mediaQuery.scss
/*
프로그래머스의 주사용자는 코딩테스트를 위한 사람들이기 때문에
모바일 퍼스트가 아닌, 데스크탑 위주로 작업하고자 하였습니다.
따라서, breakpoint를 max-width로 하고,
기타 device를 mobile로 통일했습니다.
*/
$mobile: 991px;
@mixin customMedia($device){
@if $device == "mobile" {
@media screen and (max-width: $mobile) {
@content;
}
}
}styles/_font.scss
/********************************************************
! font
* font-size에 관한 변수명 설정
********************************************************/
$font-xl: 20px;
$font-l: 18px;
$font-m: 16px;
$font-s: 14px;
$font-ms: 12px;
/*
font-weight
*/
$fw-bold: 700;
$fw-default: 400;styles/_color.scss;
$li-font-color: #B2C0CC;
$separator-color: #44576C;styles/style.scss
@import "./mediaQuery.scss";
@import "./_size.scss";
@import "./_color.scss";
body {
padding: 0;
margin: 0;
font-family: 'Noto Sans KR', sans-serif;
}
a {
text-decoration: none;
}
ul, li {
list-style: none;
margin: 0;
}
button {
border: none;
outline: none;
background: transparent;
:hover {
cursor: pointer;
}
}
.nav__navbar {
display: flex;
justify-content: space-between;
align-items: center;
background: black;
// height: 3rem;
padding: 0.125rem 1rem;
overflow: hidden;
.home {
.logo {
// aspect-ratio: 5 / 1;
height: 2rem;
padding-top: 5px;
}
.mobile-logo {
display: none;
}
}
.nav__links {
display: flex;
flex-direction: row;
align-items: center;
// justify-content: center;
}
.menu-links,
.auth-links {
display: flex;
list-style: none;
flex-direction: row;
flex-wrap: wrap;
.seperator {
width: 1px;
height: 0.8rem;
background-color: $separator-color;
margin: 0.5rem 0.5rem;
}
}
.menu-links__item,
.auth-links__item {
display: flex;
align-items: center;
font-weight: 500;
font-size: $font-m;
a {
letter-spacing: -0.2px;
color: $li-font-color;
font-weight: $fw-bold;
padding: 0.25rem 0.5rem;
}
}
.nav__btn {
display: none;
.fa-bars {
font-size: 1.5rem;
color: white;
}
}
@include customMedia("mobile") {
position: relative;
flex-direction: column;
align-items: flex-start;
justify-content: flex-start;
box-sizing: border-box;
padding-top: 0.75rem;
height: 3rem;
transition: all 0.3s;
&.active {
height: 350px;
}
.home {
.logo {
display: none;
}
.mobile-logo {
display: block;
aspect-ratio: 1 / 1;
height: 24px;
}
}
.nav__links {
margin-top: 1rem;
flex-direction: column;
width: 100%;
// display: none;
.menu-links,
.auth-links {
padding: 0;
align-items: flex-start;
flex-direction: column;
width: 100%;
.seperator {
display: none;
}
.menu-links__item,
.auth-links__item {
padding: 0.25rem 0;
font-size: $font-s;
}
}
.auth-links {
margin-top: 2rem;
border-top: 1px solid $separator-color;
}
}
.nav__btn {
display: block;
position: absolute;
right: 1rem;
top: 0.75rem;
.fa-bars {
font-size: 1.5rem;
color: white;
}
}
}
}javascript
원래는 큰 동작이 없었는데, 모바일 화면에서 nav__btn이 생성되고, 이를 눌러야 nav__links들이 나오는 형태였습니다.
그리고 눌렀을 때, header가 내려가는 현상을 보고,
아! 모바일 화면에서는
flex-direction을 세로로 주되,
nav가 넘치면overflow: hidden으로 링크가 나오는 걸 막아주고,absolute로postion된 버튼을 클릭하면nav__links가 다 보이도록 높이를 늘려야겠다는 생각을 했어요.
따라서 다음과 같이 구현해냈답니다.
window.addEventListener('DOMContentLoaded', () => {
function openBar(e: Event): void {
const $navBar: HTMLElement = document.querySelector('.nav__navbar');
$navBar.classList.toggle('active');
}
document.querySelector('.nav__btn').addEventListener('click', openBar)
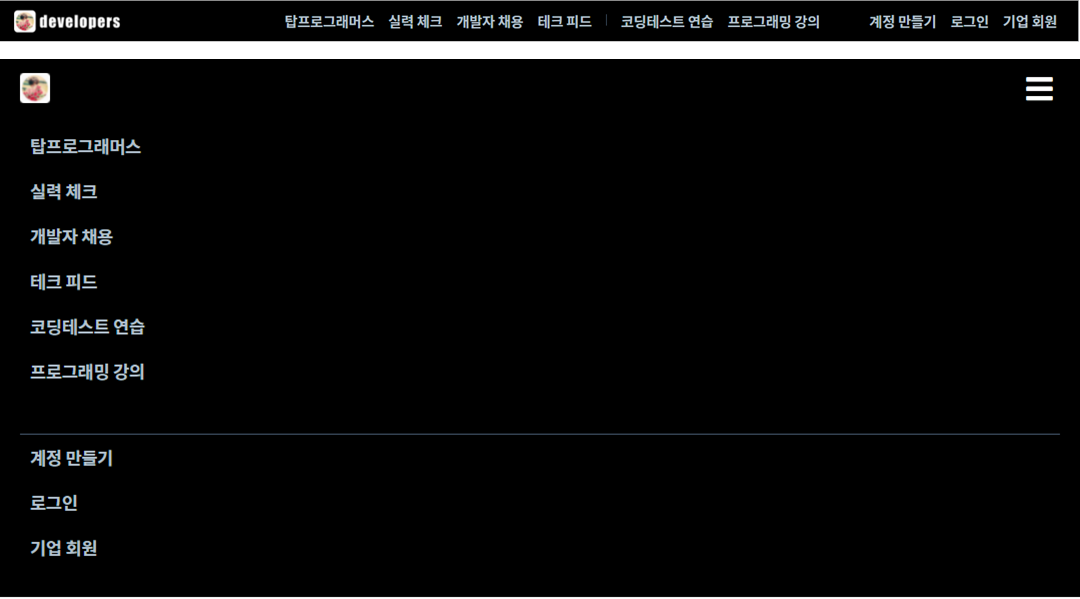
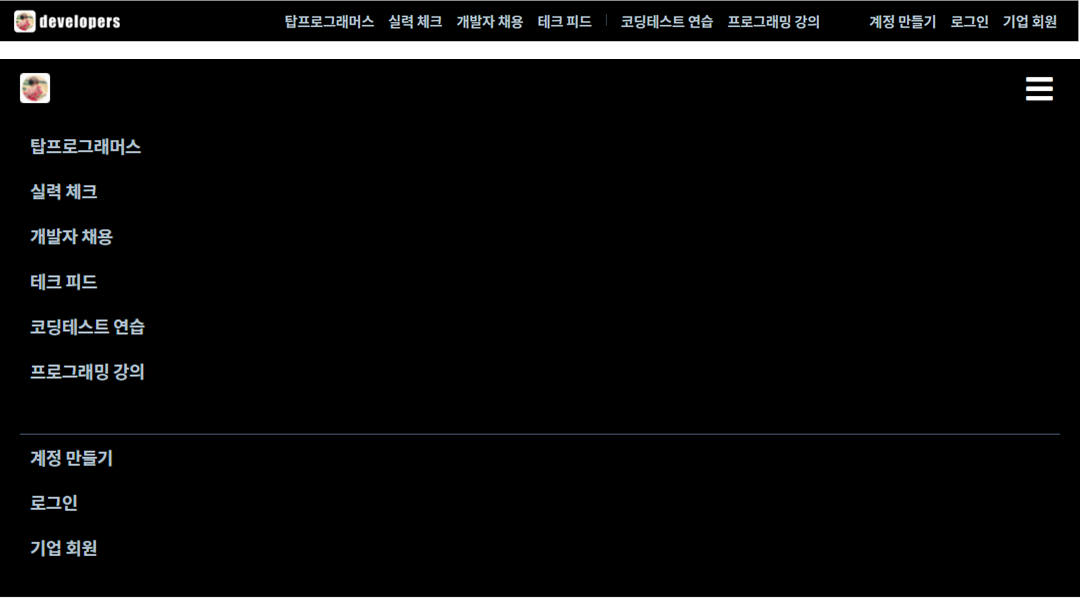
})결과 🌈
완전히 높이, 폰트까지 똑같이는 구현하지 않았지만 큰 차이 없는 어썸한 nav를 완성시켰어요!
마치며 👍
타입스크립트도 처음 써봤는데 잘 썼으려나 모르겠네요. 😂
그래도 뭔가 패턴화시켜서 css를 정리하니까 확실히 복잡한 부분들이 많이 깔끔해진 것 같아 기분이 좋습니다.
결국에 남는 건 기본기니까, 이번 목표에 맞게
기본은 단단하게, 코드는 깔끔하게
를 생각하며 다음 프로젝트도 준비하겠습니다!
좋지 못한 코드에 대한 비판은 대환영입니다!
날카로운 조언과 비판 부탁드립니다 😁

.jpg)